「インスタの投稿で文字入れる方法を知りたい!」
インスタの文字入れはストーリーズならアプリ内で完結。投稿画像の場合は、無料アプリやCanvaを使うとデザイン性が一気に上がります。
この記事では、ストーリーズの文字入れ方法やおすすめの無料アプリ、Canvaを使った文字入れ投稿の作り方、さらには「いいね」が増える文字入れのコツまで徹底解説します。
スマホを手に、インスタでの文字入れを実践しながら読み進めましょう。
2026年はこのやり方が一番効果あり!






なぜインスタの文字入れは重要?3つのメリット
- 滞在時間を伸ばせる
- 「また見たい」と思わせられる
- 独自の世界観をつくり、ファンを増やせる
滞在時間を伸ばせる
まず1つ目のメリットは、文字入れがユーザーの足を止めさせ、投稿の滞在時間を伸ばすことです。この滞在時間がアカウントの成長に直結します。
なぜなら、インスタのAIは「ユーザーが長く見てくれた投稿=よい投稿」と判断するからです。たとえば、美しい風景写真に「実はここ、日本なんです」という1文があれば、「え、どこだろう?」とユーザーは思わず投稿を詳しく見てしまいますよね。

このほんの数秒の足止めがアカウントの評価を大きく左右します。
フィード投稿なら、発見タブや検索上位に表示されやすくなり、新しいフォロワーと出会う最大のチャンスが生まれます。ストーリーズでも、最後まで見てもらえる確率が上がり、あなたへの関心度が高いと判断されやすくなるのです。
この滞在時間を意識的につくり出すことが、フォロワー以外の新しい人たちにあなたを見つけてもらうための、最も重要な第1歩といえるでしょう。
「また見たい」と思わせられる
2つ目のメリットは、文字入れが投稿の情報価値を高め、「また後で見返したい」と思わせる力を持っていることです。これが、インスタで重要視される「保存」や「再訪」につながります。
ユーザーは「オシャレ」なだけでなく、「役に立つ」情報を常に探しているからです。

たとえば、料理写真に「5分で完成!鶏むね肉のやみつきレシピ」と具体的な手順を文字で入れてあげることで、投稿は「料理写真」から「再現性のあるレシピ」へと進化してユーザーは「後で作ろう!」と、保存してくれるでしょう。
フィード投稿では評価に直結する「保存」につながり、ストーリーズなら「ハイライト」に残していつでも見返せる情報になります。
このように、文字入れは、あなたの知識や経験を読者にとって「価値ある情報」へと変換する編集作業なのです。「誰かの役に立つか?」という視点で文字入れをおこなうことが、結果的にアカウントの評価を高めていきます。
独自の世界観をつくり、ファンを増やせる
そして3つ目の最も大切なメリットは、文字入れがあなただけの「世界観」をつくり出し、単なるフォロワーを熱量の高いファンへと変える力を持っていることです。
情報が溢れるインスタの中で最終的に選ばれるのは、「誰が」発信しているかという属人性だからです。
手書き風フォントで親しみやすさを演出したり、シンプルな明朝体で専門家のような印象を与えたりと、デザインであなたのアカウントの「人格」を形づくることができるのです。
この「世界観」に共感し、「この人の投稿が好き」と感じてくれた人は、情報を得るためだけでなく、「あなたに会いにくる」感覚で投稿を待ってくれるようになります。

文字入れとは、あなたのアカウントの「声」や「表情」を作るブランディング行為そのものです。
「どんな自分で在りたいか」をデザインで表現することが、数多のアカウントの中から見つけてもらい、深く愛されるための鍵なのです。
【基本編】インスタで文字を入れる方法
テキスト文字を追加する
まずご紹介するのは、シンプルにテキスト文字を追加する方法です。
投稿編集画面を開き画像・動画を選ぶ
プロフィール画面の「+」ボタンから「ストーリーズ」を選択し、投稿したい画像や動画を選びます。
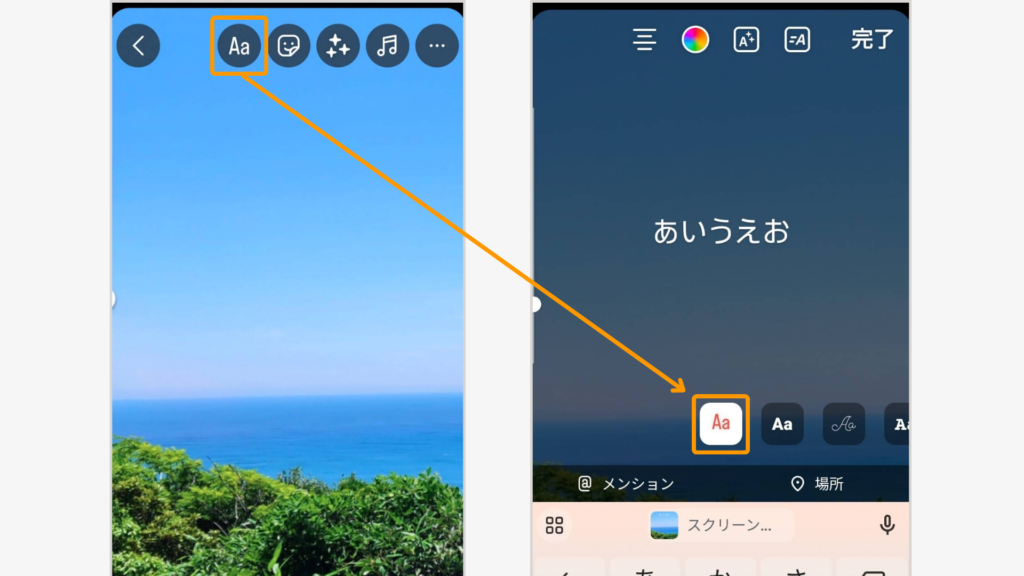
「Aa」でテキストを入力する
画面上部の「Aa」ボタンを選択する、もしくはどこでも良いので画面をタップすると文字入力画面が開きます。

好きなテキストを入力したら完成

たったこれだけ!この基本の文字入れをマスターすることが、あなたの投稿をより魅力的にする第一歩です。
まずは気軽に、好きな言葉を入れてみてくださいね。
文字を横長に入れる
文字の入力はできるけれど、改行ばかりでうまくまとまらない……。
そんなときには、文字サイズを変えるとテキストを横長に入れられます。
スライダーで文字サイズを調整
文字を入力したら、左側にあるスライダーを下にスライドします。

横幅を調整して完成
文字サイズが小さくなり、たくさんの文字数でも横長に入れられます。指でテキストをピンチアウト・ズームしても調整できます。

この文字サイズのスライダーを使いこなすだけで、あなたの投稿デザインの自由度は格段にアップします。
伝えたいメッセージに合わせて、文字の大きさを調整するテクニックを身につけましょう!
手書き文字を入れる
より独自性のあるデザインになるので挑戦してみましょう。
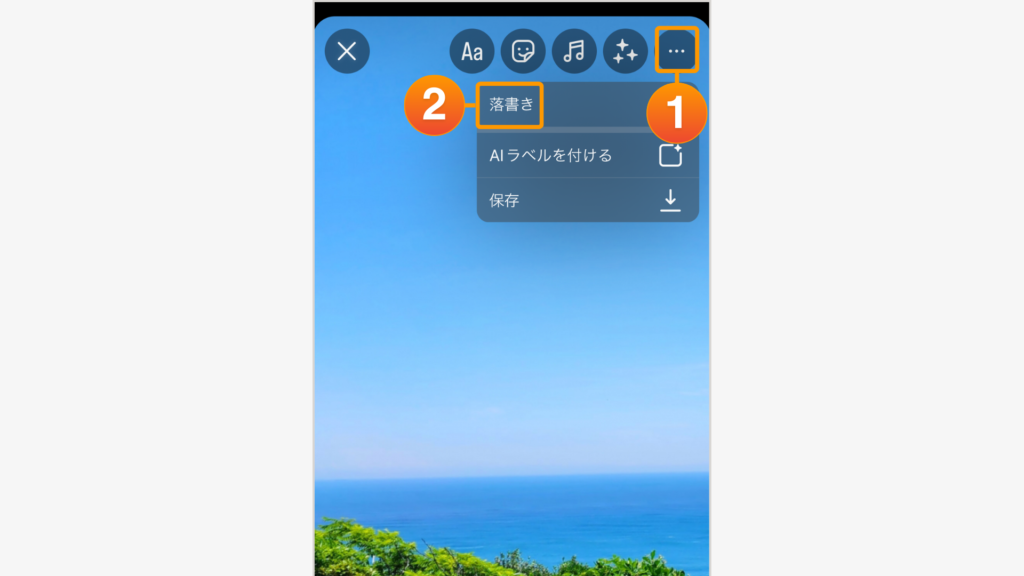
「落書き」を選択
画面右上の「…」から「落書き」を選択します。

文字を書き込む
指や専用ペンなどで文字が書けるようになります。書き終わったら「完了」で終了します。

手書き文字を入れればオリジナリティがアップ!
最初は上手に書けなくても大丈夫。あなただけのオリジナルな文字で、投稿に彩りを加えてみましょう。
アニメーション文字を入れる
動きのあるアニメーション文字を入れると、視覚的に楽しい印象になります。
文字入力画面を開く
画面上部の「Aa」をタップ、もしくは画面の適当な部分をタップして文字入力画面を開きます。
文字を入力する
アニメーションを追加したい文字を入れます。
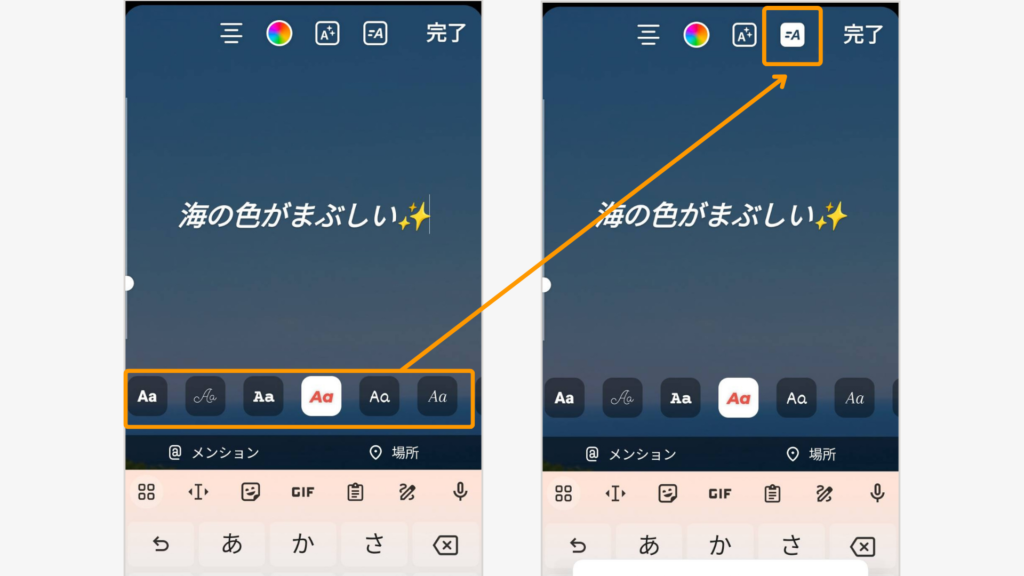
フォントを指定する
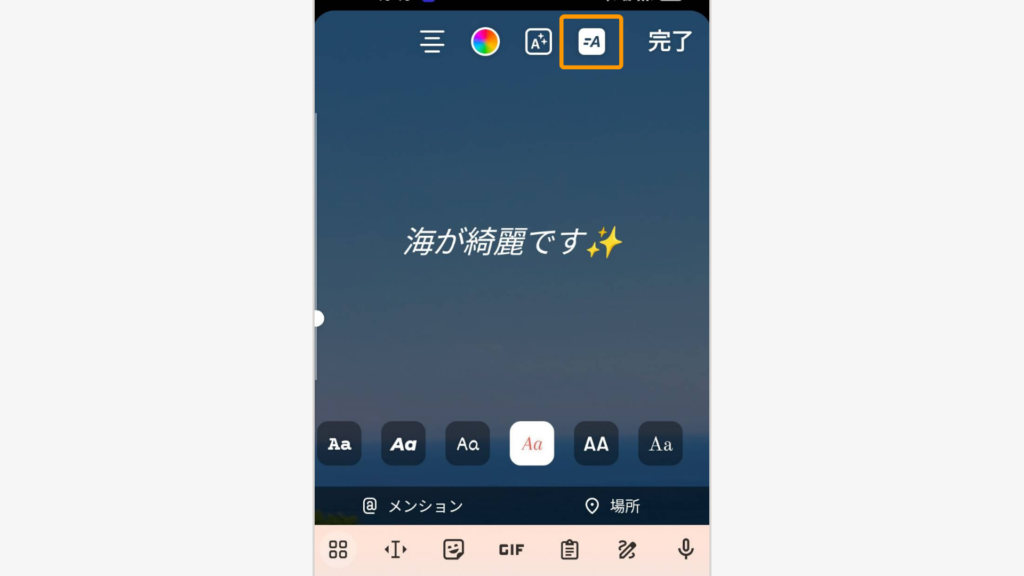
下側に並んだ複数の「Aa」からお好みのフォントを選びます。
「アニメーション」ボタンで文字が動く
画面上部の「=A」をタップすると、入力した文字が動きます。

