

【図解】Canvaで文字を縁取りする4つの方法と5つの加工方法
「簡単に縁取り文字を自由自在に作りたい!」
「どうせならプロっぽい縁取り文字に仕上げたい!」
 こもりん
こもりんこんな風に思う一方で、自己流でCanvaを使って縁取りしても、なんかカッコよく決まらない。
ということありますよね。
ただ単純に縁取り文字が作れればいいというわけではありません。
カッコよくインパクトに残る縁取り文字が作れないと意味がないですよね。
そのためには、Canvaのエフェクト機能を使うだけではもったいない。
縁取りをもっと簡単に、もっとプロ級に仕上げる方法はいくつもあります。
本記事では、Canvaでできる縁取り文字の作り方を全て解説します。
Canvaのエフェクト機能だけではなく、プロ級のおしゃれな加工方法も、全て画像で解説しているので簡単に真似できます。
今すぐ使える構成なのでブックマーク推奨です!
うまく使いこなせればプロ級デザインをすぐマスターできますよ。
【女性限定】SNS運用代行ロードマップの無料プレゼント
- 女性に特化したSNS運用代行のやり方を知りたい
- 営業活動せずにお問い合わせだけで仕事がしたい
といった方は、以下のボタンからSNS運用代行ロードマップを受け取ってください!
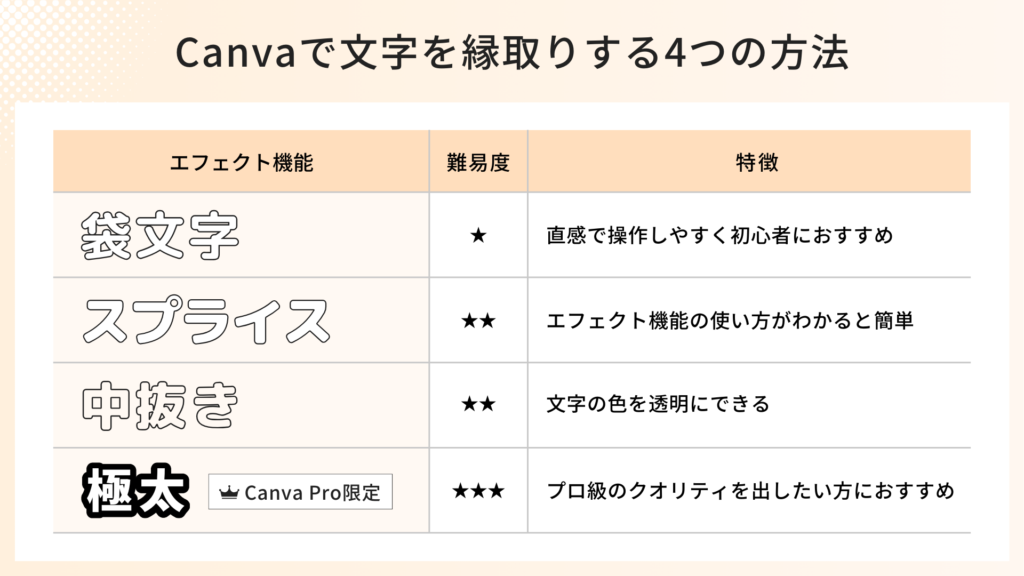
Canvaで文字を縁取りする4つの方法
Canvaのエフェクト機能を使って、文字を縁取りする方法を4つご紹介します。

SNS運用代行を完全攻略!女性限定で豪華12大特典もらえる!
女性限定の特別セミナーに参加するだけで
- 3ヶ月で月収30万円を実現するSNS運用代行の戦略
- 収入を安定させるSNS運用代行ロードマップ
- Canvaで作る「SNS投稿」完全マニュアル
- SNS運用代行の全ノウハウを詰め込んだ動画マニュアル
- …その他、合わせて12個のSNS運用代行に関する豪華特典
上記の12大特典がもらえるのは、女性限定セミナー参加者だけ!

「袋文字」で文字を縁取る方法

Canvaのエフェクト機能を使用すると、とても簡単に文字を縁取ることができます。
今回は上記の画像のように、エフェクト機能の「袋文字」を使用して文字を縁取る方法をご紹介します。
袋文字で文字を縁取る方法は、以下の4つのステップです。
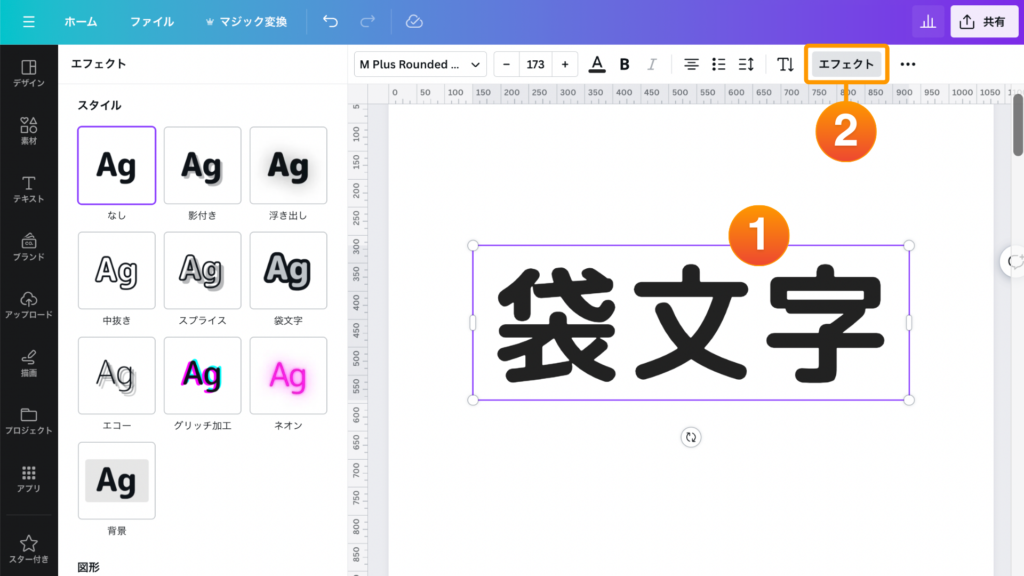
STEP1.文字を選択して「エフェクト」をクリック
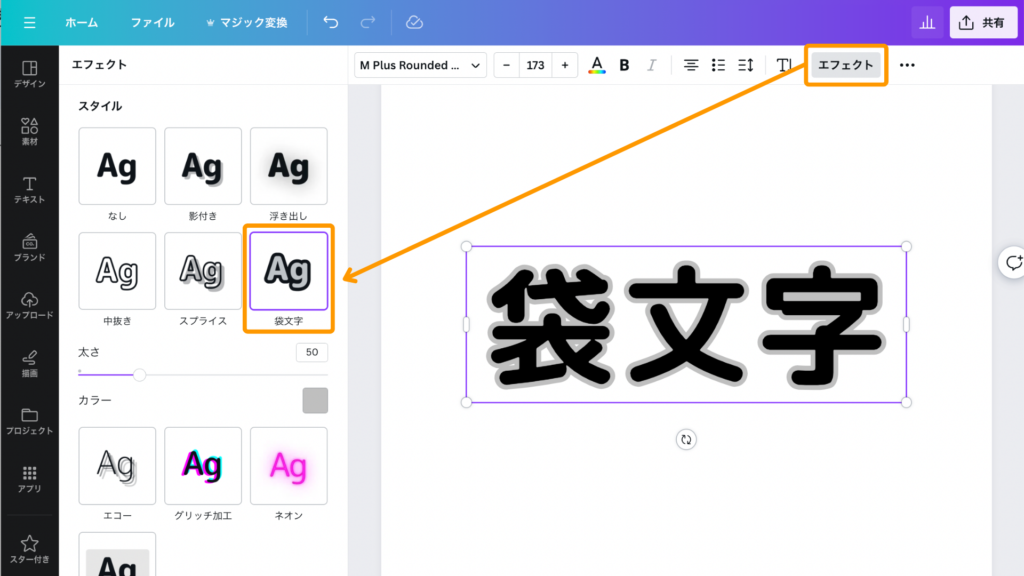
STEP2.「袋文字」をクリック
STEP3.文字と縁(ふち)のカラーを変更
STEP4.縁(ふち)の太さを調整
それぞれ詳しく解説します。
STEP1.文字を選択して「エフェクト」をクリック

テキストボックスで入力した文字を選択して、「エフェクト」をクリックします。
今回使用するフォントは「M Plus Rounded Black」の「Regular」です。
細いフォントは、縁(ふち)をつけたときに文字が潰れて読みづらくなってしまうので、太いフォントがおすすめです。
SNS運用代行を完全攻略!女性限定の特別セミナー毎週開催中
- 女性がSNS運用代行を0から始める効率的な方法
- SNSを使って毎月仕事のお問い合わせをもらう方法
- SNS運用代行で女性が成果を出す秘訣
- 仕事と子育ての両立で忙しい時でもスキル習得できる方法
さらに、参加者限定でインスタ攻略12大特典をプレゼントします!
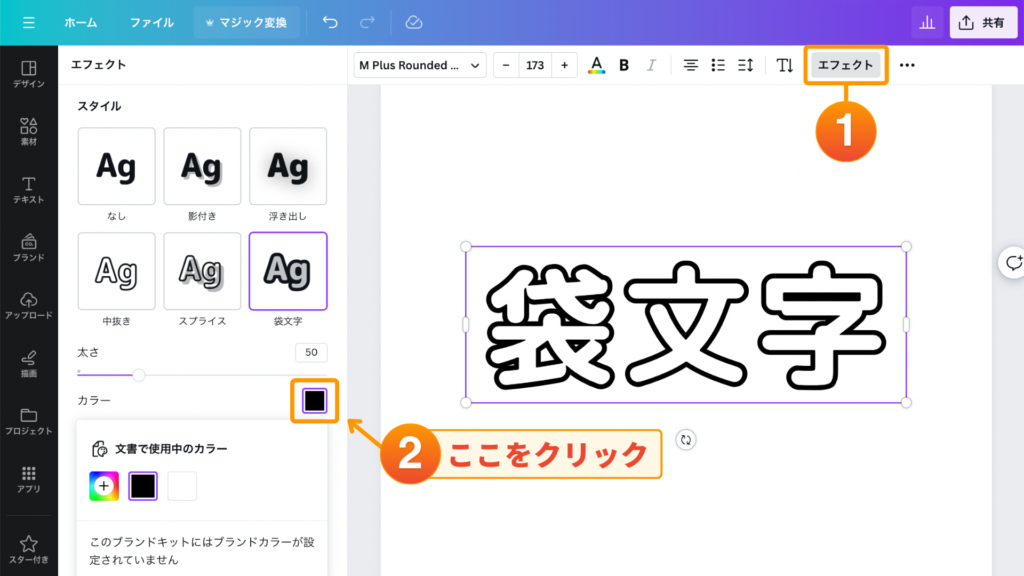
STEP2.「袋文字」をクリック

左側にある「袋文字」を選択します。
文字が縁取られました。
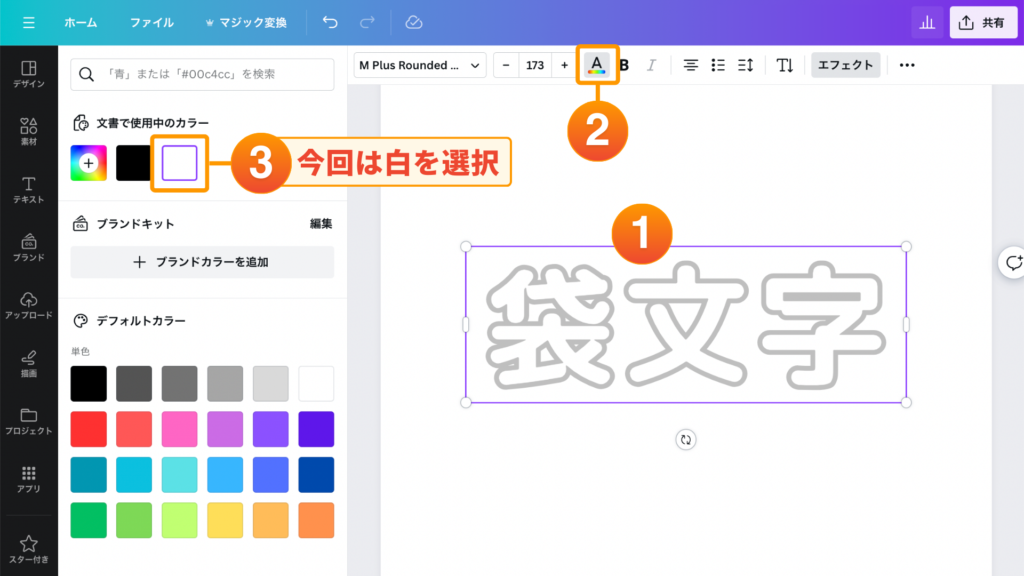
STEP3.文字と縁(ふち)のカラーを変更

文字のカラーを変更します。
上のAボタンをクリックすると、文字のカラーが変更できます。
今回は白に変更してみました。
次に縁(ふち)のカラーを変えていきます。

縁(ふち)のカラーを変更します。
左側の「カラー」をクリックするとパレットが出てくるので、黒を選択します。
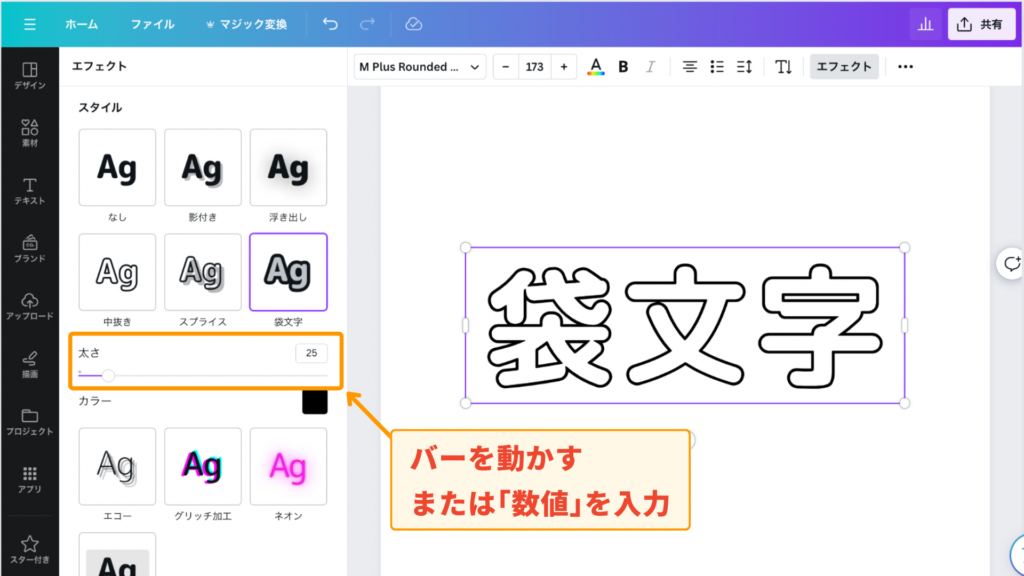
最後に縁(ふち)の太さを変えましょう。
STEP4.縁(ふち)の太さを調整

縁(ふち)の太さの調整は「太さ」のバー、または「数値」で変更できます。
今回は25に変更してみました。文字の背景やフォントに合わせて縁(ふち)の太さを調整してみましょう。
これでエフェクト機能の「袋文字」を使った縁取り文字の完成です。

【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
「スプライス」で文字を縁取る方法

上記の画像は、エフェクト機能の「スプライス」を使用して、縁取り文字を作成しました。
今回はスプライスで文字を縁取る方法をご紹介します。
作成方法は以下の5つのステップです。
STEP1.文字を選択して「エフェクト」をクリック
STEP2.「スプライス」をクリック
STEP3.太さ100、オフセット0に設定
STEP4.文字のカラーを変更
STEP5.縁(ふち)のカラーを変更
それぞれ詳しく解説します。
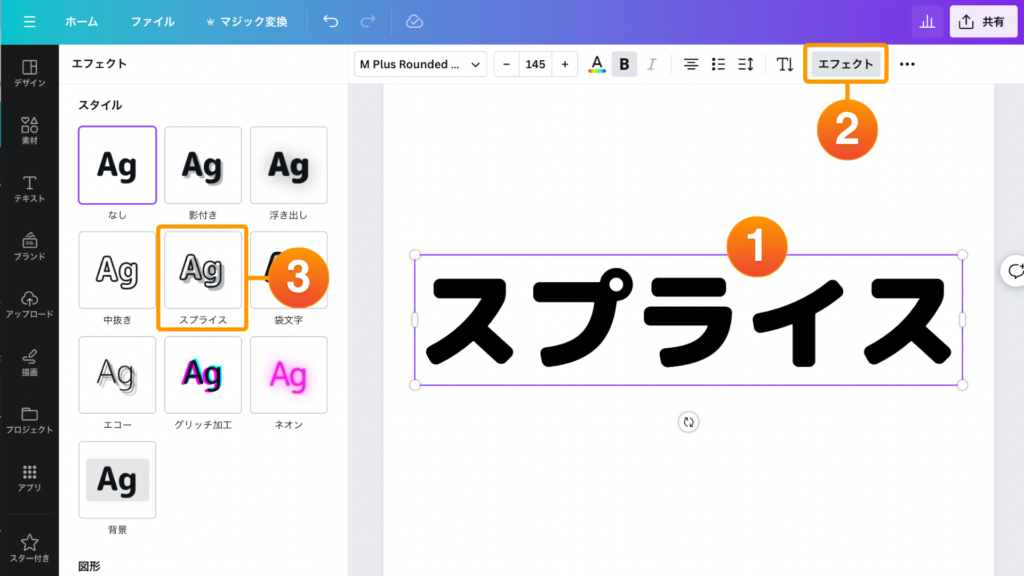
STEP1.文字を選択して「エフェクト」をクリック

エフェクトをクリックすると左側中央に「スプライス」が出てきます。
フォントは「M Plus Rounded Black」の「Bold」を使用しています。
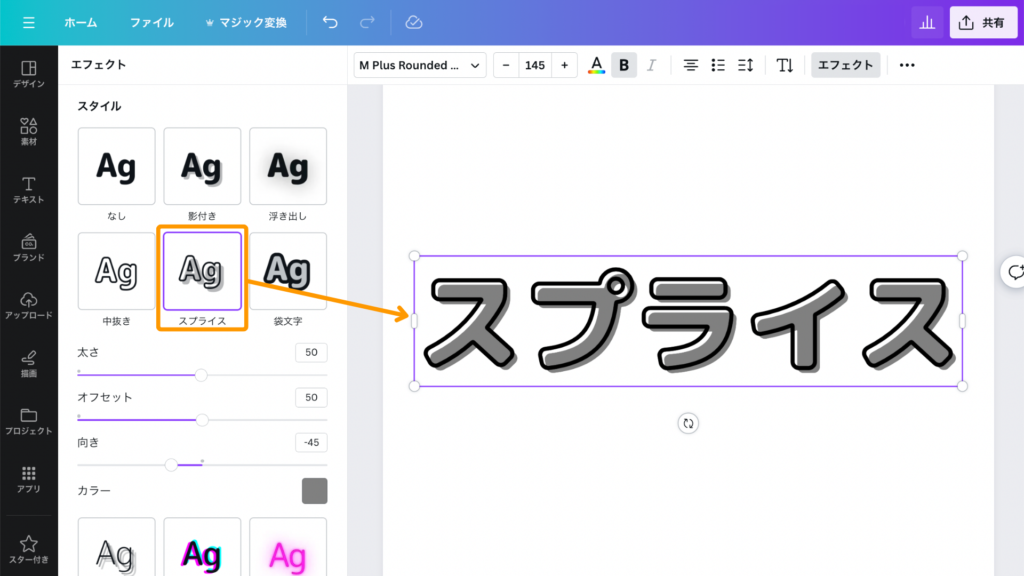
STEP2.「スプライス」をクリック

スプライスをクリックすると、文字が2重になりました。
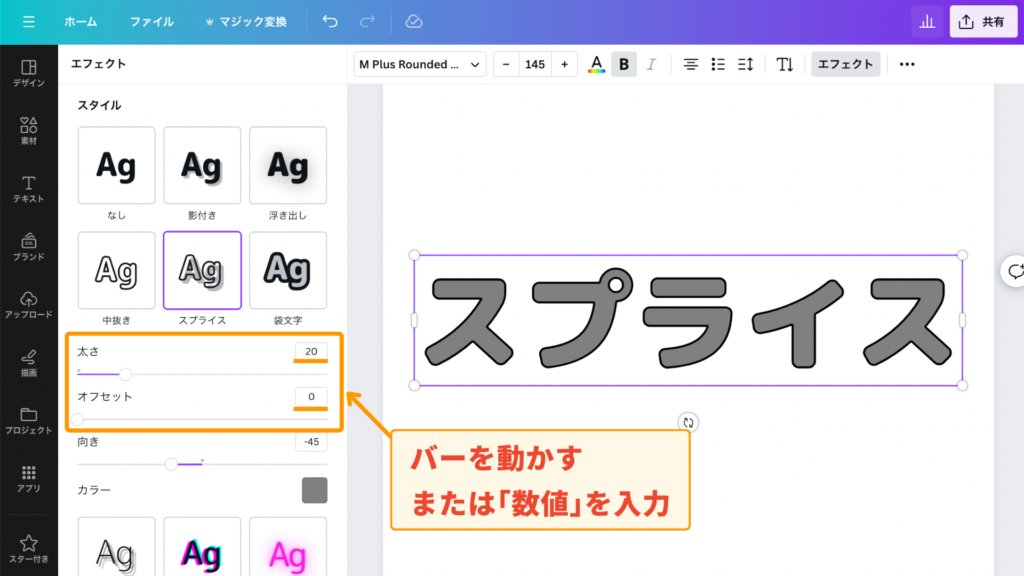
STEP3.太さ20、オフセット0に設定

太さを20、オフセットを0に設定します。
オフセットを0にすることで文字と縁(ふち)のズレがなくなり、先ほどご紹介した袋文字のようになります。
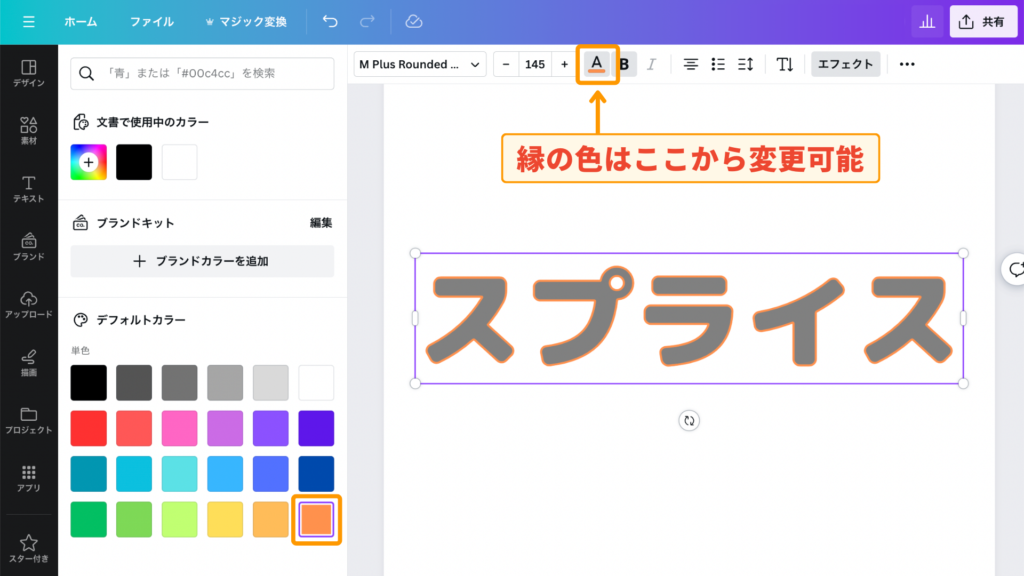
STEP4.縁(ふち)のカラーを変更

縁(ふち)の色は「Aボタン」から変更できます。
今回は黒のままにしておきます。

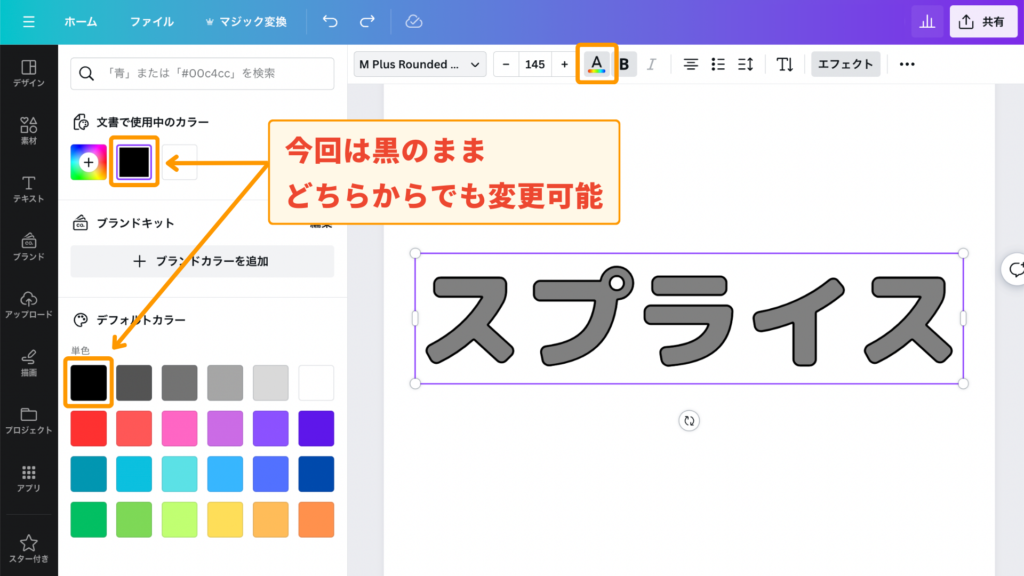
STEP5.文字のカラーを変更

文字の中のカラーを変更します。
左側の「カラー」をクリックするとカラーパレットが出てくるので、今回は白に変更しました。
これでエフェクト機能の「スプライス」を使った縁取り文字の完成です。

【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
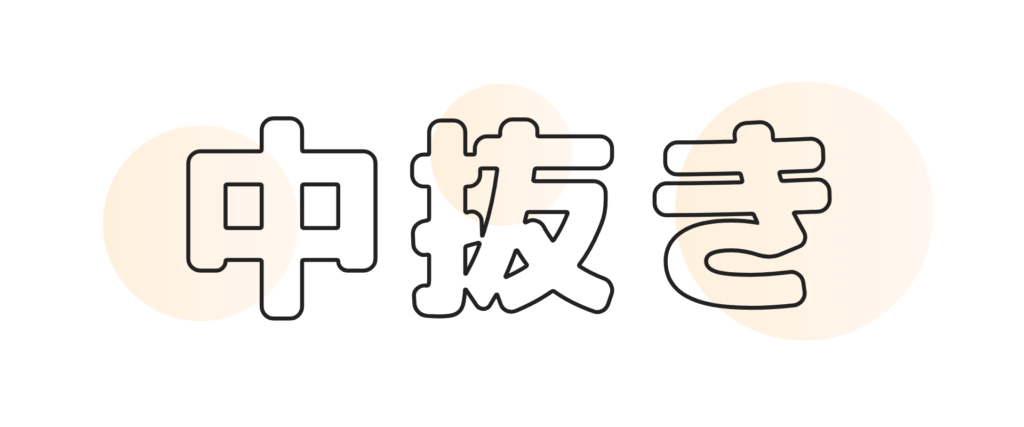
「中抜き」で文字を縁取る方法