フォントの種類によってアニメーションが異なるのも魅力のひとつ。

「ここを一番見てほしい!」という言葉に動きをつけて、フォロワーの心を掴みましょう!
詳しくはこの次の章でご紹介します。
【装飾編】インスタで文字を入れる方法
装飾したテキストの文字を入れる
文字入力画面では、テキスト文字の装飾ができます。
- 文字の表示位置変更
- 文字の色・フォント変更
- 文字に影をつける
- アニメーションのON・OFF
- 文字サイズの変更
ひとつずつ詳しく解説します。
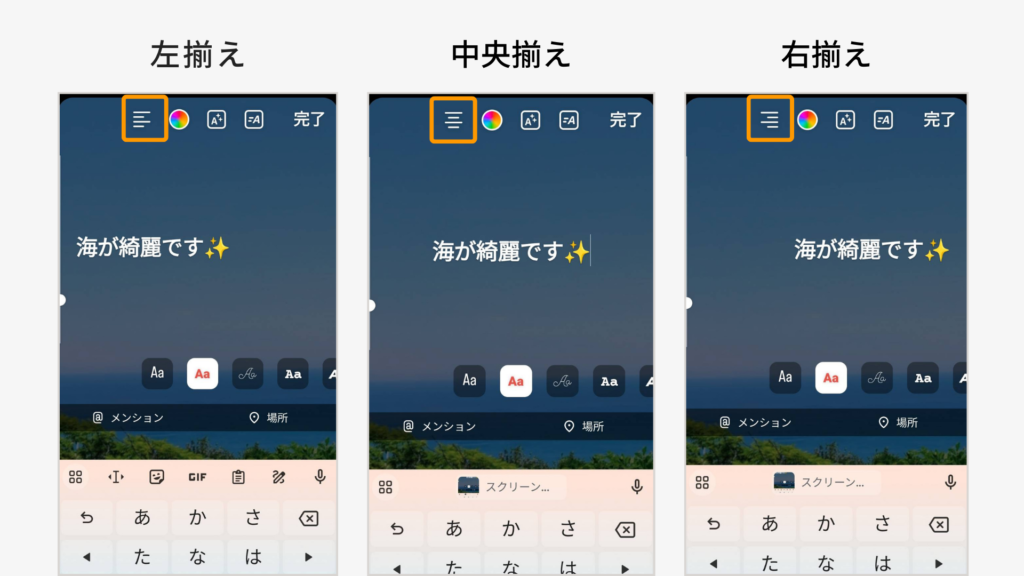
文字の表示位置変更
画面上部の四本線マークをタップすると、文字の表示位置を「左揃え」「右揃え」「中央揃え」のそれぞれに変更できます。

文字を長押しして、指でスライドすると好みの位置への配置も可能です。
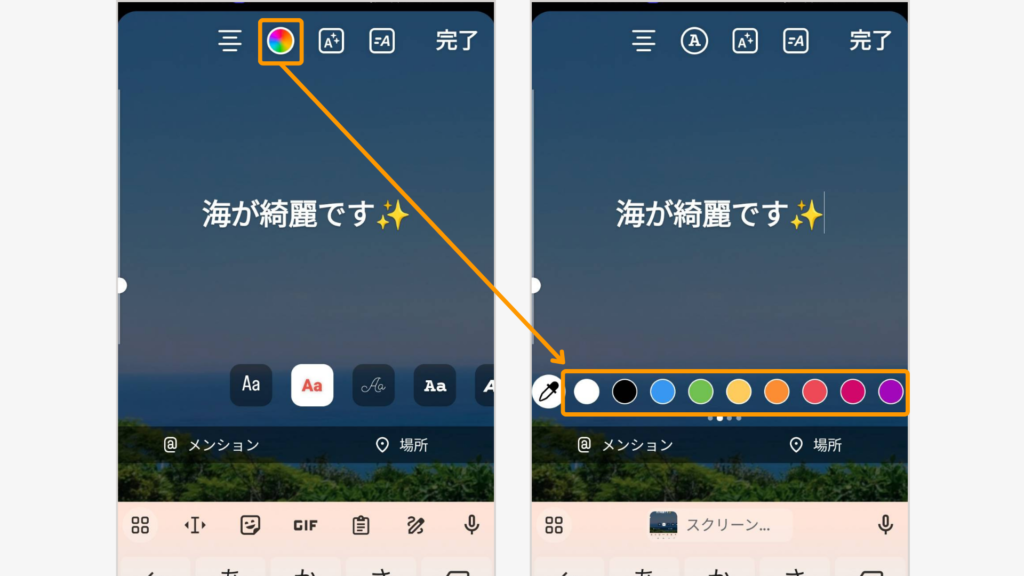
文字の色・フォント変更
画面上部のカラフルな丸いアイコンをタップすると、文字の色を変更できます。
デフォルトのカラーパレットは3ページ、全27色が用意されています。

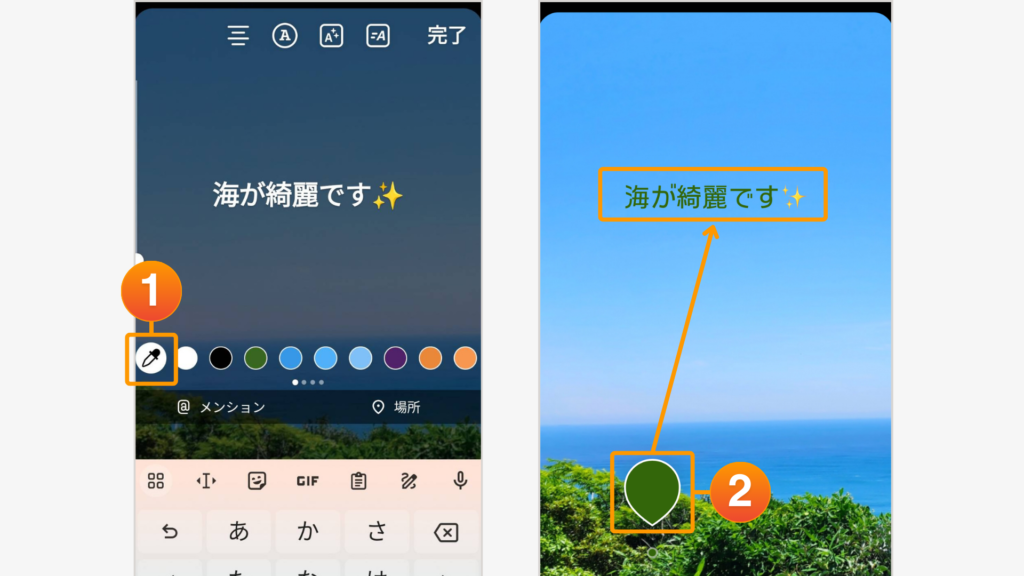
パレットの左端の「スポイトマーク」をタップすると、画像の中から色を抽出できます。

デフォルトの色から選ぶより雰囲気のよい画像が作れますし、世界観の統一も簡単にできて便利。積極的に使っていきたい機能ですね!
文字色を抽出したい時は、スポイトマークをタップしたあと画像の中の色を選んでタップするだけ。

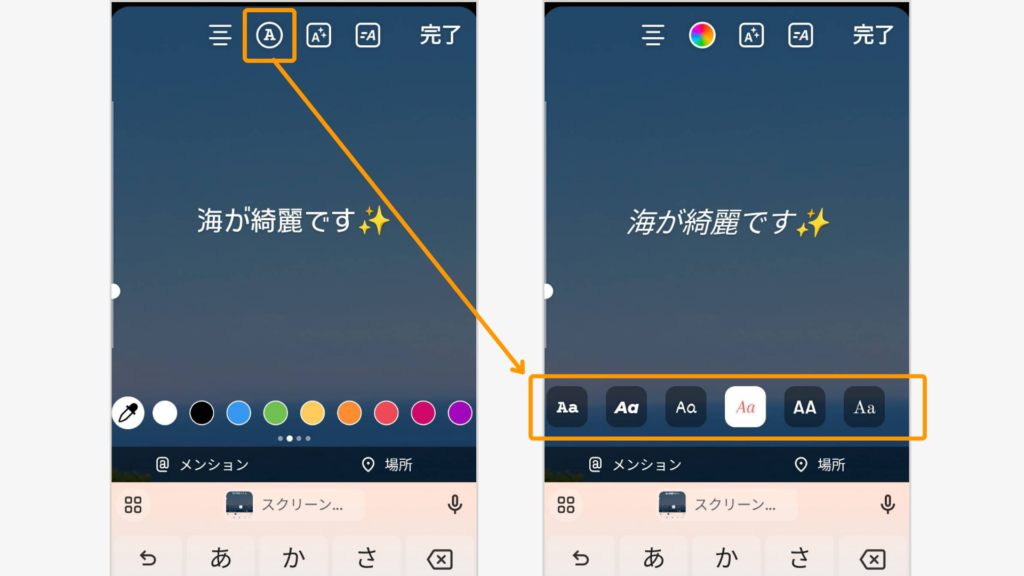
フォントを変更する時は、画面上部の丸で囲まれた「A」のボタンをタップすると、使えるフォント一覧が出てきます。

フォントは9種類あるので、好きな雰囲気のものを選択しましょう。
文字に影をつける
フォントの種類によっては、文字に影をつけられるものも。
画面上部、左から3番目の「A:」(「:」の部分はキラキラマーク)を押すと文字に影がつけられます。
影がつけられるフォントは以下の2種類です。
- 【左から3番目】は文字の周りにふんわりとした影がつきます
- 【左から5番目】は「A:」ボタンを押すと、2種類の影から選べます。

アニメーションのON・OFF
アニメーションのON・OFFは画面上部の「=A」ボタンからできます。
押すたびにONとOFFを切り替えられるので、調整も簡単です。

文字サイズの変更
画面左端にあるスライダーで、文字サイズの変更ができます。
上にスライドさせるほど大きなサイズに、下にスライドさせれば小さなサイズになります。

文字に背景を入れる
入力した文字には、フォントによって背景をつけられます。

先ほど「文字に影をつける」でご紹介したフォント以外は、全て背景を入れることができるんです。
文字を入力したら、画面上部の「A:」(「:」の部分はキラキラマーク)ボタンをタップ。
文字に背景がついている時は、「A:」ボタンが白に変わります。
背景の種類はフォントによってさまざま。
| フォント種類 | 装飾内容 |
|---|---|
| 【左から1番目】 | 文字に沿って、写真が透けて見える透明感のある背景が入ります。「A:」ボタンを押すと、色が反転します。 |
| 【左から2番目】 | 文字に沿って、「左から1番目」をベタ塗りにした背景がつきます。「A:」ボタンを押すと、色が反転します。 |
| 【左から4番目】 | 行間にわずかな隙間があいている、抜け感がある背景がつきます。「A:」ボタンを押すと、色が反転します。 |
| 【左から6番目】 | ペンキでラフに塗ったような、雰囲気のある背景がつきます。「A:」ボタンを押すと、色が反転します。 |
| 【左から7番目】 | 平行四辺形に影がついた背景が、文字に沿って入ります。「A:」ボタンを押すと、色が反転します。 |
| 【左から8番目】 | 文字に沿って、ベタ塗りで丸みのある背景が入ります。長い文章だと雲のような雰囲気が楽しめそうです。「A:」ボタンを押すと、色が反転します。 |
| 【左から9番目】 | 文字に沿わず、テキストの量に応じて四角く覆うように入る背景です。「A:」ボタンを押すと、色が反転します。 |

装飾した手書き文字を入れる
【基本編】で手書き文字の入れ方をご紹介しましたが、ペンや機能を使い分けることでよりオリジナル性を高められます。
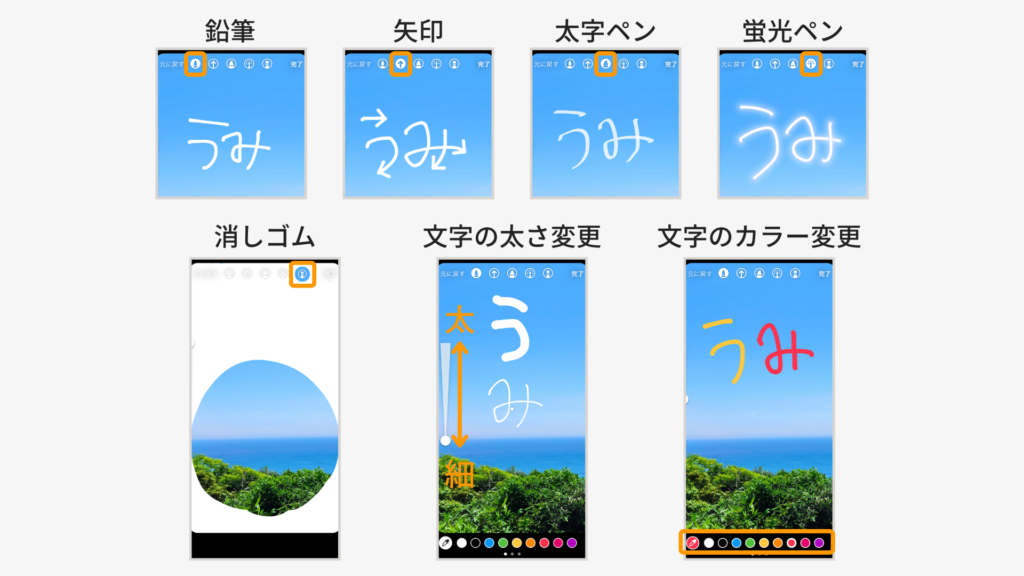
手書き文字に使えるツールは7種類。
ひとつずつ解説します。

鉛筆
画面上部、いちばん左側のアイコンをタップすると鉛筆書きができます。
線の太さが一定で、手書き加工が初めての方でも使いやすいペンです。
失敗してしまったときは、左上の「元に戻す」をタップすればひとつ前の状態に戻せます。
矢印
画面上部、左から2番目のアイコンをタップすると矢印が書けます。

意外と使う場面の多い矢印ですが、手書きだと先端の部分がいまいちな仕上がりになることも……そんな時にきれいに書けるのがこの矢印機能です。
矢印を引きたい部分に軸となる線を書いて指を離すと、離した部分に矢印の先端が自動で現れます。
太字ペン
画面上部、真ん中にあるアイコンは太字ペン機能です。
アイコンのマークの形状からもわかりますが、横に線を引くと細めに、縦に引くと太めに……とマーカーペンのような使い方ができます。
よく見ると下の素材が透けて見えるのは、まさにマーカーの使い心地です。
蛍光ペン
画面上部、左から4番目のアイコンは蛍光ペン機能です。

白い線の周りに、選択した色がネオンのように入り、黒を選択した場合のみ周りに紫の光が入ります。
蛍光ペンで書いた上からもう一度線を書くと、重なった部分がわかるようになるのが特徴です。
消しゴム
画面上部、いちばん右側のアイコンは消しゴム機能です。
間違えた部分や気になる部分の上からなぞると、その部分に書いた文字を消せます。

修正以外にもアイデア次第でいろいろ使えるのが消しゴム機能の良いところ。
たとえば、画面を全て塗りつぶしてから任意の場所に消しゴムを使うとフレームのようになります。
文字の太さ変更
文字の太さは、左側のスライダーで変更できます。
上にスライドさせれば太字に、下へスライドさせれば細字になります。
文字のカラー変更
どのペンの種類も、文字の色を変更したいときは画面下部のカラーパレットから選びます。
テキスト文字のカラーと同じく、デフォルトのパレットに27色用意されています。
左端のスポイト機能もぜひ活用してくださいね。
装飾したアニメーション文字を入れる
装飾したテキストにもアニメーションをつけられます。
フォントごとにアニメーションが異なり、バリエーションは9種類。
ひとつずつご紹介します。
| アニメーション種類 | 装飾内容 |
|---|---|
| 【左から1番目】 | 文字が伸びたり縮んだりするアニメーションです。2行、3行……とテキストが長くなると、1行飛ばしで同じ伸縮を見せます。 |
| 【左から2番目】 | 文字が最初から順番に、なめらかに出てくるアニメーションです。背景をつけている状態では、最初に戻る際にすべての行がまとめて右から左に向けて流れるように消えていきます。 |
| 【左から3番目】 | 文字全体が、ネオンが灯ったようにチカチカと光るアニメーションです。 蛍光ペンで書いたときのイメージで、白地の周囲に選択したカラーが入ります。 |
| 【左から4番目】 | タイプライターでカタカタと打ち込んでいるような動きを見せるアニメーションです。背景のある状態にしていると、1文字ずつ背景がつきながら現れます。 |
| 【左から5番目】 | 文字が上下に動くアニメーションです。影をつけている状態では、影がわずかに遅れてついてくるような動きに。躍動感のある印象です。 |
| 【左から6番目】 | 1文字ずつ中心を軸に、左右に揺れるアニメーションです。体を揺らしているような、手を振るときのような、かわいい印象の動きです。 |
| 【左から7番目】 | 背景が先に現れ、その後に文字が一度に乗るアニメーションです。スタイリッシュな印象で、背景をつけて使うのがおすすめ。背景をつけていないと文字がゆっくりと点滅するのみです。 |
| 【左から8番目】 | 奥の方から文字が出てくるような動きのアニメーションです。背景をつけ、あえて行数を増やすともくもくと雲が湧き出るイメージになります。 |
| 【左から9番目】(一番右) | 「左から4番目」と同じく、タイピングシーンのような動きのアニメーションです。線の細い明朝体で、先ほどのものと比べると繊細な印象。背景をつけると、枠の中に文字が順番に出てきます。 |

インスタで文字を入れる無料アプリ5選
Canva
直感的な操作とテンプレートの豊富さが特徴の「Canva」。
誰でも簡単にプロレベルのデザインができることで、近年利用者数が増えているアプリです。
プロが作ったおしゃれなテンプレートが豊富で、写真の加工から動画編集まで、インスタ投稿に必要な作業がこのアプリ1つで完結!

アカウントを同期できるので、スマホやタブレット、パソコンと使用するデバイスを選ばないのも良いところ。
デバイスによる見え方を細かく確認しながら画像を作成できます。
| Canvaの特徴 | |
|---|---|
| 注目ポイント | 豊富なテンプレート&直感的な操作で、 初心者でもプロのクオリティに仕上がる! |
| iOS | 無料 |
| Android | 無料 |
| 使いやすさ | ◯ |
| 機能の豊富さ | ◎ |
| フォントの多さ | ◯ |
| 良い点 | デザイン性の高いテンプレートが豊富。 初心者でも直感的に使える。 |
| 悪い点 | 多機能すぎて慣れるまでに時間がかかる。 無料版では日本語のフォントが少なめ。 |
| 写真に文字入れ | ◎ |
| 動画に文字入れ | ◎ |
| フォントや色の変更 | ◎ |
| 利用料金 | ・無料版 ・Canva Pro(12,000円/年) |
| こんな人におすすめ | ・文字入れや画像加工初心者の方 ・リールやストーリーズ用の動画も作りたい方 |
Phonto
アプリの名前通り、収録されているフォントの数の多さが自慢なのが「Phonto」。
写真への文字入れに特化しており、インスタへの文字入れ投稿が始まった頃から使用しているユーザーが多いアプリです。
他のアプリにはない、あなた好みのフォントがきっと見つかりますよ!