上記の画像は、エフェクト機能の「中抜き」を使用して縁取り文字を作成しました。
中抜きは「袋文字」「スプライス」と違って文字の中が透明になるので、背景を活かしたい時におすすめです。
中抜きで文字を縁取る方法は、以下の4つのステップです。
STEP1.文字を選択して「エフェクト」をクリック
STEP2.「中抜き」をクリック
STEP3.縁(ふち)の色を変更
STEP4.縁(ふち)の太さを調整
それぞれ詳しく解説します。
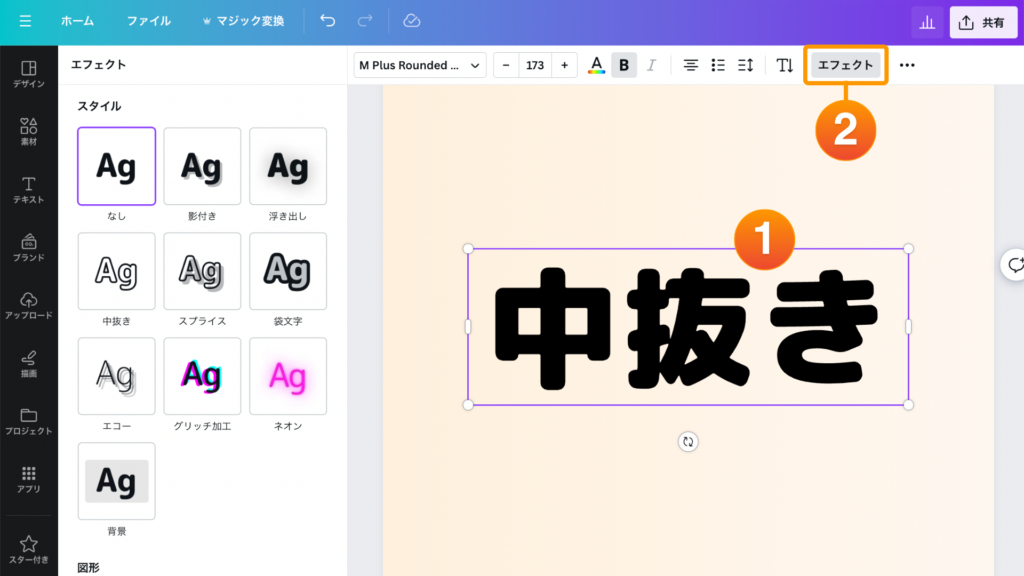
STEP1.文字を選択して「エフェクト」をクリック

文字を選択して「エフェクト」をクリックします。
今回は文字のカラーが透明になっている様子がわかるよう、背景に色をつけておきます。
フォントは「M Plus Rounded Black」の「Bold」を使用します。
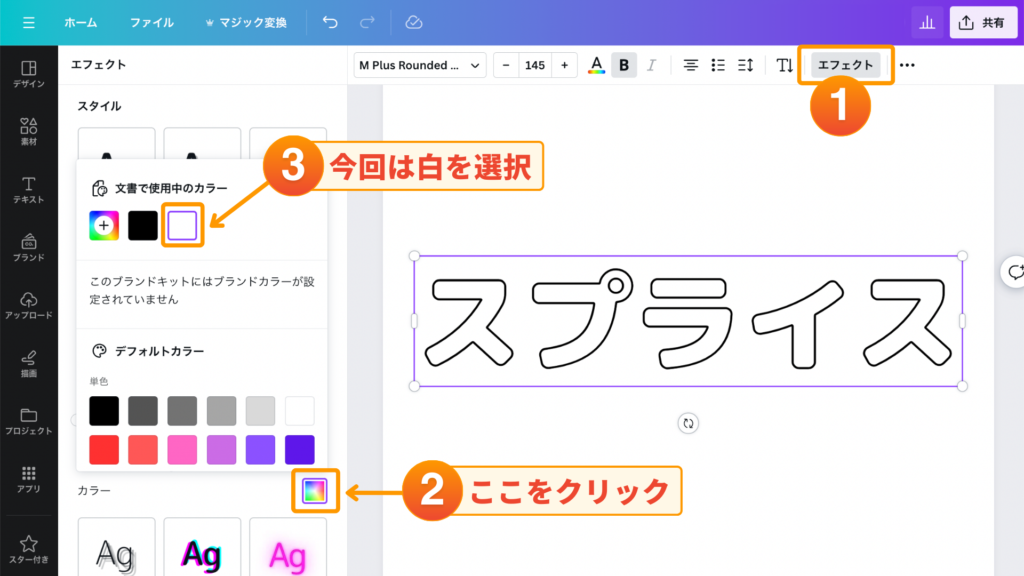
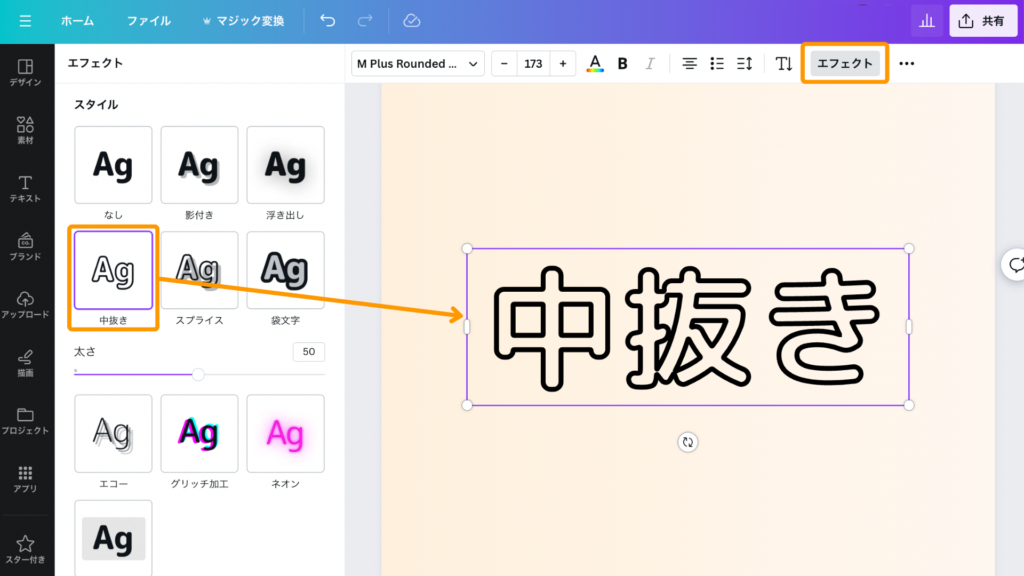
STEP2.「中抜き」をクリック

中抜きをクリックすると、文字の中の色が透明になりました。
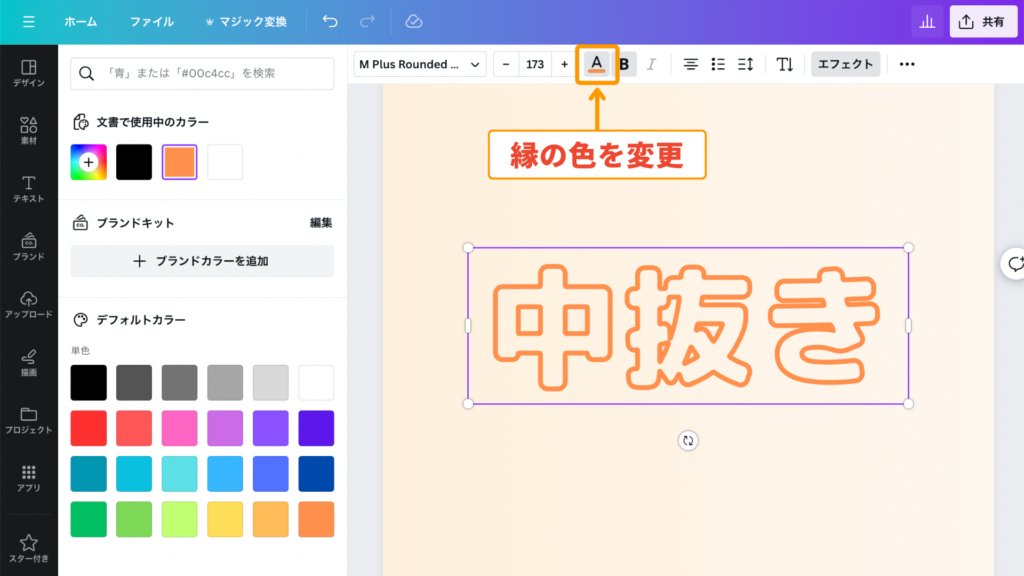
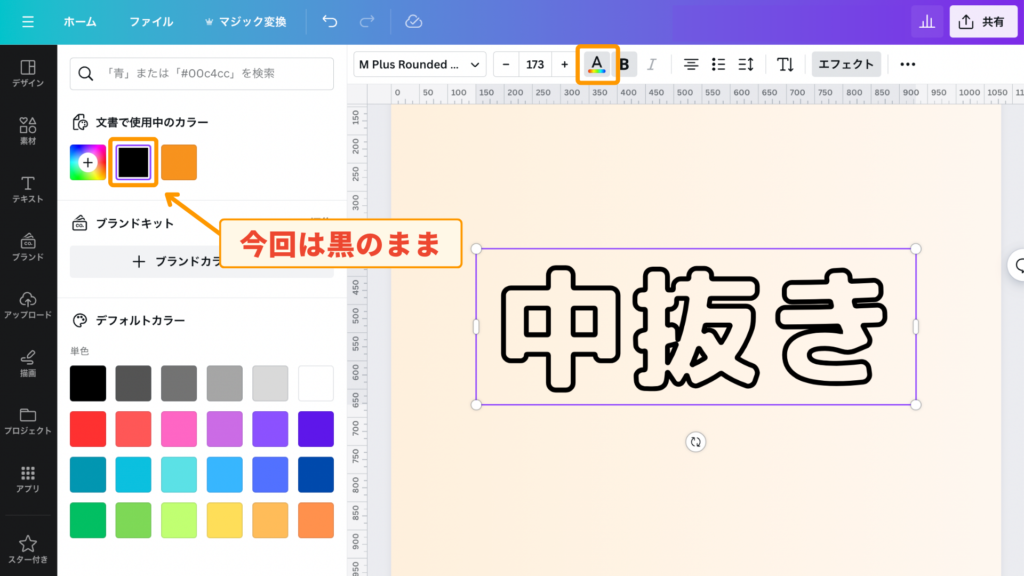
STEP3.縁(ふち)のカラーを変更

縁(ふち)の色は「Aボタン」から変更できます。
今回は黒のままにしておきます。

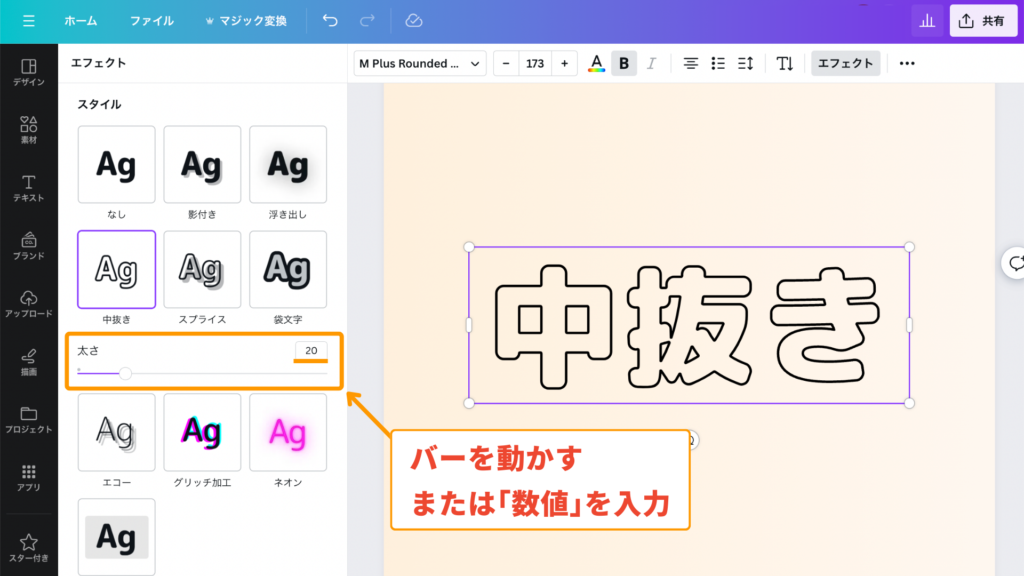
STEP4.縁(ふち)の太さを調整

 こもりん
こもりん縁(ふち)が太すぎると素人感が出てしまいます。
「太さ」のバー、または「数値」から、縁(ふち)の太さを調整しましょう。
今回は20に変更してみました。
使用するフォントや背景とのバランスを見ながら調整してみましょう。
これでエフェクト機能の「中抜き」で文字の縁取りは完成です。

【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
【Canva Pro限定】プロ級!極太の縁取り文字を作る方法

今回は、極太の縁取り文字の作り方をご紹介します。
実は、角張ったゴシック体で縁(ふち)を極太にすると、縁(ふち)がギザギザになってしてしまい素人っぽくなってしまいます。

そんな時は、有料プランのCanva Proにある「背景リムーバ」機能を使うことで解決できます。
背景リムーバは、ワンクリックで背景を除去できるので、
初心者でも簡単に背景除去した画像でデザインが可能です。

今回はCanva Pro限定の背景リムーバを使用して、文字を縁取る方法をご紹介します。
実際にやってみると、上記の画像のようなプロ級の縁取り文字が作成できるのでぜひチャレンジしてみてください。
STEP1.文字を「PNG」でダウンロード
STEP2. 文字の画像をアップロード
STEP3.背景リムーバで背景透過
STEP4.影付き > グロー をクリック
STEP5.縁(ふち)と文字のカラーを変更
それぞれ詳しく解説します。
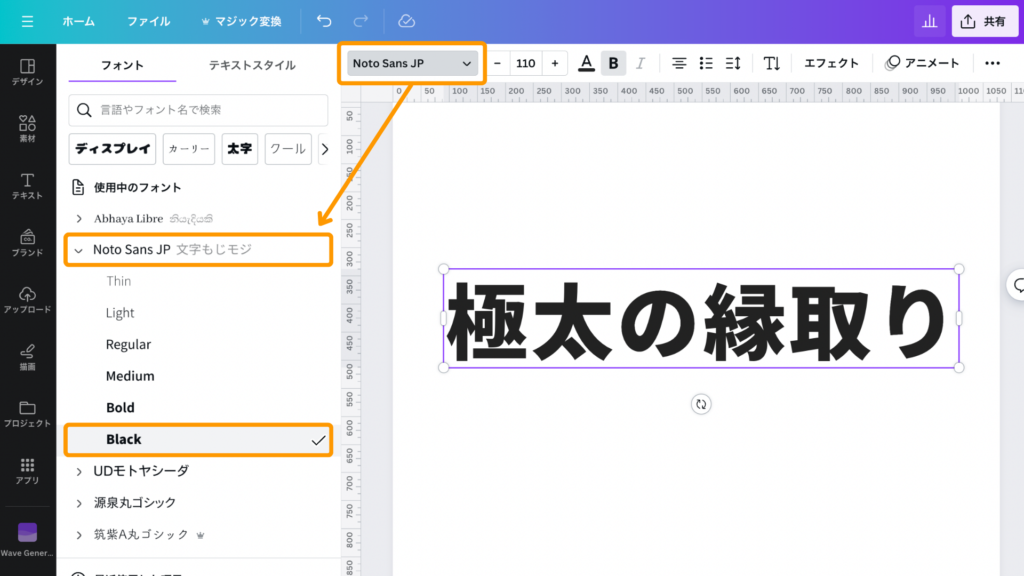
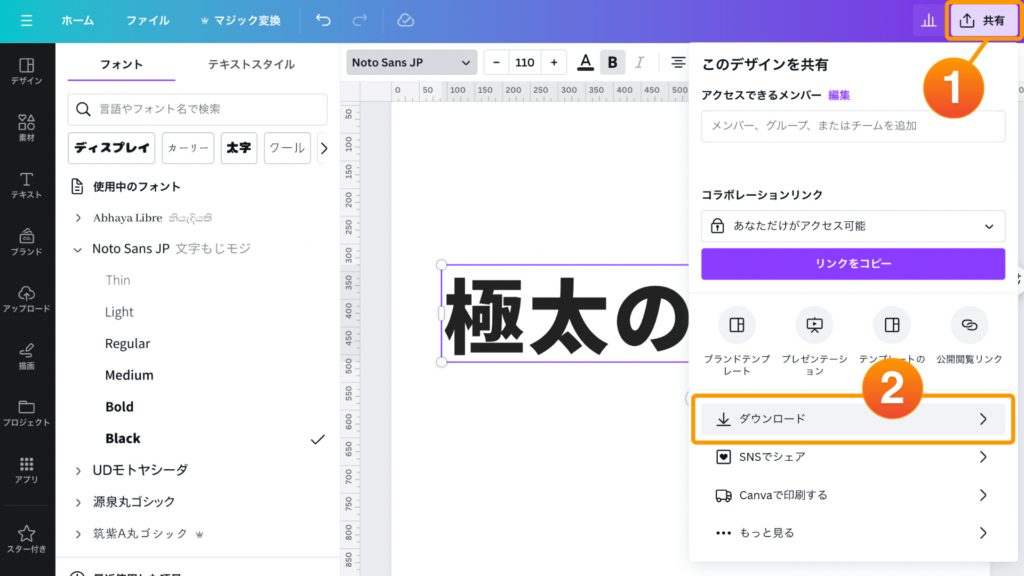
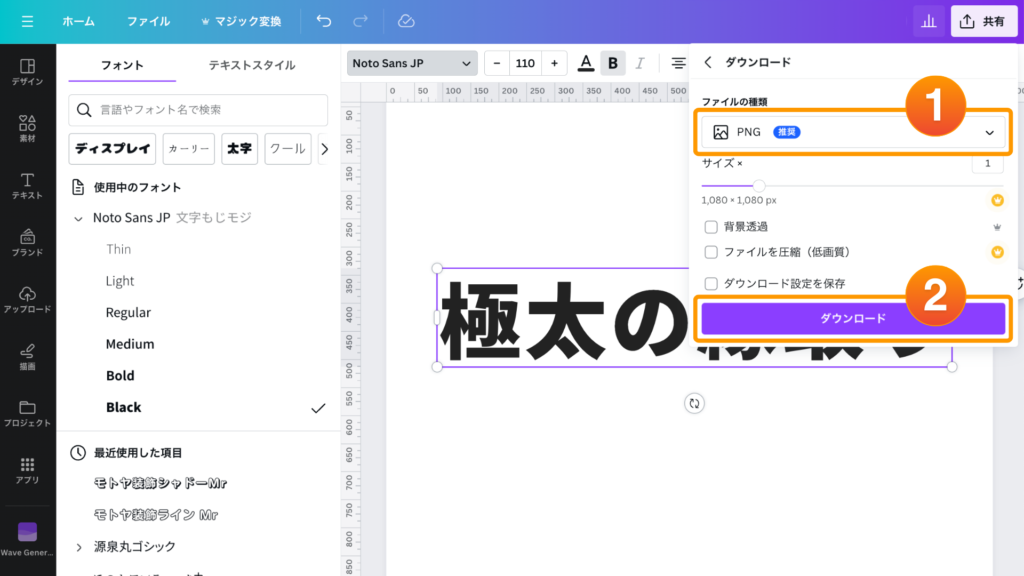
STEP1.文字を「PNG」でダウンロード

太めのゴシック体で、文字を入力したら文字をダウンロードして画像化します。
フォントは「Noto Sans JP」の「Black」を使用します。
ダウンロード方法は以下の通りです。


STEP2.文字の画像をアップロード

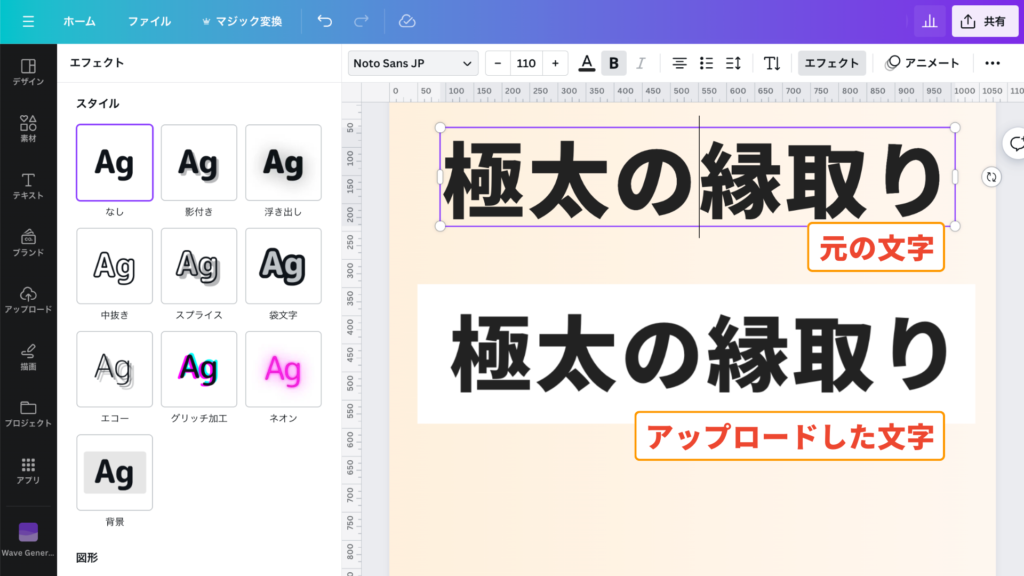
次にダウンロードした文字をアップロードします。
Canvaの編集画面にドラッグするだけでアップロードできます。
上が元の文字、下がダウンロードした文字の画像です。
この後に行う背景透過の様子が分かりやすいよう背景に薄く色をつけておきますね。
上の文字は後で使用するので置いておきましょう。
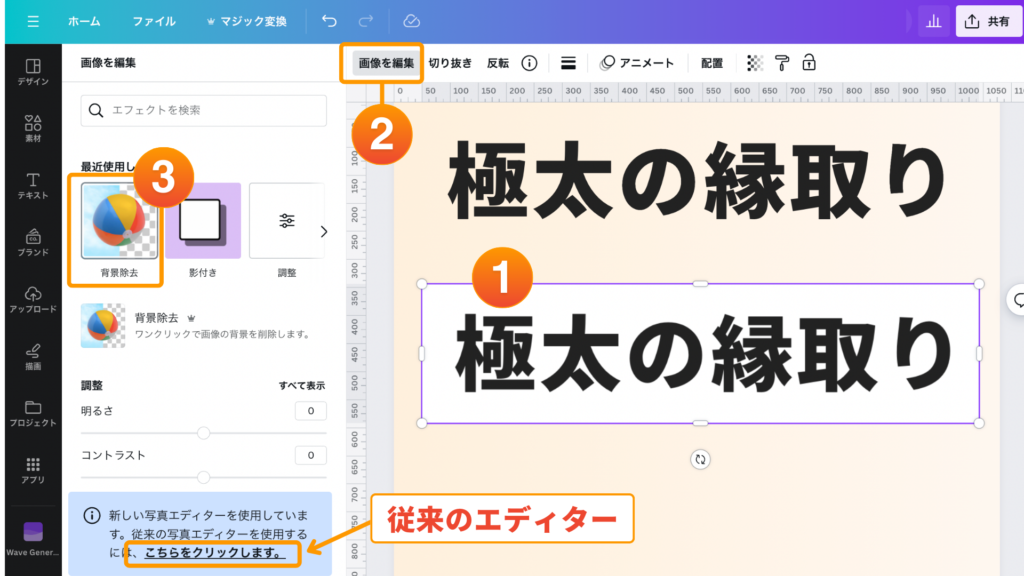
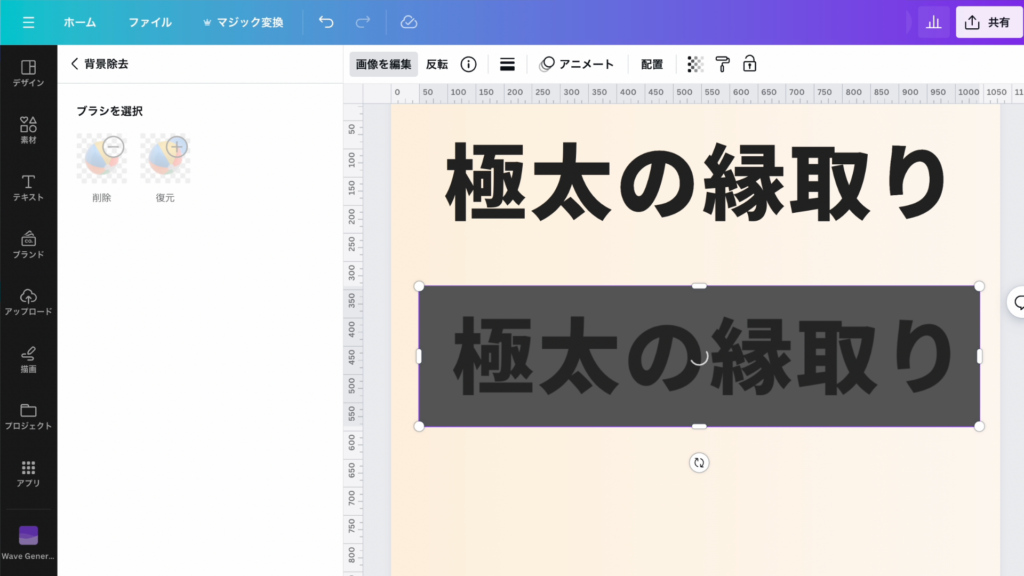
STEP3.背景リムーバで背景透過

文字の画像を選択して「画像を編集」から「背景除去」をクリックします。
※新しいエディターはグロー(この後の作業で使用する機能)を押すと小さくなってしまうので、「従来のエディター」で行いましょう。