写真の加工機能に優れたアプリと合わせて使うと、思い通りの世界観が作れます。
| Phontoの特徴 | |
|---|---|
| 注目ポイント | 種類豊富なフォントで写真の文字入れに特化! 細かな文字の加工が可能 |
| iOS | 無料 |
| Android | 無料 |
| 使いやすさ | ◯ |
| 機能の豊富さ | ◎ |
| フォントの多さ | ◎ |
| 良い点 | カーソル移動で文字の位置をミリ単位で調整できる。 文字入れアプリの中でも収録フォント数がトップクラス。 |
| 悪い点 | 動画への文字入れはできない。 |
| 写真に文字入れ | ◎ |
| 動画に文字入れ | × |
| フォントや色の変更 | ◎ |
| 利用料金 | 基本無料、アプリ内課金あり |
| こんな人におすすめ | ・写真の加工よりも文字入れを重視している方 ・文字の加工にこだわりたい方 |
Photo Director
適当に撮った写真や、どうしても思い通りに撮れなかった写真を、プロが撮ったような1枚に加工できるのが「Photo Director」です。
写真加工のアプリは数多くありますが、Photo Directorは風景の加工もできるのが特徴。
写真のクオリティにこだわりたい人におすすめです。
いまいちな天気の空も、一瞬で晴れた青空へと加工できます。

動画から静止画を取り込むこともできるのが便利なポイントです。
背景の削除や写真の色味の調整も簡単。もちろん文字入れも可能です。
| Photo Directorの特徴 | |
|---|---|
| 注目ポイント | 人物も風景も、写真の「気になる」を簡単加工! |
| iOS | 無料 |
| Android | 無料 |
| 使いやすさ | ◯ |
| 機能の豊富さ | ◯ |
| フォントの多さ | ◯ |
| 良い点 | 背景の削除、合成がワンタップでできる。 空模様の補正はPhoto Directorならではの機能。 |
| 悪い点 | AIによるアバター作成ができるが、手間がかかる |
| 写真に文字入れ | ◯ |
| 動画に文字入れ | × |
| フォントや色の変更 | ◯ |
| 利用料金 | ・無料版 ・Photo Director 365(6,480円/年) |
| こんな人におすすめ | ・人物にも風景にも補正や加工をしたい方 ・投稿用の写真にこだわりたい方 |
Picsart
スタンプやフィルター、色の補正やレタッチなど写真加工の機能が豊富な「Picsart」。
見たままの直感的な操作が可能で、写真加工に初めてチャレンジする方にも使いやすいのが特徴です。
もちろん、写真への文字入れも簡単!
こだわって加工した写真へ直接文字を入れられるから、投稿作りが楽しくできそうですね。
| Picsartの特徴 | |
|---|---|
| 注目ポイント | 写真の加工はおまかせ! 簡単操作で雰囲気のある写真がすぐに作れる |
| iOS | 無料 |
| Android | 無料 |
| 使いやすさ | ◎ |
| 機能の豊富さ | ◎ |
| フォントの多さ | △ |
| 良い点 | 写真の加工機能が豊富。 タップやスライドなど直感的な操作で加工初心者でも安心して使える。 |
| 悪い点 | 詳細な顔補正は有料版のみ。 フォントの数が多くないので、使いたいフォントがあれば外部から取り込む必要がある。 |
| 写真に文字入れ | ◎ |
| 動画に文字入れ | ◯ |
| フォントや色の変更 | ◎ |
| 利用料金 | ・無料版 ・PIcsart Plus(6,500円/年) ・PIcsart Pro(9,600円/年) |
| こんな人におすすめ | ・文字入れはもちろん、写真の細かい加工もしたい方 ・流行りの写真加工をいち早く取り入れたい方 |
Let’s Draw お絵描きアプリ
文字入れは手書き派の方には「Let’s Draw お絵描きアプリ」がおすすめ。
お絵かきに特化しており、小さい子どもでも簡単に操作できるほどのシンプルさが特徴です。

カラーは45色、ペンの太さは5種類から選べるほか、ズーム編集にも対応しておりストレスなく手書き文字が楽しめます。
手書き文字初心者の方にも安心して使えるのがいいところ!
| Let’s Draw お絵描きアプリの特徴 | |
|---|---|
| 注目ポイント | 誰でも簡単!シンプル操作で手書き文字が入れられる |
| iOS | 無料 |
| Android | 無料 |
| 使いやすさ | ◎ |
| 機能の豊富さ | △ |
| フォントの多さ | △ |
| 良い点 | 写真の上から簡単に手書き文字を入れられる。 |
| 悪い点 | ペンの種類が1種類なので、バリエーションに物足りなさがある。 |
| 写真に文字入れ | ◎ |
| 動画に文字入れ | × |
| フォントや色の変更 | ◯ |
| 利用料金 | 基本無料、アプリ内課金あり |
| こんな人におすすめ | ・手書き文字でオリジナリティを出したい方 ・シンプルな操作性を求める方 |
他のアプリとの併用もおすすめです。
Canvaを使ってインスタ投稿画像に文字を入れる手順
パソコン版
まずは、パソコン版で文字を入れる方法をご紹介します。
画像の準備
最初に文字を入れる画像を準備しておきましょう。
インスタのサイズを検索する
Canvaのホーム画面右上「デザインを作成」>検索画面に「Instagram」と入力>「Instagram投稿(縦)を選択します。
作成画面を開く
インスタ投稿サイズ(1080×1350px)の作成画面になります。ホーム画面の「カスタムサイズ」でこちらのサイズを手入力してもOKです。
「ファイルをアップロード」から画像を取り込む
左端の「アップロード」アイコンをクリック>「ファイルをアップロード」から投稿に使用する画像をアップロードします。
画像を選択して作成画面に表示する
アップロードした画像をクリックすると作成画面に表示されます。画像を広げるなどしてサイズを合わせましょう。
これで画像の準備は完了です。
文字入れ
次に、準備した画像に文字を入れていきましょう。
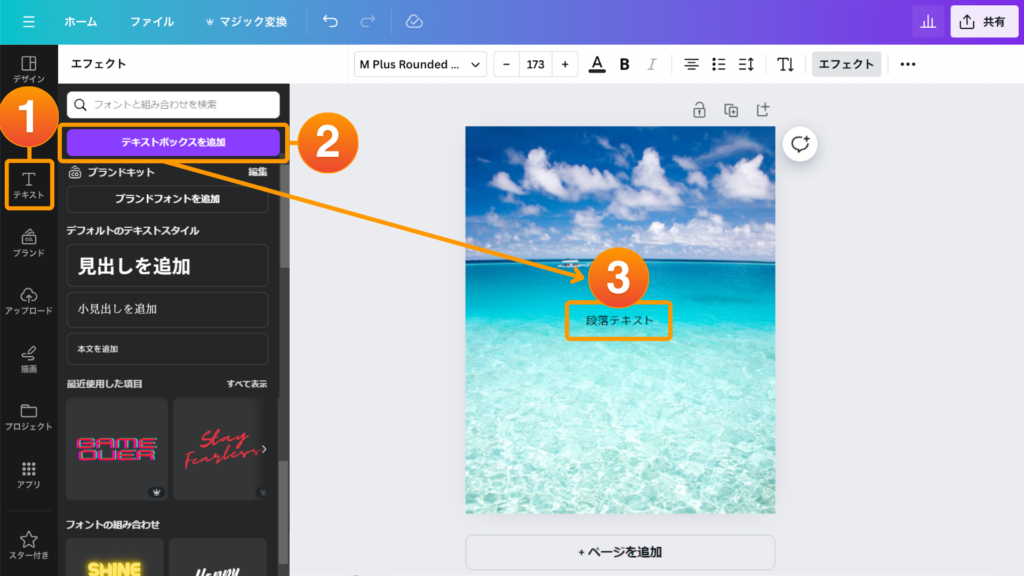
テキストボックスを追加する
右側の「テキスト」アイコンをクリック>「テキストボックスを追加」>画像内にテキストボックス(文字を入力できる箇所)が現れます。

このとき「見出しを追加」をクリックすると、大きめのテキストボックスを出せます。見やすく作業がしやすいので、こちらの方法もおすすめです。
文字を入力する
テキストボックスをダブルクリックして、入れたい文字を入力します。
装飾をして完了
入力したテキストはフォントやカラー、サイズを変更したりエフェクト(装飾)をかけたりできます。
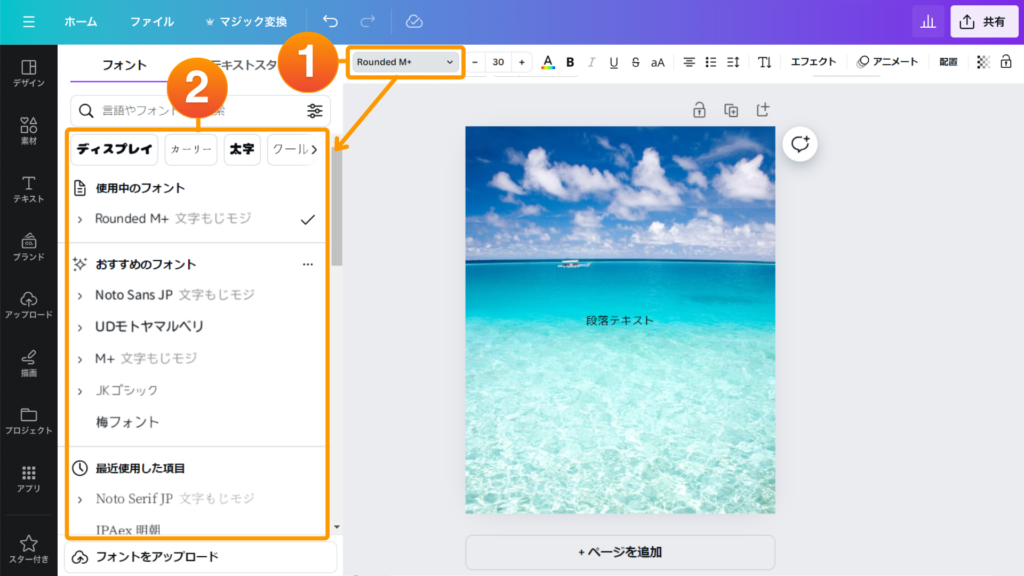
フォントを変えたい場合は、画面上部のフォントのドロップダウンをクリック>左側に現れるフォントの一覧から好きなフォントに変更できます。

また、「見出し」「小見出し」「本文」をタップするとテキストボックスが追加されます。
それぞれでフォントの種類やサイズが異なるので、好みに応じて使い分けましょう。自分だけの組み合わせに設定変更も可能です。
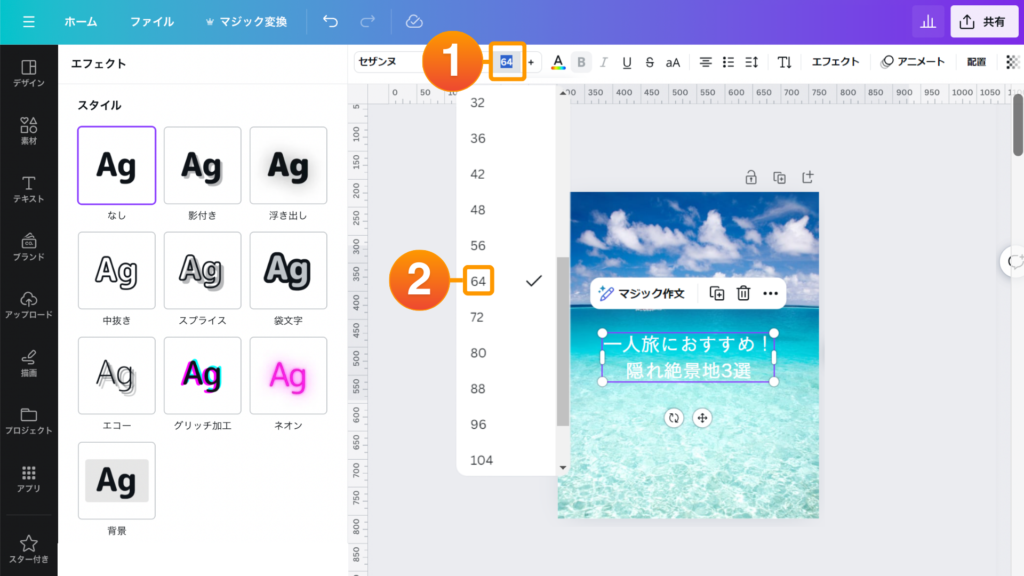
そのほか、テキストボックスを選択した状態で、上部の数字部分をクリックすると、フォントサイズの変更ができます。
+やーボタンでの調整や、数字を直接打ち込んでサイズを決めるのも可能です。