背景除去中の画面です。

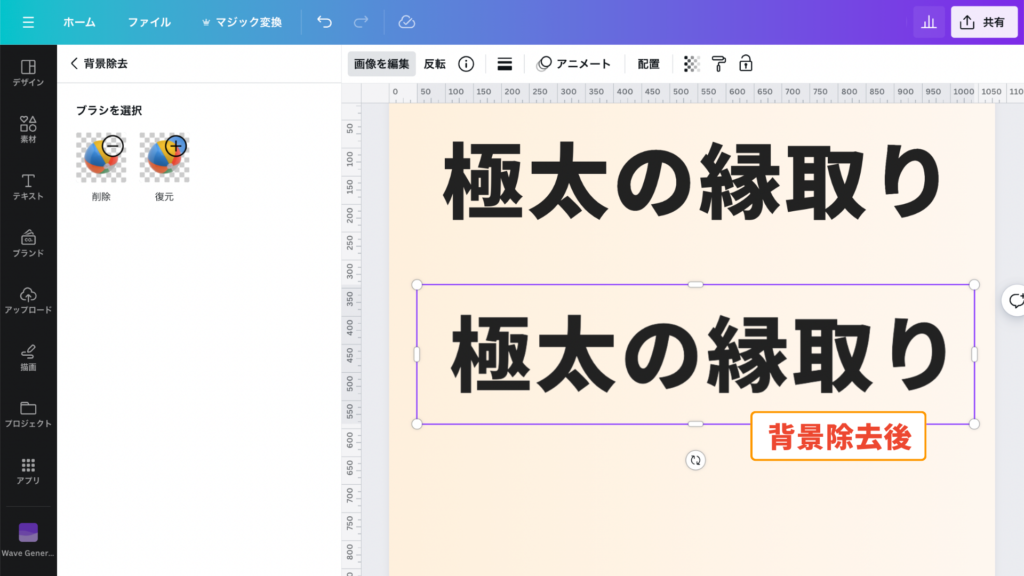
文字についていた背景がなくなりました。
ここから文字の縁取りをしていきます。
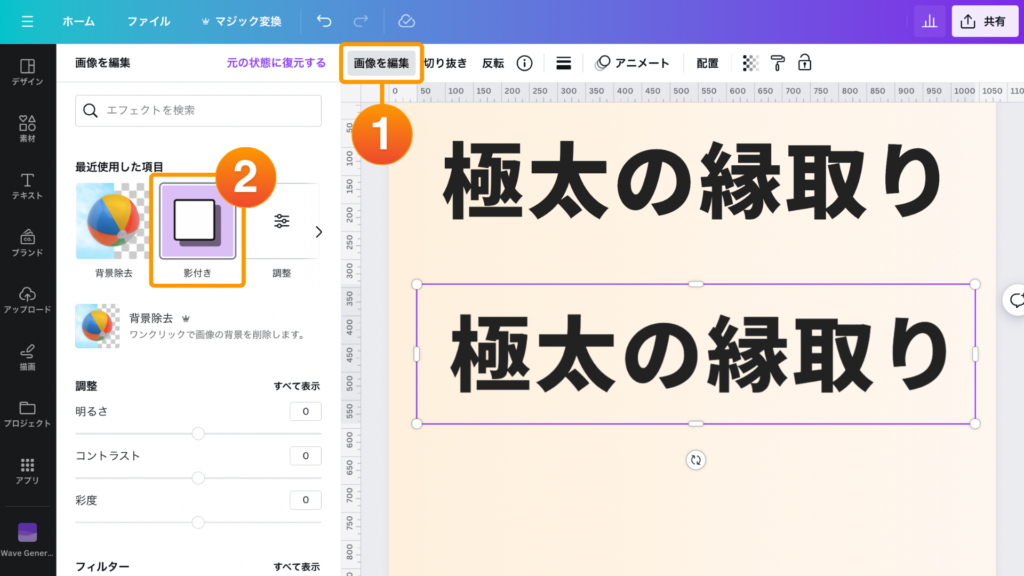
STEP4.影付き > グロー をクリック

「画像を編集」から「影付き」を選択します。

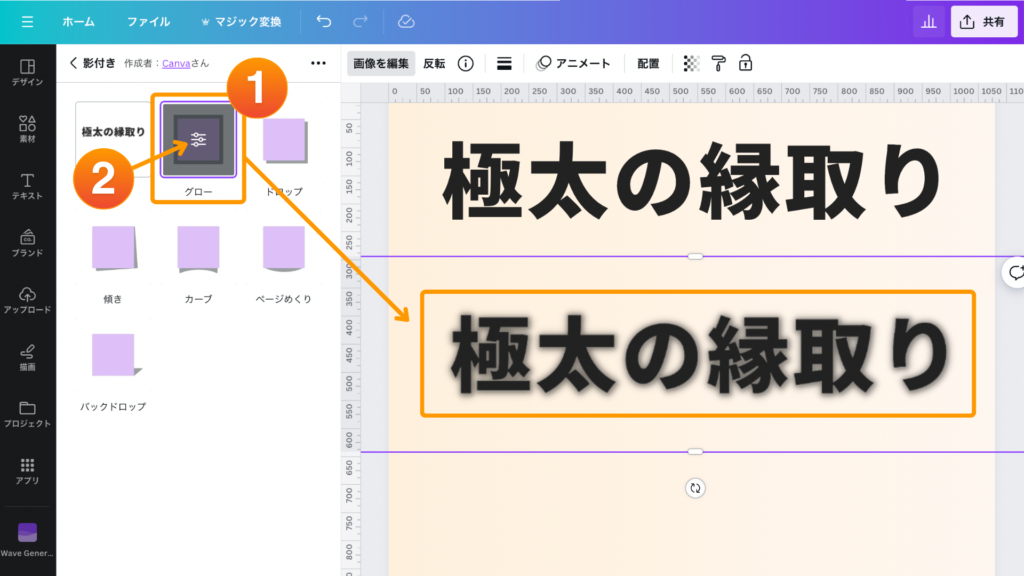
「グロー」を選択すると、文字の周りにグレーのぼかしがつきました。
もう一度「グロー」を押すと設定が開きます。

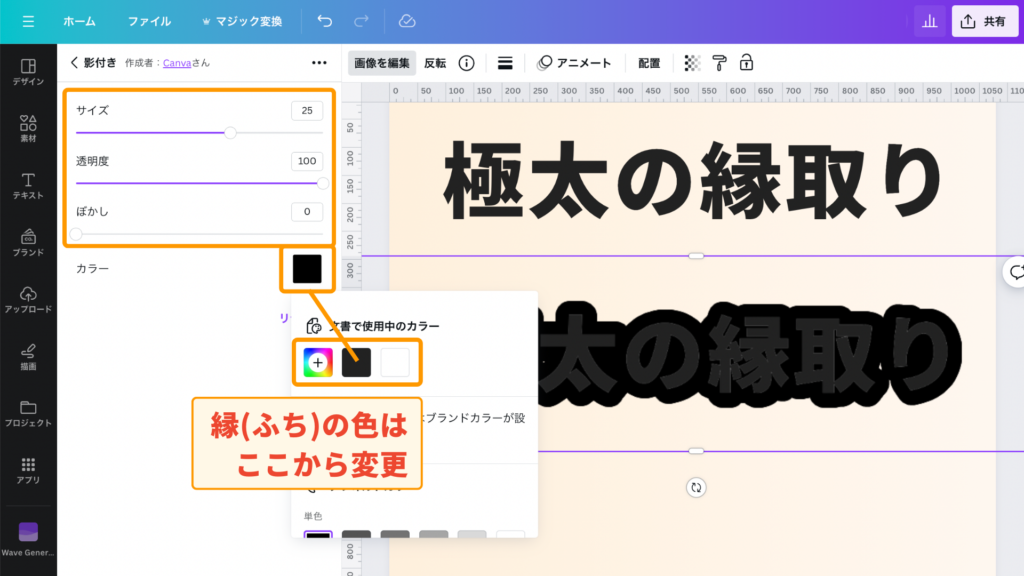
極太の縁(ふち)をつけていきます。
今回は、サイズ25、透明度100、カラー:黒(縁(ふち)の色はここから自由に変更できます)に変更しています。
STEP5.縁(ふち)と文字のカラーを変更し、重ねる

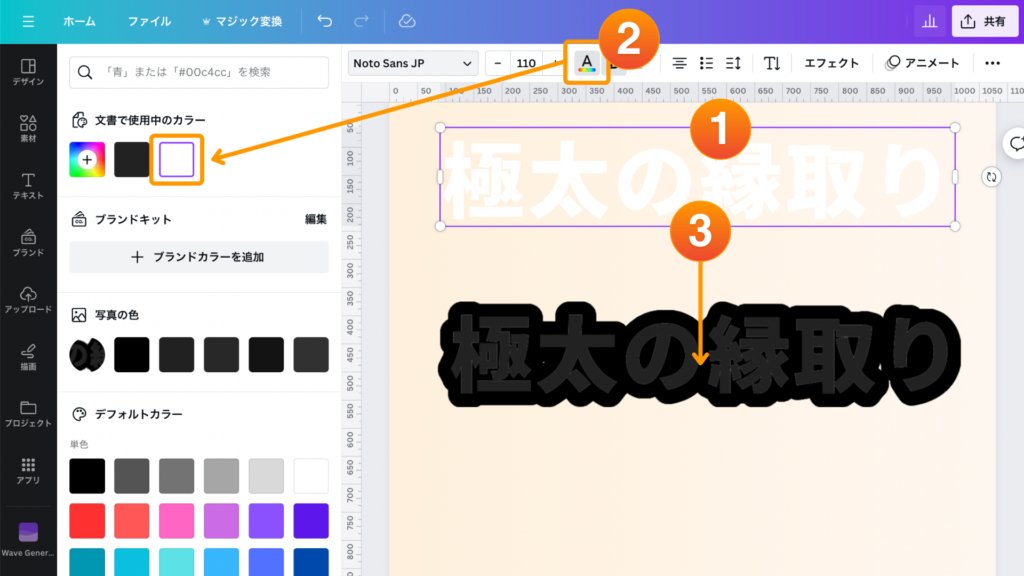
上側の元の文字を選択し、Aボタンを押して白に変更します。
次に下の画像の上に重ねます。
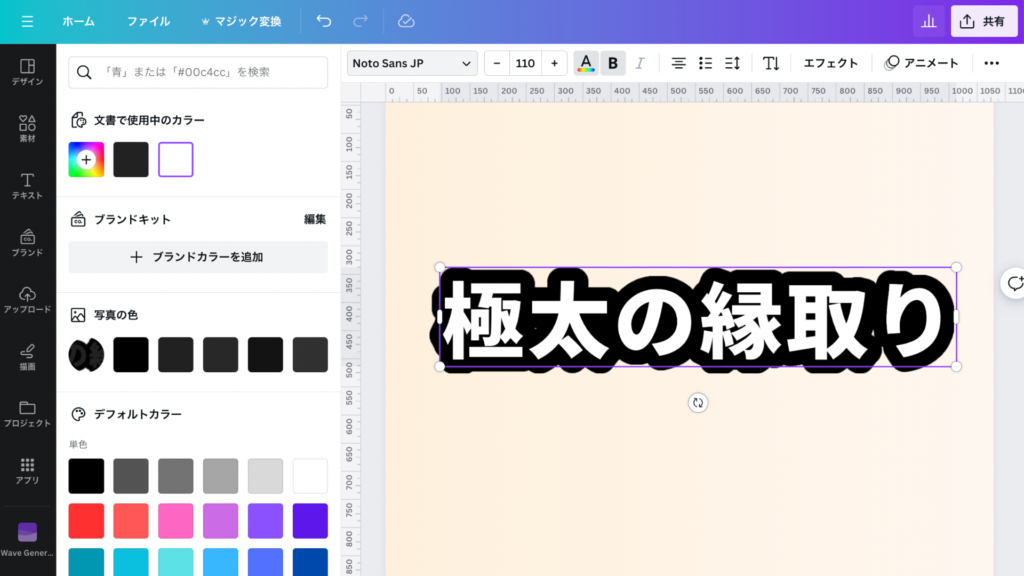
上に重ならないときは、「配置ボタン>最前面へ」で変更できます。

これで、縁(ふち)のギザギザがない自然な極太縁取り文字の完成です。

【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
Canvaで二重縁取り文字を作成する方法

次に二重縁取り文字を作成する方法をご紹介します。
二重縁取り文字とは、先ほどご紹介した縁取り文字の外側に、さらに縁(ふち)がある文字のこと。
シンプルな二重縁取り文字と、立体感のある二重縁取り文字の2つの作り方をご紹介します。
シンプルな二重縁取り文字を作成する方法

はじめにシンプルな二重縁取り文字の作り方をご紹介します。
STEPごとに順番に進めていくだけで、簡単に二重縁取り文字が完成しますので、確認しながら作成してみてくださいね。
二重縁取り文字を作成する方法は、以下の4つのステップです。
STEP1.文字を複製して2つに
STEP2. それぞれエフェクトを「袋文字」に設定
STEP3.それぞれの「袋文字」の設定を変更
STEP4.2つの文字を重ねる
それぞれ詳しく解説します。
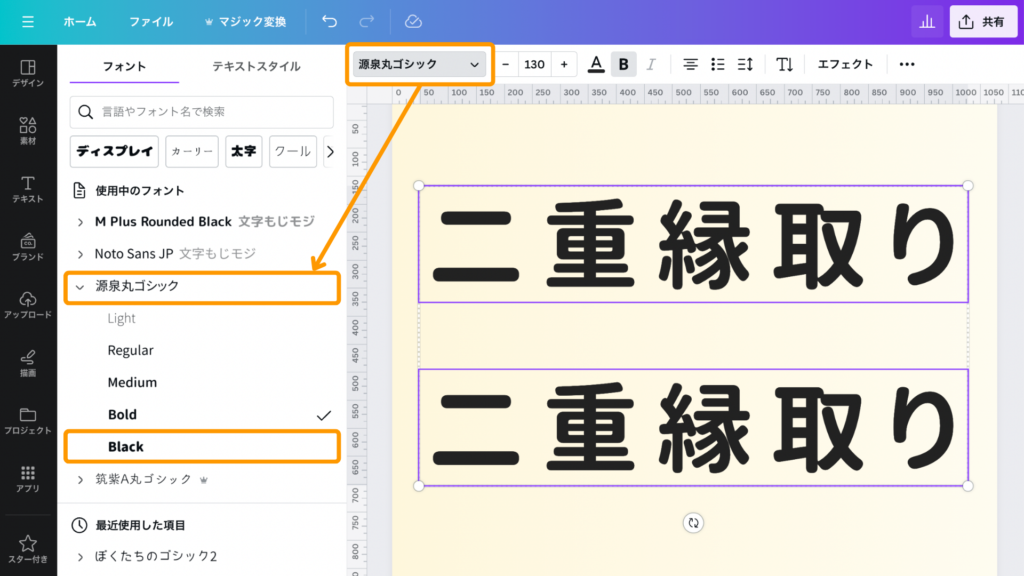
STEP1.文字を複製して2つに

二重縁取りにしたい文字を作成し、複製して2つにします。
フォントは「源泉丸ゴシック」の「Bold」を使用しています。
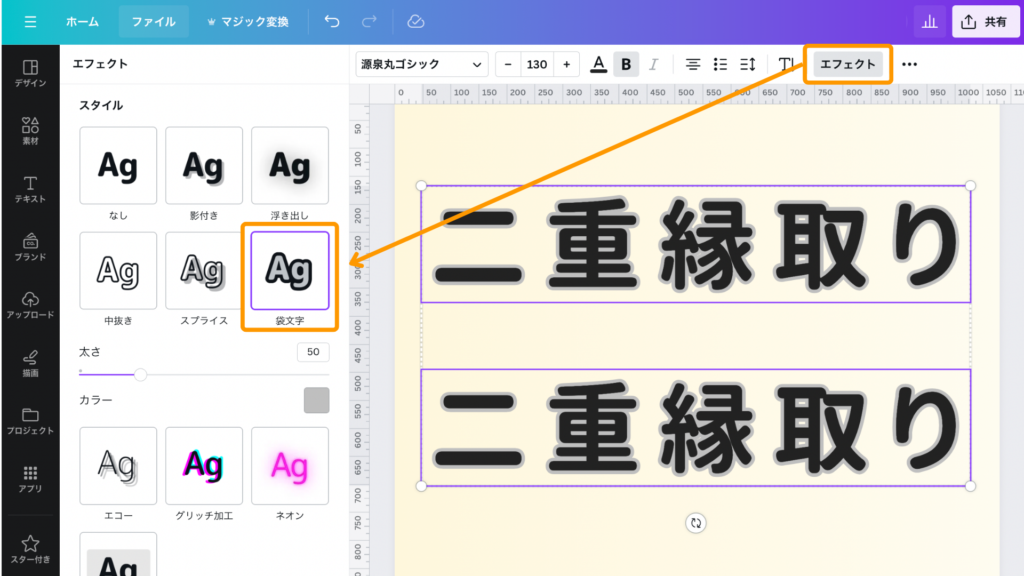
STEP2.それぞれエフェクトを「袋文字」に設定

それぞれの文字をエフェクト機能で「袋文字」に設定します。
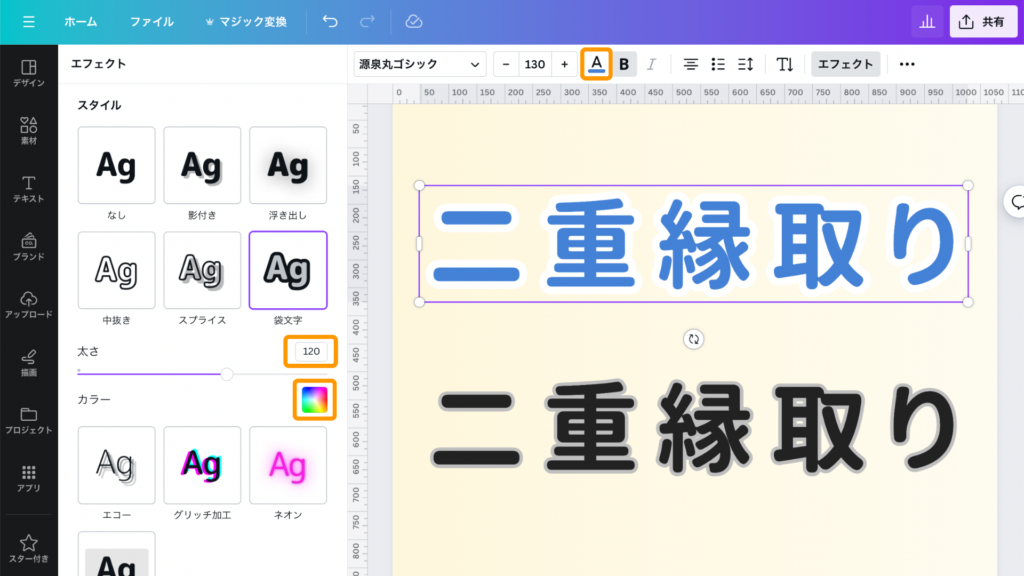
STEP3.それぞれ文字と縁(ふち)のカラーを変更

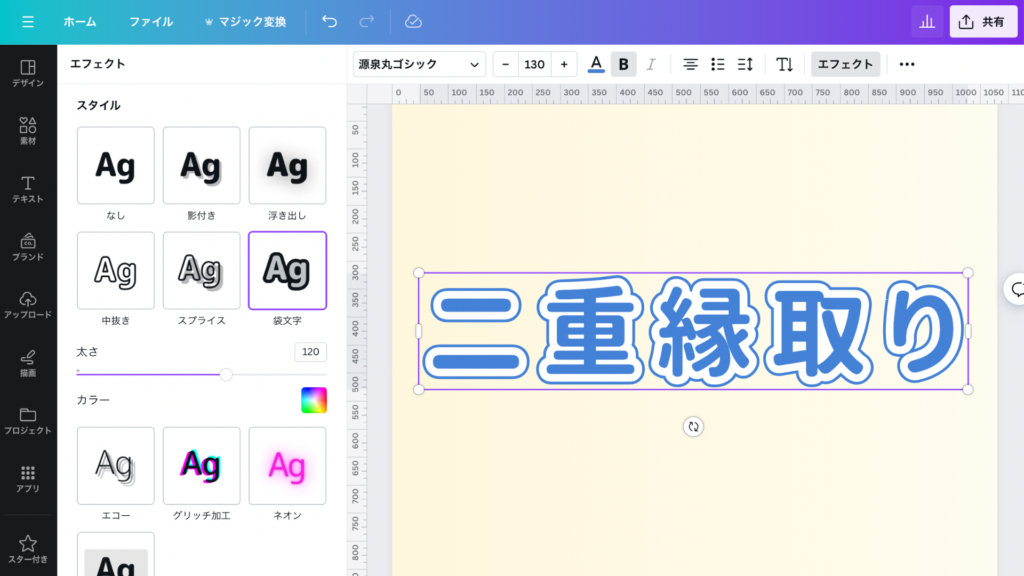
上の文字を変更します。
縁(ふち)の太さは120、カラーは白に変更し、文字のカラーはAボタンをクリックして青にしました。

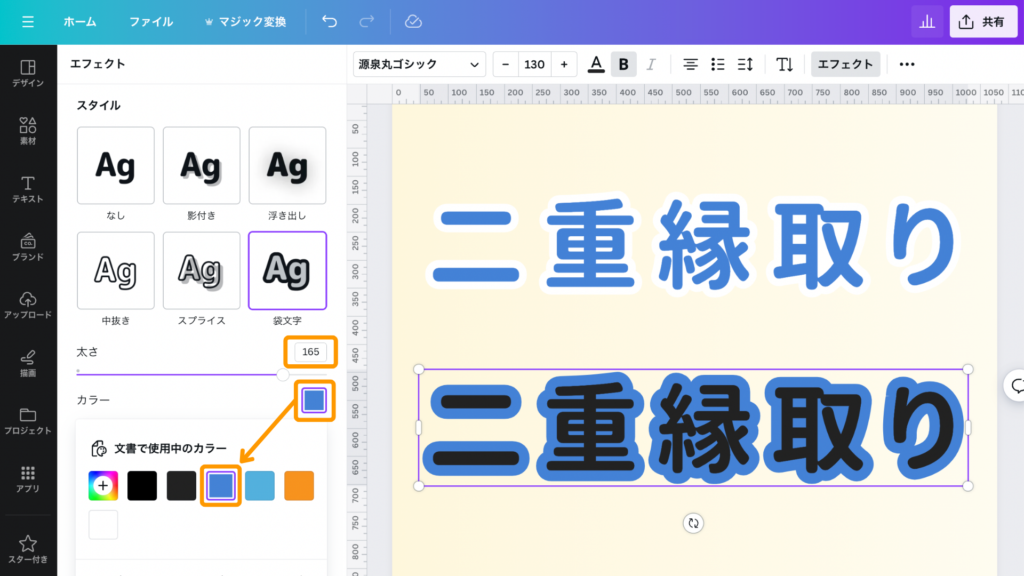
次に下の文字を変更します。
縁(ふち)の太さ165、縁(ふち)のカラーは上の文字のカラーと同じ青に変更しました。
文字のカラーはそのままで大丈夫です。
STEP4.2つの文字を重ねる

2つの文字を重ねて完成です!
 こもりん
こもりんとても簡単に作成できました。

立体的な二重縁取り文字を作成する方法

立体的な二重縁取り文字を作成する方法は、以下の6つのステップです。
行程が多く感じますが、まるでイラストレーターやフォトショップで作成したような
立体的な二重縁取り文字が作成できるので、プロ感を出したい方におすすめです。
かっこいい二重縁取り文字で、より反応がもらえる投稿を作成してみてくださいね。
STEP1.文字を4つ複製、カラーを変更
STEP2. 上から2目の文字を「袋文字」に変更
STEP3.上から3目の文字を「袋文字」に変更
STEP4.上から4目の文字を「袋文字」に変更
STEP5.全ての文字を重ねる
STEP6.一番上と一番下の文字をズラす
それぞれ詳しく解説します。
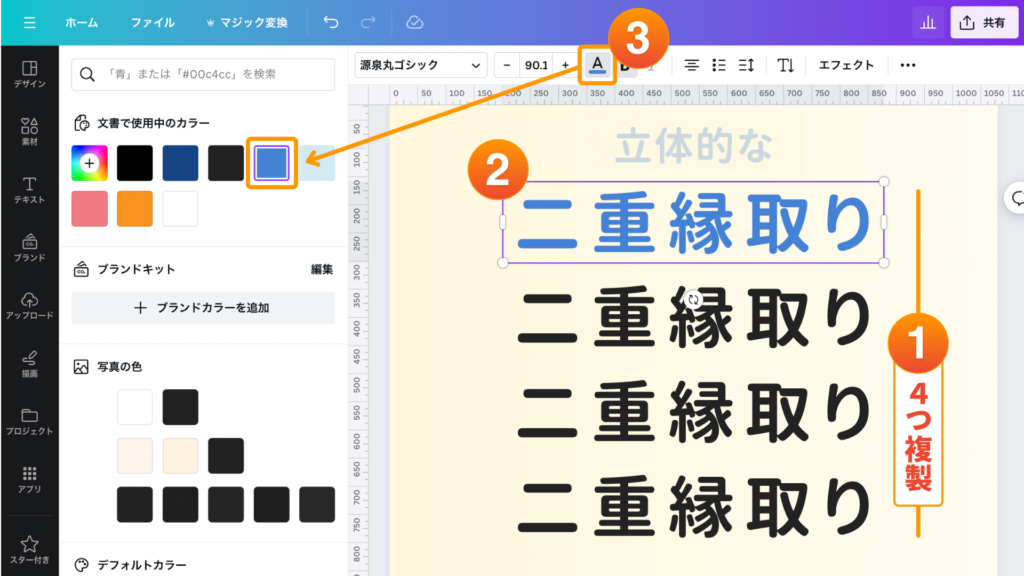
STEP1.文字を4つ複製、カラーを変更

文字を入力して4つ複製します。
フォントは「源泉丸ゴシック」の「Bold」を使用しています。
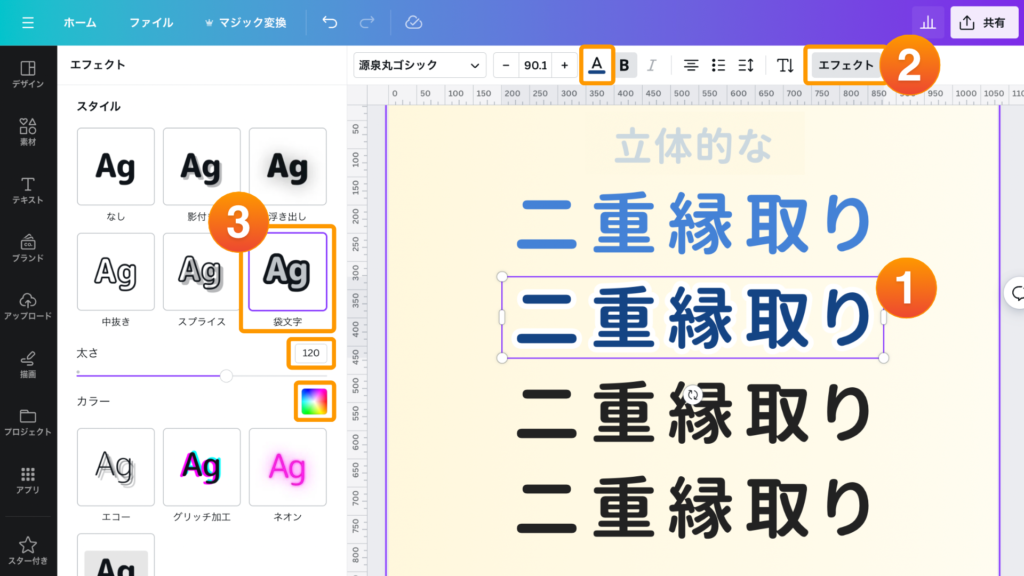
まず初めに、一番上の文字のカラーを変更します。
文字のカラーはAボタンをクリックし、青(#4482D6)に変更しました。
STEP2.上から2番目の文字を「袋文字」に変更

上から2番目の文字を変更します。
「エフェクト>袋文字」をクリックし、縁(ふち)の太さ120、縁(ふち)のカラーを白に変更します。
文字のカラーはAボタンから#144484へ変更します。
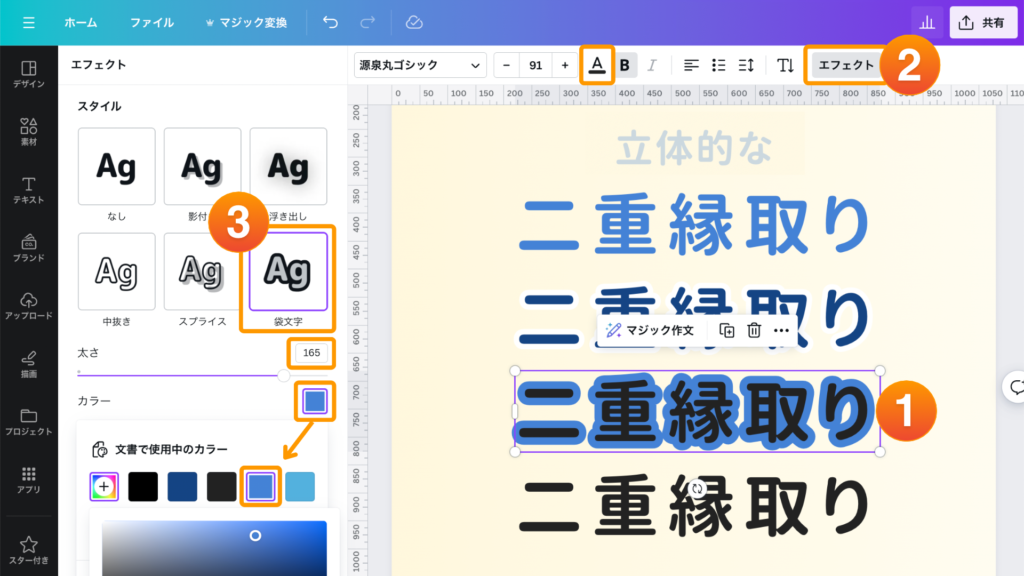
STEP3.上から3番目の文字を「袋文字」に変更