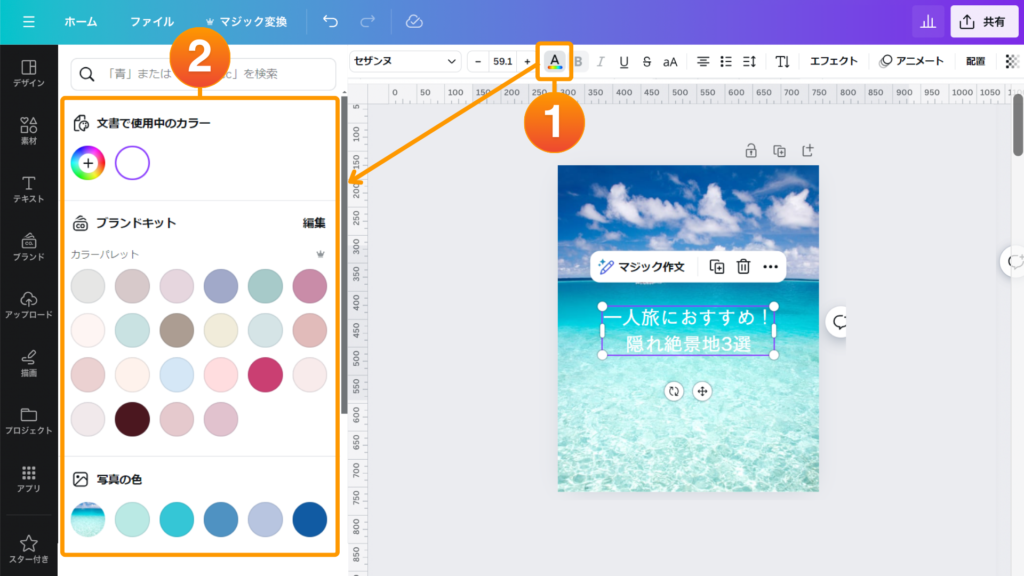
もしも、フォントのカラーを変えたいという場合は、上部の「A(下にカラフルな線)」アイコンをクリック>左側に現れるカラーパネルからおこなってくださいね。

テキストの一部を選択すると、部分的にカラーの変更ができます。
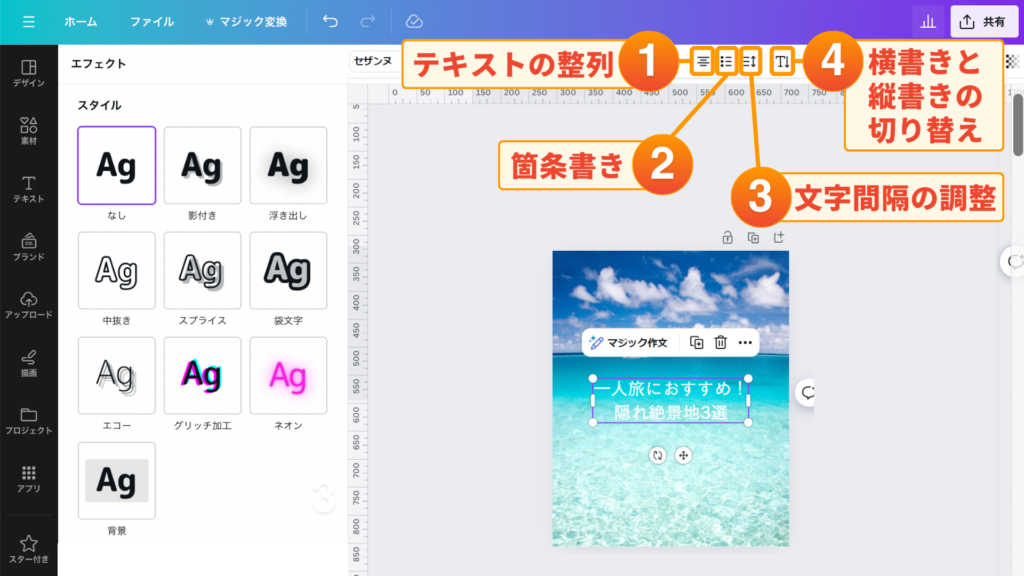
「テキストの整列」「箇条書き」「文字間隔の調整」「横書きと縦書きの切り替え」といった、テキストボックス内の書式設定もできます。

| 書式 | 設定内容 |
|---|---|
| テキストの整列 | アイコンをクリックするごとに「中央揃え」→「左揃え」→「両端揃え」→「右揃え」と切り替わります。 |
| 箇条書き | アイコンをクリックするごとに「箇条書きリスト」→「番号付きリスト」と切り替わります。 |
| 文字間隔の調整 | スライダーを動かすと、文字間隔と行間隔をそれぞれ調整できます。 |
| 横書きと縦書きの切り替え | アイコンをクリックするごとに、横書きと縦書きが切り替わります。 |
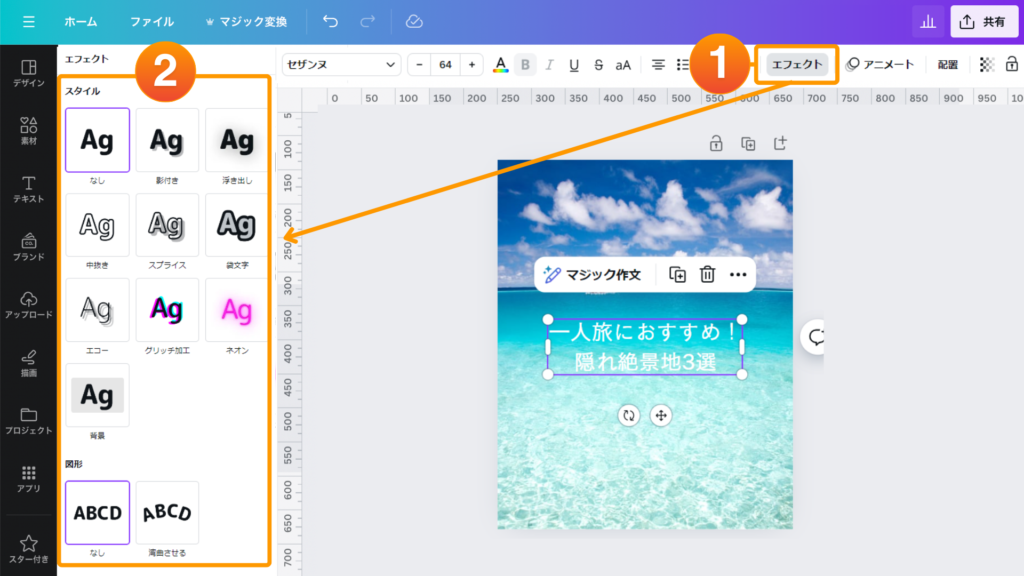
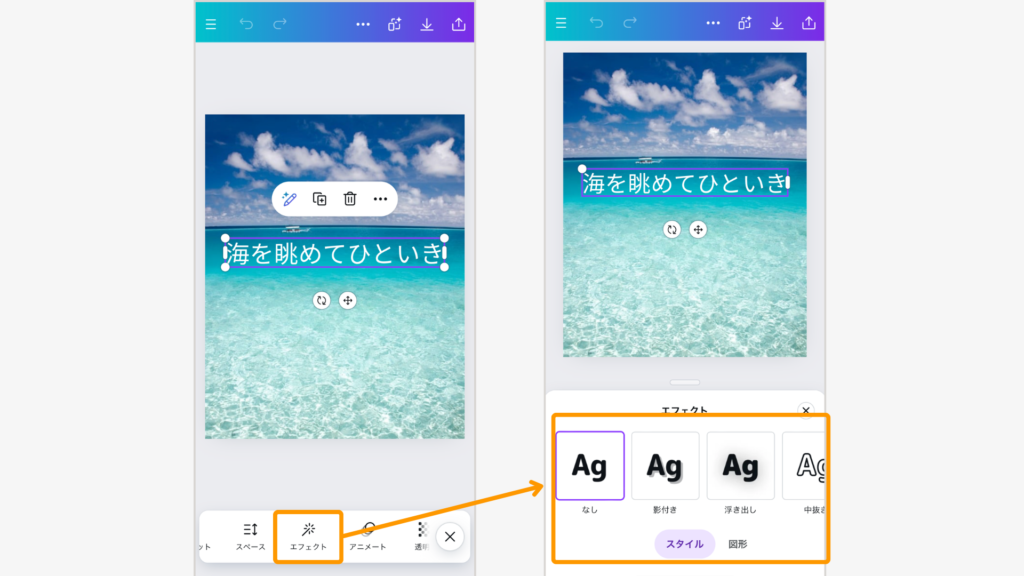
テキストにエフェクト(装飾)をかけるのも簡単です。
画面上部「エフェクト」をクリック>サイドパネルから好みのエフェクトを選択しましょう。

- 影付き
- 浮き出し
- 中抜き
- スプライス
- 袋文字
- エコー
- グリッチ加工
- ネオン
- 背景
- 湾曲

各エフェクトごとにカラーや太さ、強さを調整できるのがポイント。イメージ通りに作れるのが魅力です。
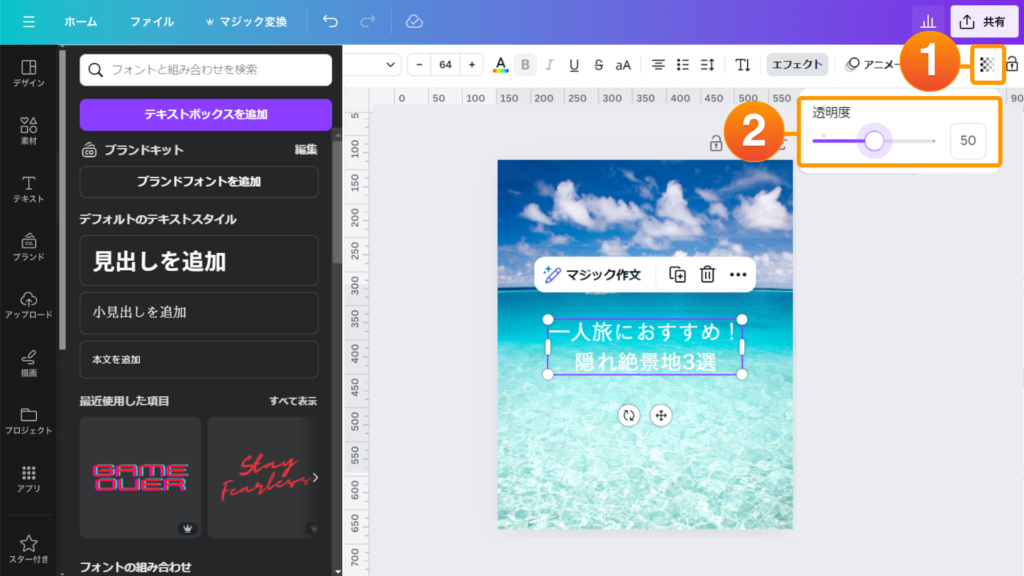
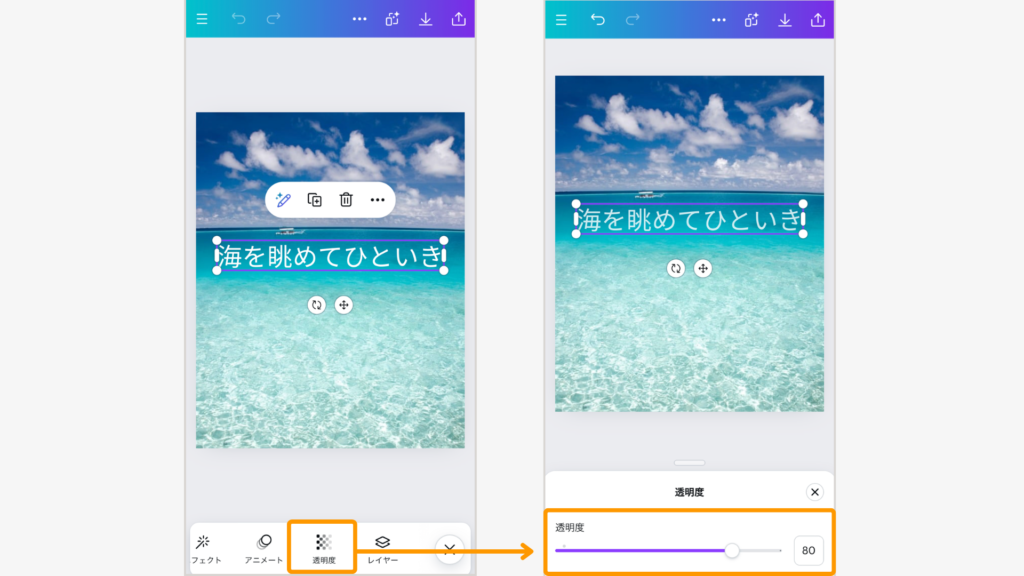
また、文字の透明度も調整できます。
画面右上「透明度」アイコン>スライダーを動かして調整します。