上から3番目の文字を変更します。
「エフェクト>袋文字」をクリックし、縁(ふち)の太さ165、縁(ふち)のカラーを青(#4482D6)に変更します。
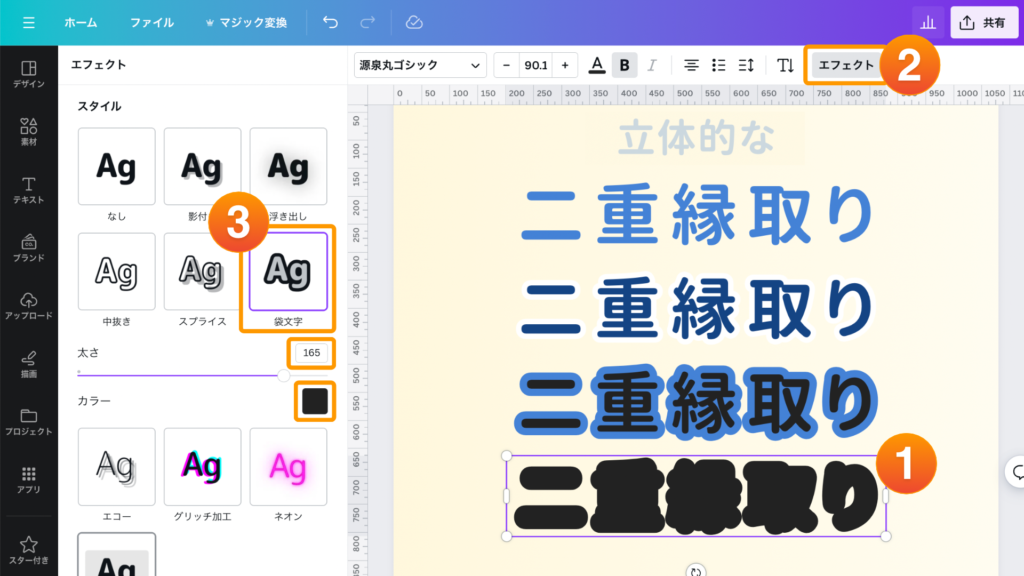
STEP4.上から4番目の文字を「袋文字」に変更

上から4番目の文字を変更します。
「エフェクト>袋文字」をクリックし、縁(ふち)の太さ165、縁(ふち)のカラーを黒に変更します。
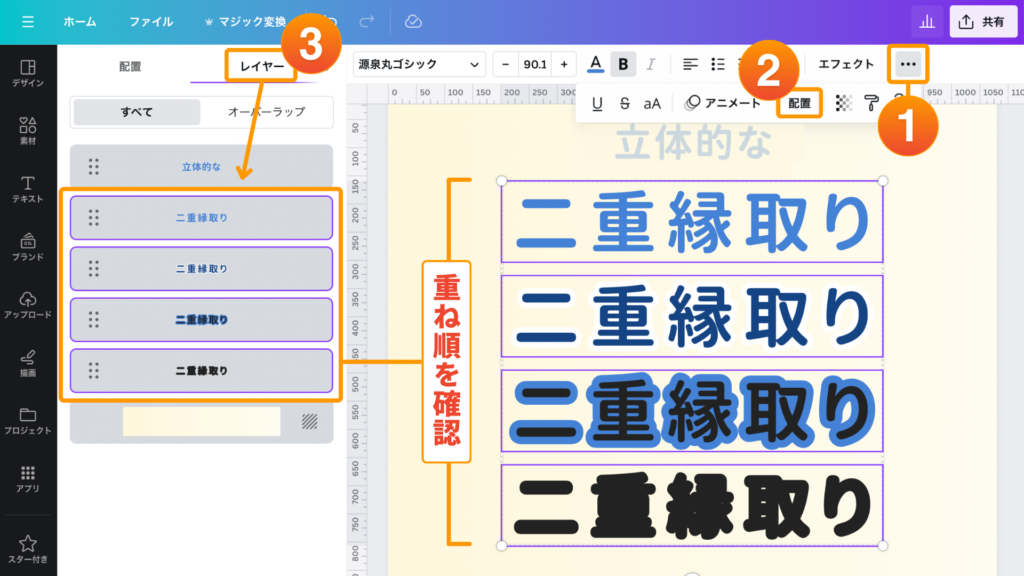
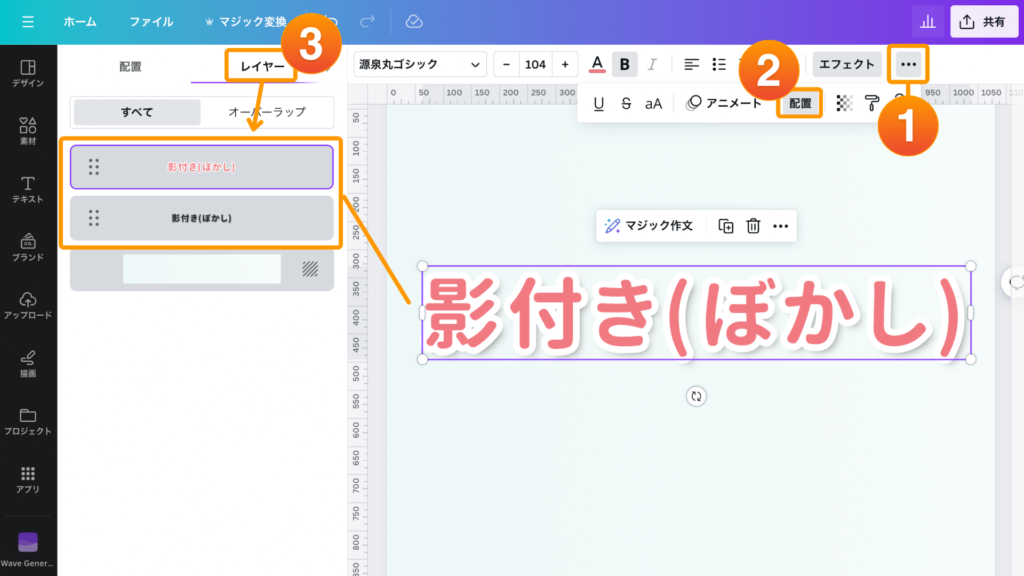
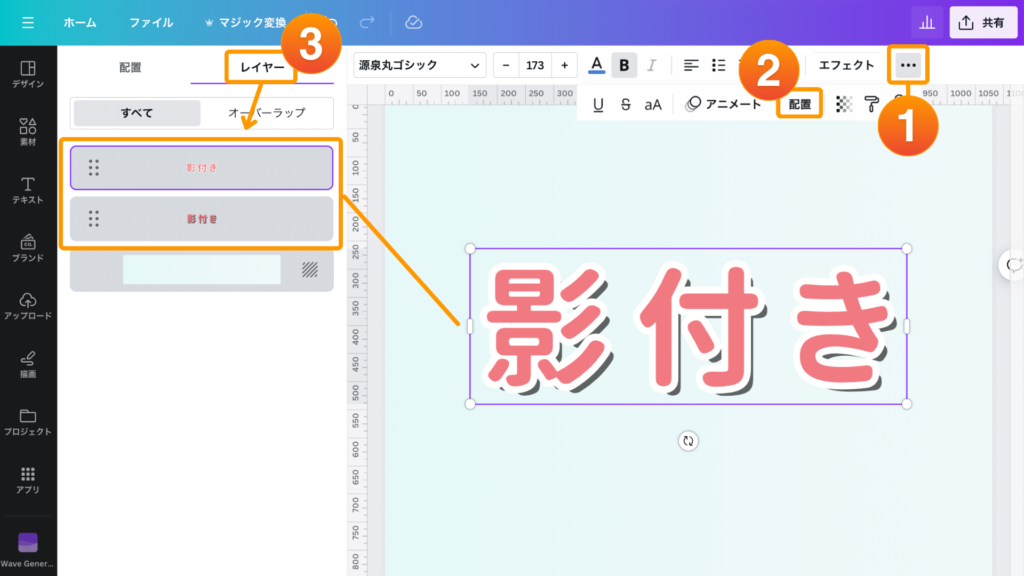
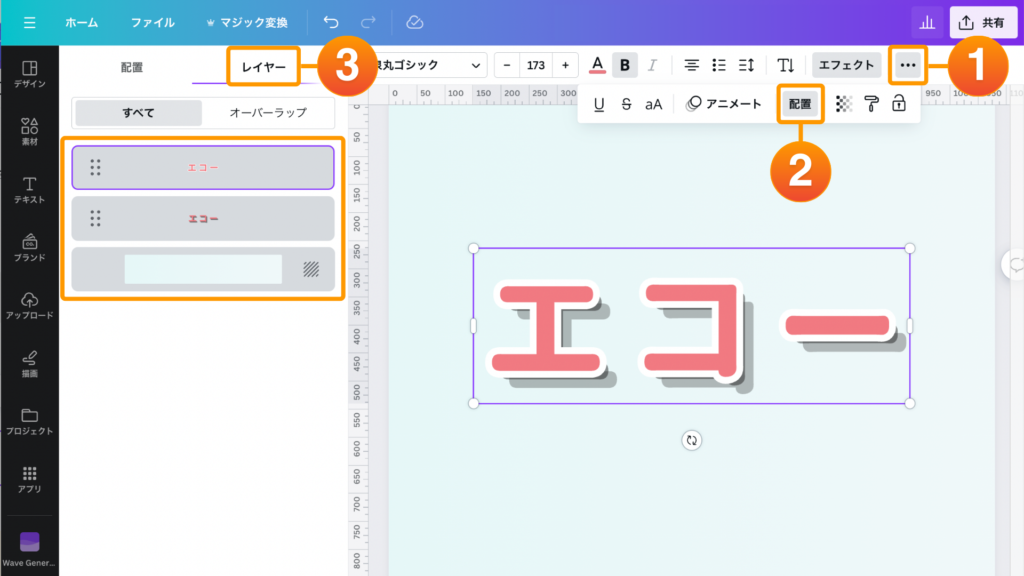
STEP5. 全ての文字を重ねる

4つの文字を全て重ねます。
「配置>レイヤー」から上の画像のような重ね順になっているか確認しましょう。
なっていない場合はレイヤーを掴んで移動させます。

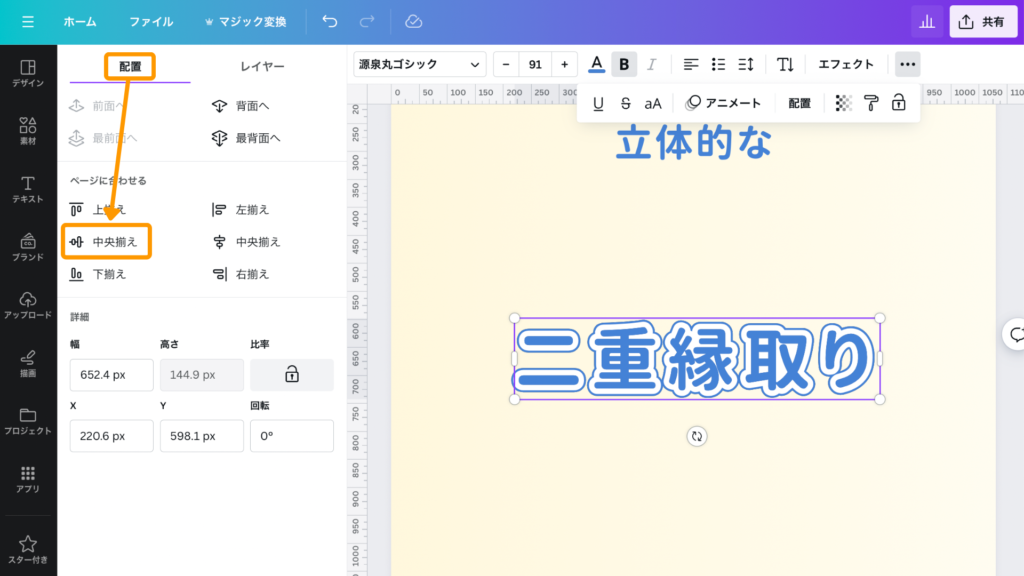
重ねるときは4つの文字を選択し「配置ボタン>配置>中央揃え」できれいに重ねることができます。
STEP6.一番上と一番下の文字をズラす

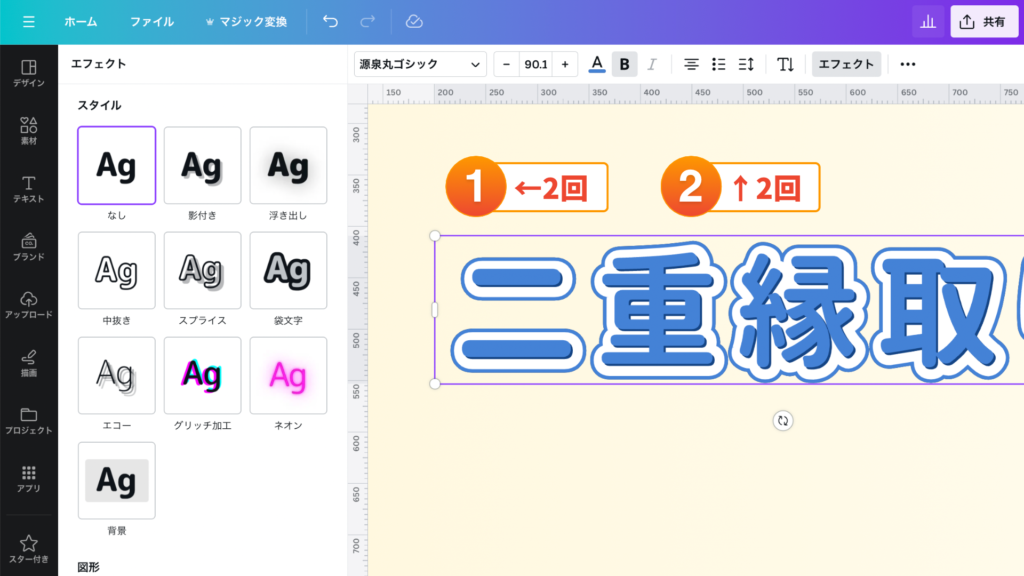
一番上(最前面)の文字を選択し、矢印キーで左に2回、上に2回ズラしてみてください。
少し影がついているようになりました。