スライダーを左に動かすほど、文字の色が薄くなります。
スマホアプリ版
次に、スマホアプリ版で文字を入れる方法をご紹介します。
画像の準備
まず使用する画像を準備しましょう。
新規作成画面を開く
ホーム画面の検索窓で「Instagram投稿」で検索>「Instagram投稿(縦)」を選択>「空のデザインを作成」をタップします。
画像をアップロードする
画面下部「カメラロール」から使いたい画像を選び、「ページに追加」をタップします。
「アップロード」アイコンからはパソコン版でアップロードした画像を選べます。
サイズ調整をして完了
画像を引き伸ばして適当な大きさにすれば準備完了です。
文字入れ
準備した画像に文字を入れていきましょう。
テキストボックスを追加
画面下部の「テキスト」アイコンをタップ>「テキストボックスを追加」>写真にテキストボックス(文字を入力できる箇所)が追加されます。
文字を入力する
文字を入力したいテキストボックスを選択>画面下部の「編集」アイコンをタップ>文字が入力できるようになります。
装飾して完了
入力したテキストはフォントやカラー、サイズを変更したりエフェクト(装飾)をかけたりなどの編集ができます。
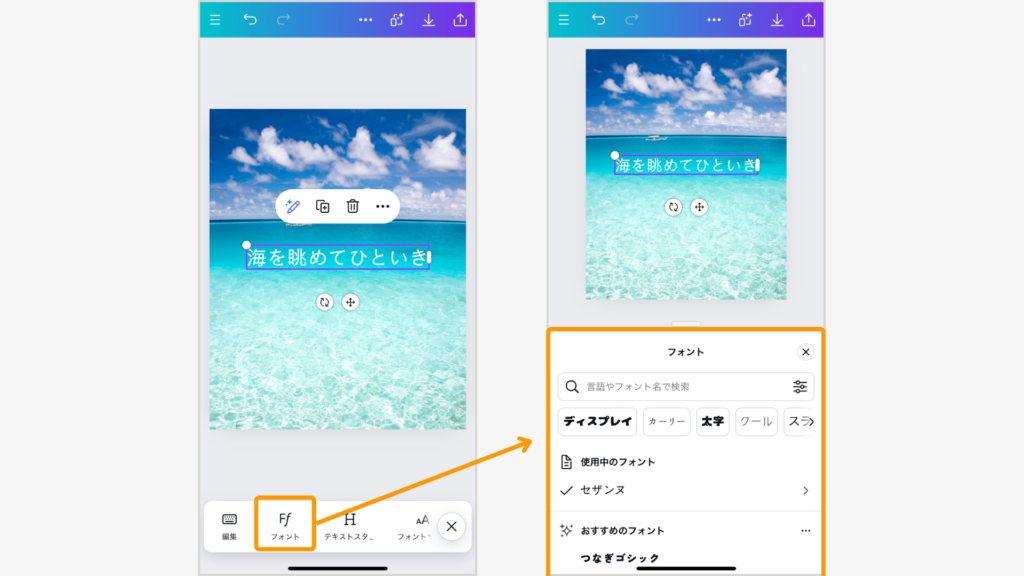
画面下部の「フォント」アイコンをタップするとフォントの一覧が表示されます。
好みのフォントにしたい場合は、タップすると変更できます。

テキストのスタイルも変更可能です。
画面下部「テキストスタイル」を選択>「タイトル」「小見出し」「本文」をタップするとテキストボックスが追加されます。
それぞれでフォントの種類やサイズが異なるので、好みに応じて使い分けましょう。

テキストボックスを選択した状態で、画面下部の「フォントサイズ」アイコンをタップし、スライダーを動かすと、フォントサイズも自由に変えられます。
画面下部の「カラー」アイコンをタップすると、フォントのカラー変更ができますよ。
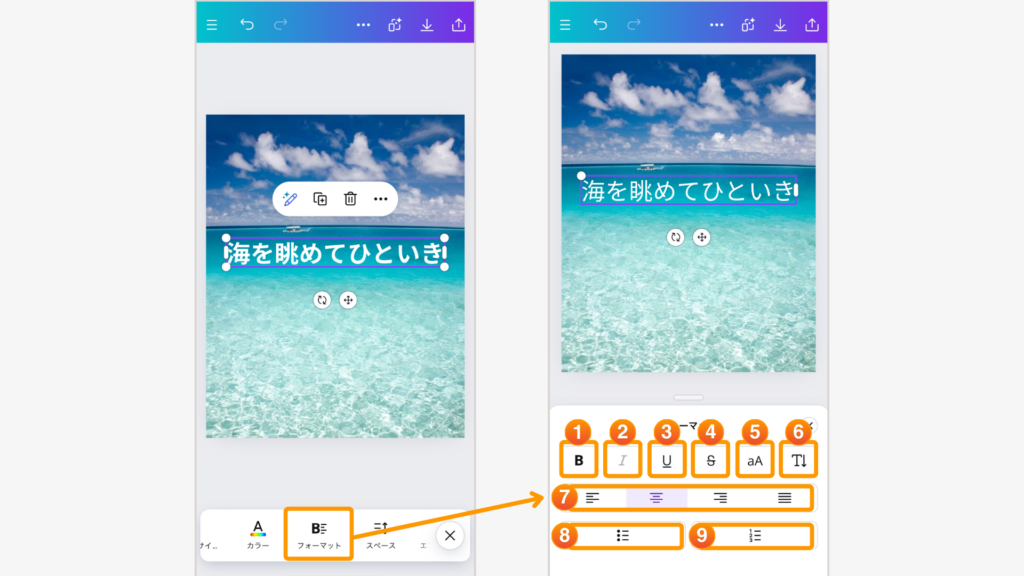
画面下部の「フォーマット」アイコンでは、以下のようなテキストの細かな設定ができます。

| 設定内容 | |
|---|---|
| 「B」アイコン | テキストを太字にする(フォントによってできない場合あり) |
| 「U(下線)」アイコン | テキストを斜めにする(フォントによってできない場合あり) |
| 「U(下線)」アイコン | テキストに下線をつける(フォントによってできない場合あり) |
| 「S(取り消し線)アイコン | テキストに取り消し線をつける(フォントによってできない場合あり) |
| 「aA」アイコン | 大文字、小文字の切り替え |
| 「T↓」アイコン | 横書き、縦書きの切り替え |
| テキストの整列 | 左揃え、中央揃え、右揃え、両端揃えの切り替え |
| 箇条書きリスト | 2行以上のテキストを箇条書きにする |
| 番号付きリスト | 2行以上のテキストを番号付きにする |
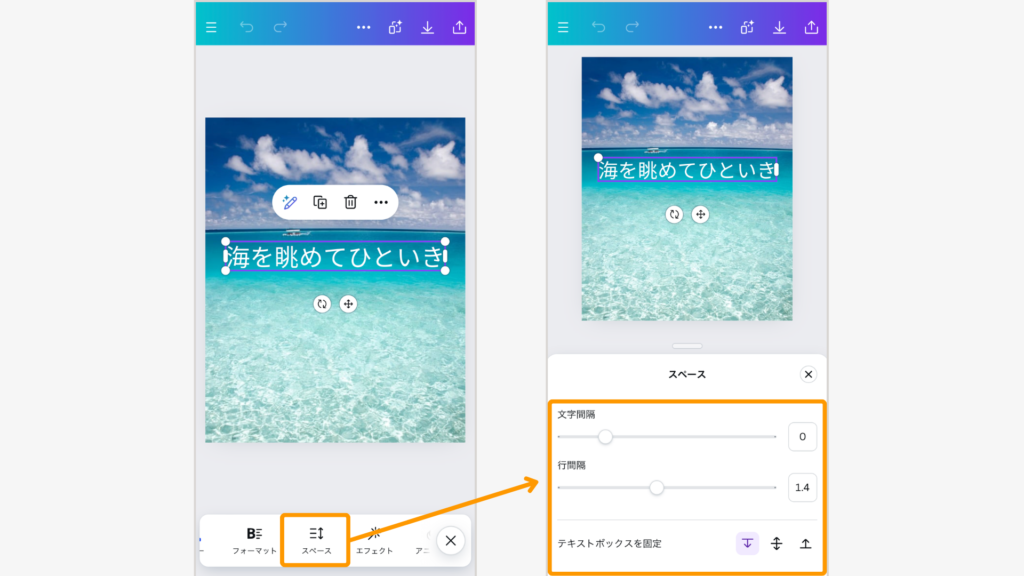
画面下部の「スペース」アイコンでは、文字間隔と行間隔の調整ができます。
スライダーを動かして調整しましょう。

画面下部の「エフェクト」アイコンからは、文字にかけるエフェクト(装飾)の種類が選べます。
横にスクロールして好みのエフェクトを選びましょう。

- ネオン
- 影付き
- 浮き出し
- 中抜き
- スプライス
- 袋文字
- エコー
- グリッチ加工
- 背景
「図形」では「湾曲させる」が選択できます。

選んだエフェクトアイコンを再度タップすると、カラーや太さ、強さの調整が可能です。
画面下部の「透明度」アイコンをタップすると、スライダーで文字の透明度が調整できます。

スライダーを左に動かすほど、文字の色が薄くなります。
インスタで反応が取れる文字入れ5つのポイント
目立たせるだけでなく統一感のある配色にする
「発見タブやハッシュタグ検索で目立ちたい!」と奇抜な色を使ったり、色数を多くすれば良いというわけではありません。
インスタの投稿に必要なのは「統一感」。
配色に気を配るだけで、投稿全体のデザインにまとまりとオリジナル性が出ます。
- 写真素材と近い色味を使う(スポイト機能が手軽でおすすめ!)
- メインカラーとアクセントカラーを選び、投稿全体で一貫して使う
「タイトル」「見出し」「本文」など、それぞれの役割ごとに使うフォントを決めておくのも統一感アップへの近道です。
こちらの投稿に使用されている色はホワイト・ピンク・ブラックの3色。
色数を絞り、色味が揃っているためまとまりが感じられます。
フォントの種類も役割ごとに使い分けられていますね。
配色は「3色」を基本にするのが黄金ルール
デザインの世界では、使う色は「3色」に絞るのが最も美しいといわれています。この3色を、「70:25:5」のバランスで使うのがおすすめです。
・ベースカラー(70%): 背景など広い面積に使う色
・メインカラー(25%): アカウントの主役になる色
・アクセントカラー(5%): 強調したい部分に使う差し色
文字と写真にメリハリをつける
写真の上にただ文字を入れただけだと読みにくくなったり、のっぺりとした印象を与えてしまうことも。
文字と写真にメリハリをつけることでタイトルが見やすくなり、印象に残る投稿に仕上がります。

そこで、早速チャレンジしてほしいのが、文字に背景をつけることと写真の透明度を下げること。
以下では、こちらの2点についてCanvaを使った方法を解説します。
文字に背景をつける
文字に背景をつけると読みやすさが上がります。
- 文字に直接背景をつける
- 文字と背景を重ねてつける
まず、パソコンでの背景の付け方を説明します。
文字を入力する
テキストボックスに任意の文字を入力します。
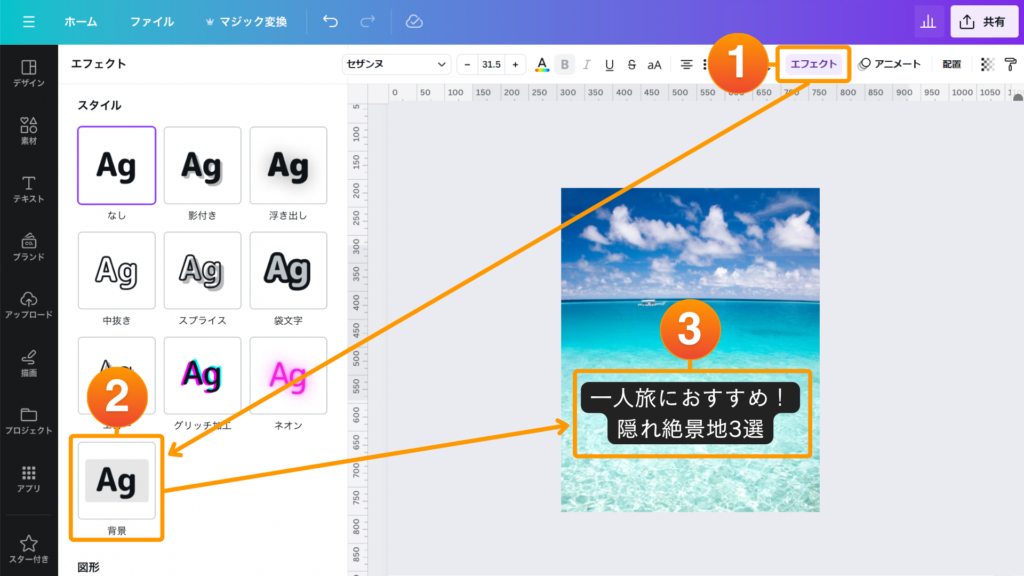
エフェクト>背景で文字背景を付ける
テキストボックスを選択した状態で、画面上部の「エフェクト」をクリック>サイドパネルから「背景」を選択すると文字に背景がつきます。
背景の「丸み」「スプレッド(幅)」「透明度」はスライダーで調整できます。
カラーも写真に合わせて選びましょう。

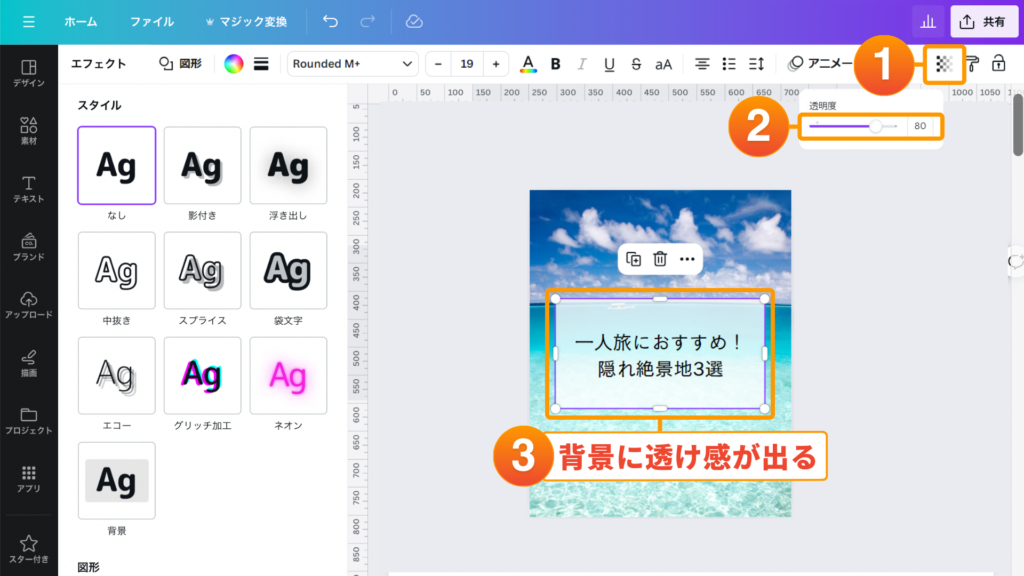
文字と背景を重ねてつけるパソコン版の方法は以下の手順で行います。
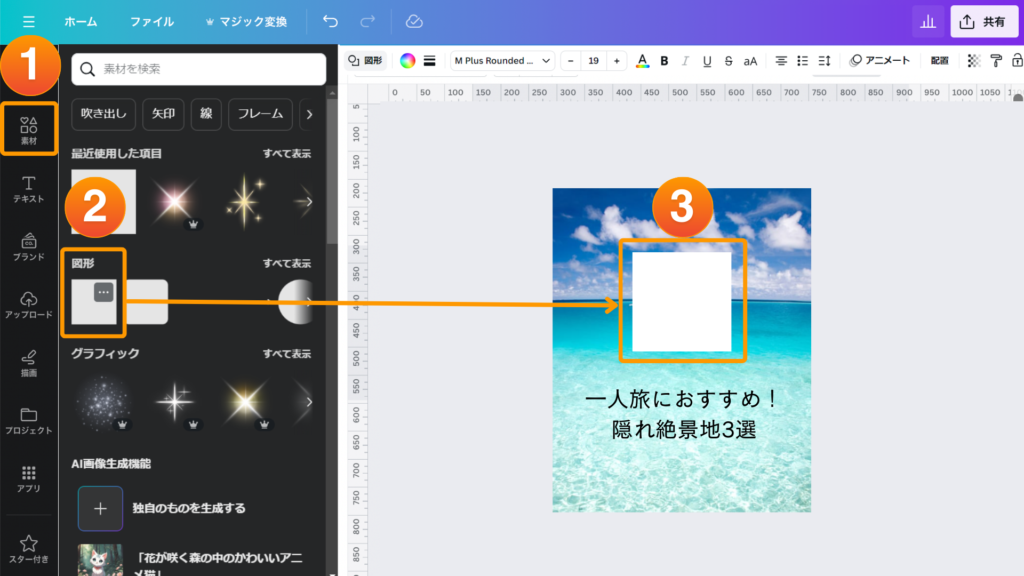
文字を入力し、素材>図形から四角形を選択する
任意の文字を入力したテキストボックスを用意し、左端の「素材」>「図形」から四角形を選択します。

四角形のサイズを調整する
四角形を適当な大きさに拡大し、テキストボックスと重ねます。
透明度を調整して完了
画面右上の「透明度」をクリック>スライダーで透明度を調整すると背景に透け感を出せます。

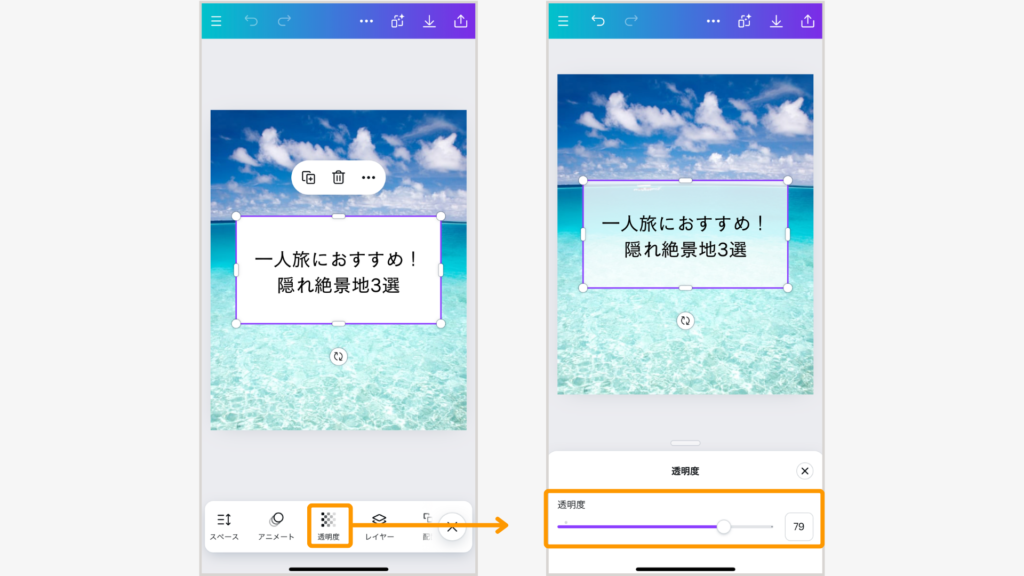
次にスマホアプリ版で文字背景を付ける手順を説明します。
文字を入力後、素材>図形から正方形を選択する
任意の文字を入力したテキストボックスを用意し、画面下部の「素材」アイコンをタップ>「図形」から四角形を選択します。
四角形のサイズを調整する
四角形を適当な大きさに広げ、テキストボックスと重ねます。
四角形の透明度を調整し完了
四角形を選択した状態で、画面下部を右にスクロール>「透明度」アイコンをタップ>スライダーで背景の透明度を調整できます。

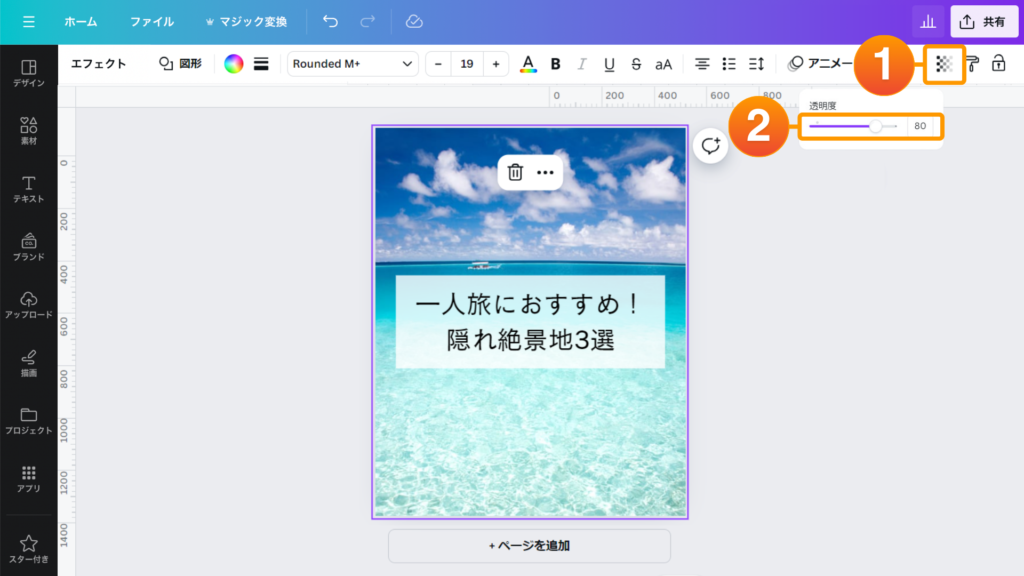
写真の透明度を下げる
写真の透明度を下げると、文字が目立ち読みやすくなります。

さらにメリハリをつけるために写真の透明度を下げましょう。
写真を選択した状態で画面上部の「透明度」アイコン>スライダーで調整します。

写真の色味を抑えられ、文字が見やすくなりました!
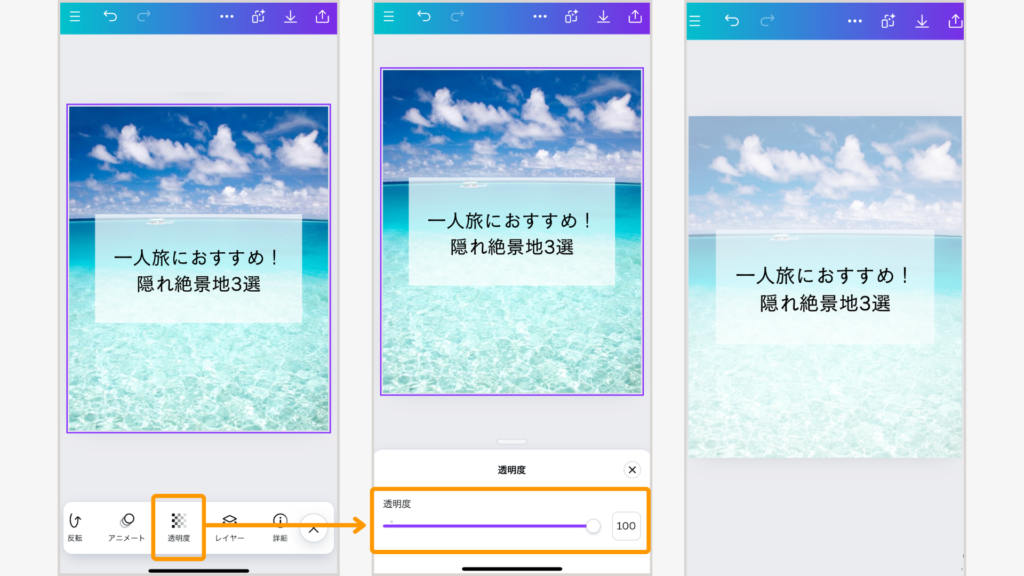
スマホの場合もパソコン版と同じく、先ほど「文字と背景を重ねてつける方法」で作った画像を例にしてみます。
写真を選択した状態で、画面下部を右にスクロール>「透明度」アイコンをタップ>スライダーで透明度を調整します。

写真の主張を抑え、文字が見やすくなりました。
メインの写真に文字を被せない
料理や旅先の風景、インテリアなどの写真をメインにする画像では、文字被りに注意が必要です。

写真の中で最も見せたい部分に文字が重なっていては、伝えたいことが伝わりません。
文字を入れるときには、入れる箇所にも気を配りましょう。
こちらの投稿では、メインになる料理がよく見えるように文字は写真に被らない箇所に入っています。
文字に背景がついており、読みやすさも十分ですね。
「写真のメインの部分に被らなければ文字をたくさん入れてもよいのか」と思う方もいらっしゃると思いますが、文字の量が多すぎると圧迫感が出て息苦しい印象になってしまいます。
写真が文字で覆い尽くされないよう、適度に余白を残すことを意識してくださいね。
重要な部分を強調する
視覚がメインになるインスタでは流し読みされない工夫が必須。

投稿の重要な部分は太字にしたり、色やフォントの大きさを変えるなど文字を強調することで、ユーザーの目にとまりやすくなります。
適度に強調すると伝えたい部分、大切な部分がユーザーにわかりやすくなり、投稿への反応アップも期待できますよ。
たとえばこちらの投稿では「時間管理」の部分が最も目立ちます。
時間管理に苦手意識がある方が見たら「ヒントがあるかも!」と思わず目をとめてしまいそうですね!
文字装飾を使いすぎない
文字入れアプリには、エフェクトをはじめとした便利な文字装飾ツールが豊富。
投稿を見てほしいあまりに、あれこれ試したくなりますよね。
一方で、文字装飾が多すぎると、どこが重要なのかが伝わりにくくなる原因になってしまいます。

特に強調したい部分で使えるように、文字装飾は多くても3種類までにとどめましょう。
「太字」「文字色」「マーカー」「エフェクトの種類」などの文字装飾をどのシーンで使うのか、
自分の投稿全体でルールを決めておくのがおすすめ。
統一感が出るのに加えて、投稿作成がスムーズに進みますよ。
インスタで離脱を生まないための文字入れ5つのポイント
簡潔でわかりやすいフレーズを使う
投稿タイトルやキャッチフレーズは、簡潔にわかりやすく表現しましょう。

長すぎるフレーズは理解してもらうまでに時間がかかり、途中離脱の原因になります。
また、長くなればなるほど文字数が増えるので、見た目にもごちゃごちゃした印象に。
特に視覚重視のインスタでは、簡潔にまとめるのが重要です。
以下に、簡潔でわかりやすい表現に効果的のあるフレーズを集めました。
すぐ使えるものばかりです。早速投稿に取り入れてみてくださいね!
| 簡潔に伝わるフレーズ例 | |
|---|---|
| 情報をまとめた発信 | まるっと・◯◯ステップ・攻略法・◯◯リスト・共通点 |
| 手軽さを伝える発信 | 〜のコツ・〜するだけ・らくらく・簡単・〜でもできる |
| あえてネガティブな表現で興味付け | 落とし穴・NG・逆効果・〜の末路・〜の壁 |
| 興味をひく強め表現 | 神・秒・ガチ・必見・ズルい・〜するべき・最強・爆 |
| 自身の体験談にもとづく発信 | 〜してみた・〜の裏側・〜が正解・〜のリアル・やってよかった |
箇条書きを意識する
1ページあたりの文字数が多すぎたり、だらだらとした文章が続くと離脱されてしまいます。
そこで活用したいのが「箇条書き」です。
簡潔に見やすくまとめられる箇条書きは、まさにインスタ向けの表現。
情報が頭に入ってきやすいのも良いところです。
文章が複雑になりそうなときほど箇条書きを意識してみてくださいね。

何かの理由について説明しようとするとつい長々と書いてしまいがちですが、箇条書きを使うと見やすく、わかりやすくまとめられますよ。
ポイントや手順のまとめにも積極的に活用していきたいですね。
改行・段落を確認する
視覚的に見やすくするのに、改行や段落分けは欠かせません。

改行や段落分けをせずひたすらに書かれた文章は非常に読みにくく、内容を理解するまでに離脱してしまいます。
特に視覚が大切なインスタでは、文字がたくさん並んだ画面は見る気も起きない……というユーザーも少なくないでしょう。
投稿内に改段落を使うことで、ユーザー側には以下のようなメリットがあります。
- 新しい話題、トピックの始まる部分がわかりやすい
- 視覚的に区切りがあるので、ページ全体の理解が早まる
見やすく理解しやすい投稿は、次々とページをスワイプしたくなるはずです。
インスタでは「1段落3行まで」を目安に投稿を作成するのがおすすめ。
4行以上になりそうなときは、こまめに改段落しましょう。
図解を用いてわかりやすくする
投稿を作成していると、文字だけでの説明では限界があると感じる場面も多いはず。
そんなときには図解を使うとうまく整理できます。

文章でまとめるのが難しかったり、読み手側に理解してもらえないかも……と感じたときにも図解を活用するとよいですよ。
具体的には「アンケート結果」「数字が多く並んでしまう比較」「関係性や流れの説明」などのシーンに使えます。
以下の投稿例も参考にしてみてくださいね。
イメージが伝わる画像を挿入する
文字だけでは伝えづらいときには、イメージがわかる画像を挿入するのがおすすめです。
文字が多くなってきたときにも、適度に画像を入れることで読み手側の疲れを軽減できます。


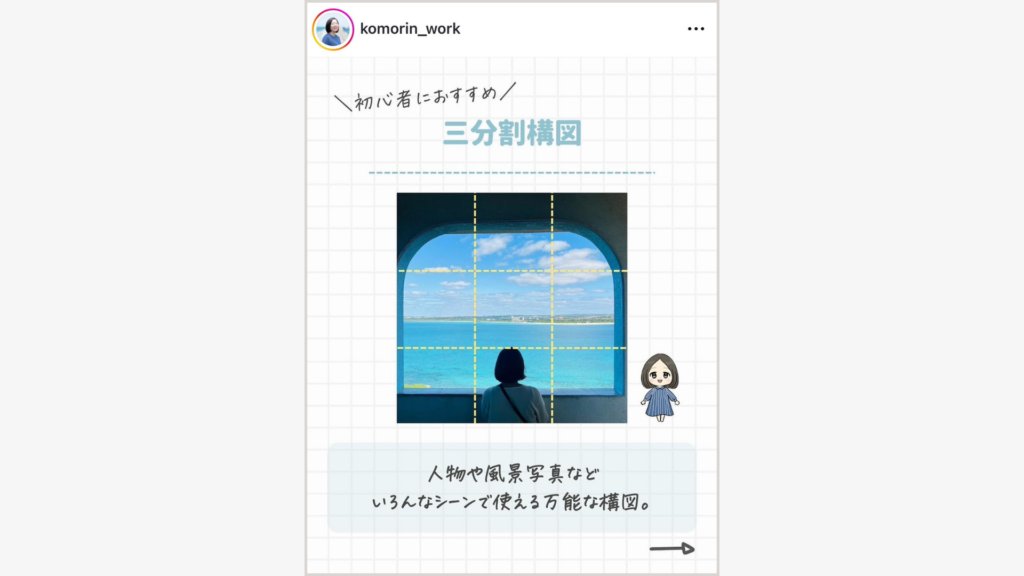
たとえばこちらの投稿では、「三分割構図」という聞き慣れない言葉も、画像を使うことで視覚的に理解できるようになっています。
投稿内に適度に画像を挟むと、読み手側の気分転換にもなります。
本の挿絵のように、イメージに違和感のない前後の文脈にあった画像を選んでくださいね。
投稿枚数は最大20枚!
2024年8月9日にインスタ公式からこれまで最大10枚だったフィード投稿が最大20枚まで投稿できるようになったと発表がありました。より詳しく、たくさんの情報を届けられるようになった大きなチャンスですよね。一方で、投稿が長くなった分「途中で飽きられてしまうリスク」も高まったといえます。
だからこそ、読者を惹きつけ、最後までスワイプしてもらうための「離脱させない工夫」が、これまで以上に重要になっています。
まとめ
今回はインスタで文字を入れるメリットとその方法について解説しました。
ただ文字を入れるだけでは反応アップにつながらないことも、おさえておきたいことのひとつ。
反応をあげるためには「読みやすさ」と「統一感」にこだわって文字入れするのが大切です。
- 統一感のある配色
- 文字と写真にメリハリをつける
- 写真のメインの部分に文字を被せない
- 重要な部分だけ強調する
- 文字を装飾しすぎない
- 簡潔でわかりやすいフレーズを使う
- 箇条書きを活用する
- 改段落を確認する(1段落3行まで)
- 図解で見た目にもわかりやすく工夫する
- イメージが伝わる画像を挿入する
読み手が「見やすいか」「わかりやすいか」を考えながら投稿を作ると、途中離脱を減らせます。