次に一番下(最背面)の文字をズラします。
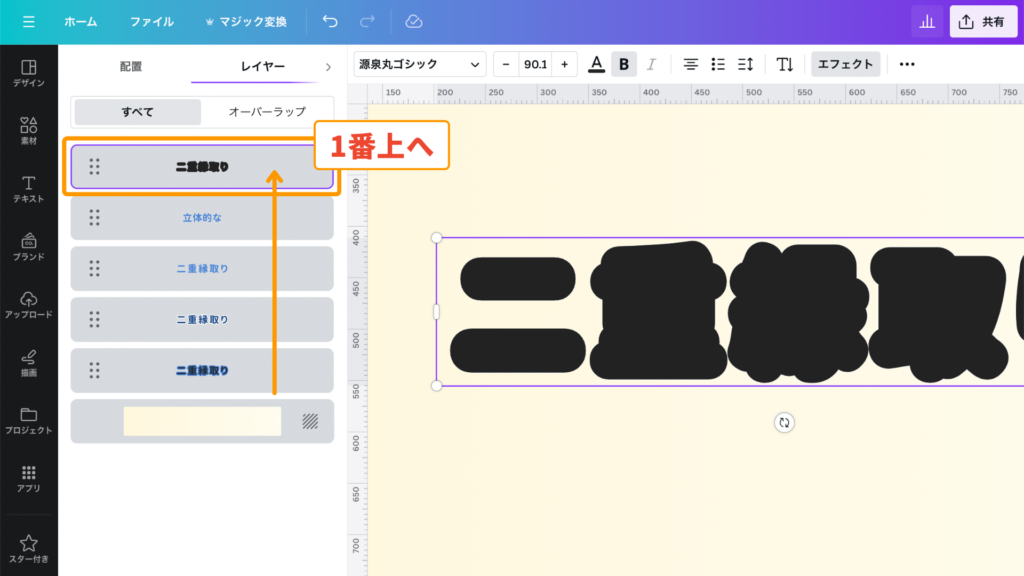
まず「配置ボタン>レイヤー」で一番下の文字を選択したら、一番上に移動させます。

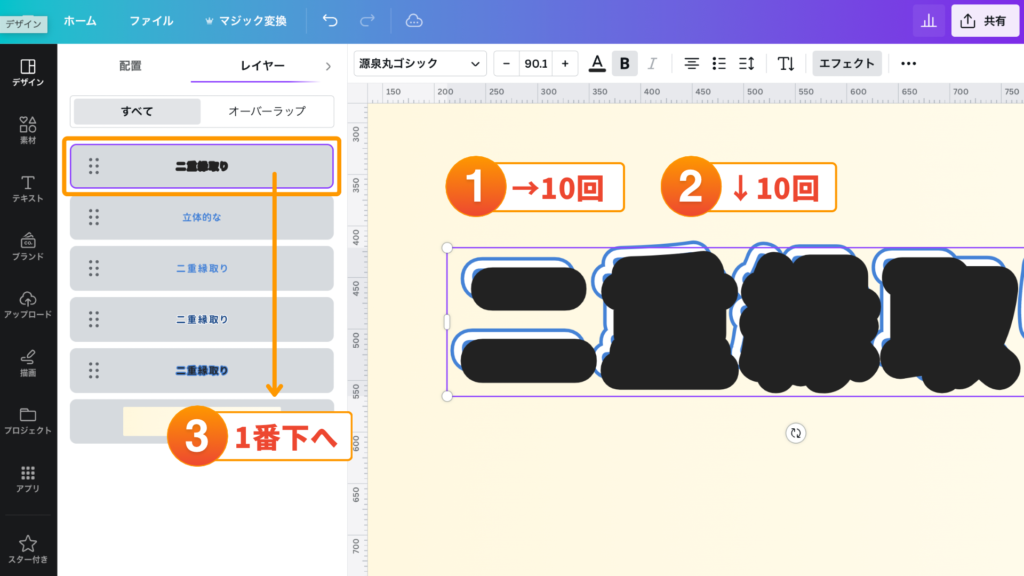
移動させた文字を選択し、矢印キーで右10回、下10回ズラしましょう。
再度、「配置>レイヤー」で一番下に移動させて完成です。

【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
Canvaで表現できる縁取り文字の加工

縁取り文字が作成できるようになれば、加工にもチャレンジしてみてはいかがでしょうか。
縁取り文字を加工すると、さらに幅広い表現ができます。
今回は以下のCanvaでできる加工方法を5つご紹介します。
- 影付き(ぼかし)
- 影付き
- エコー
- グリッチ加工
- カーブさせる
 こもりん
こもりんそれぞれ解説しますね!
影付き(ぼかし)

完成イメージはこちら!
縁(ふち)をぼかすことで柔らかい印象になり、女性らしさを出すことができます。
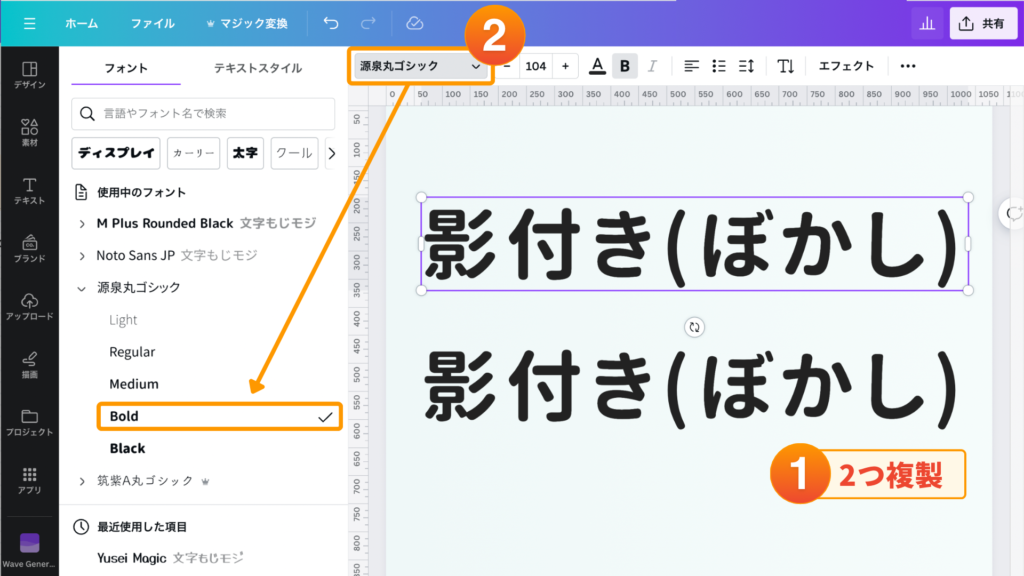
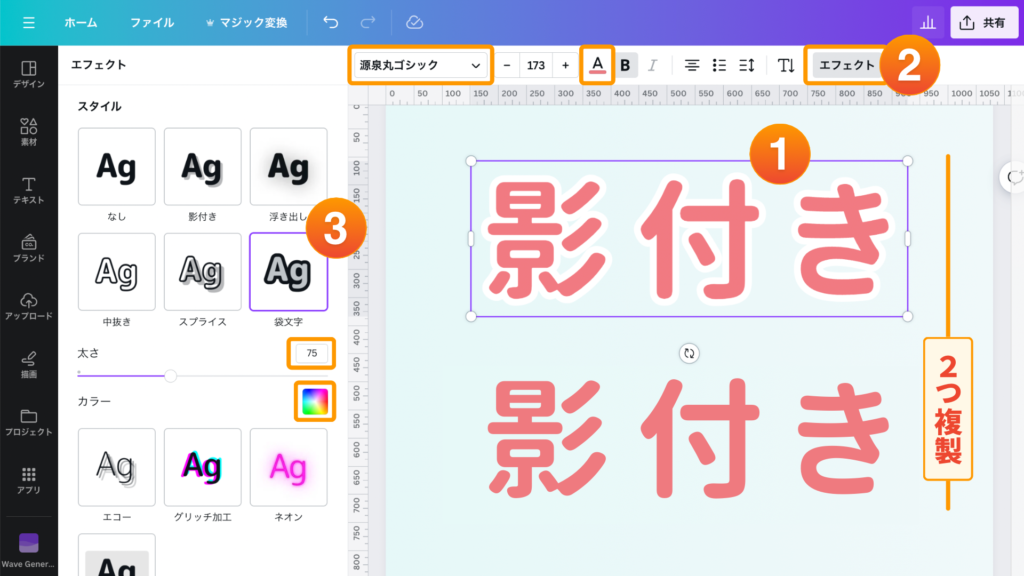
STEP1.文字を複製し「袋文字」に変更

まず文字を複製して2つにします。
フォントは「源泉丸ゴシック」の「Bold」のフォントを使用しています。

上の文字を袋文字にします。
「エフェクト>袋文字」太さ130、縁(ふち)のカラーは白、
文字の色はAボタンをクリックしてピンク(#F17A82)に変更しました。
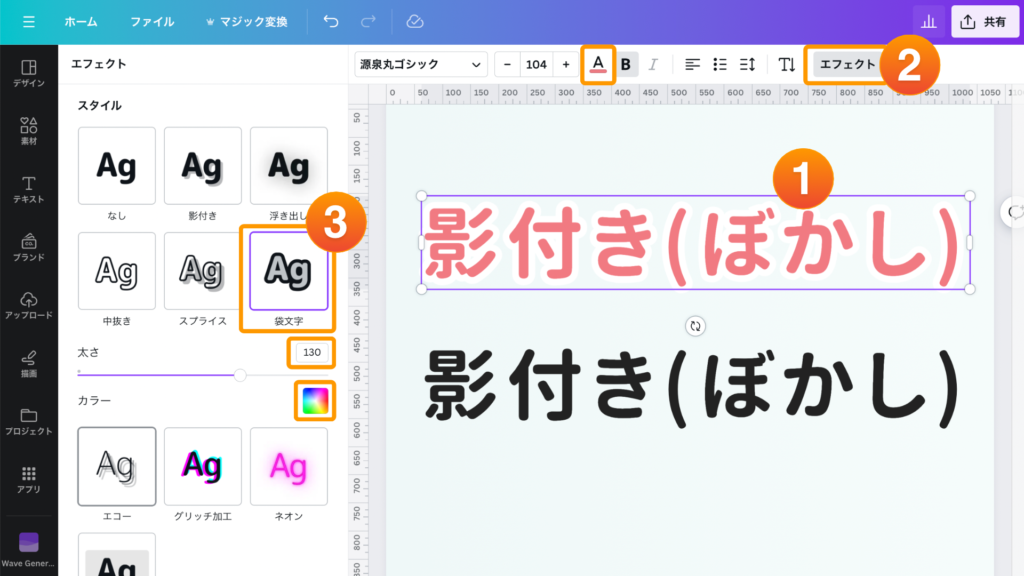
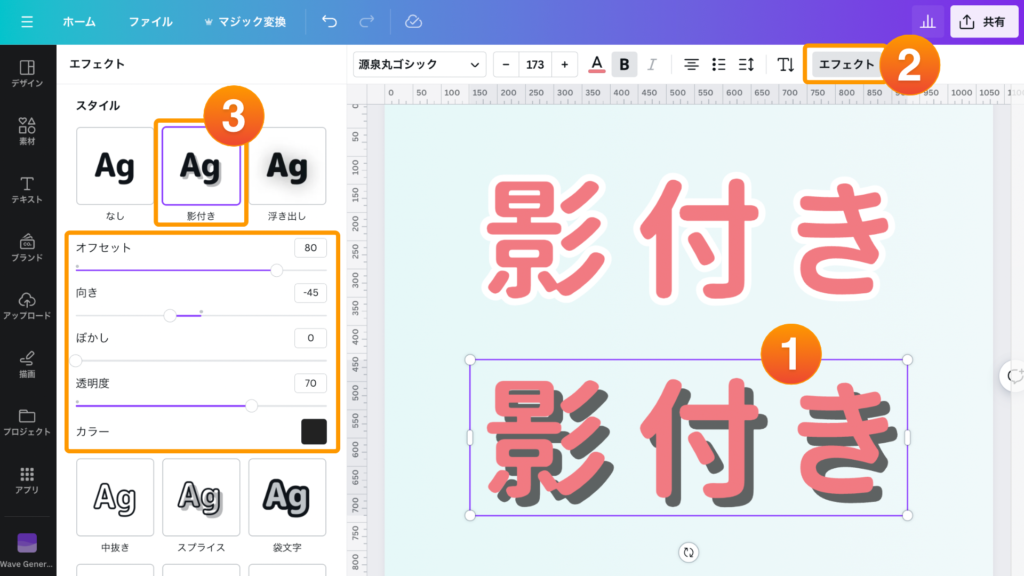
STEP2.下の文字を「影付き」に変更

下の文字を「エフェクト>影付き」にします。
今回は以下の設定にしてみました。
| オフセット | 向き | ぼかし | 透明度 | カラー |
|---|---|---|---|---|
| 70 | -45 | 100 | 70 | 黒 |
STEP3.2つの文字を重ねる

2つの文字をピッタリ重ねます。
重ね順が違う場合は「配置ボタン>レイヤー」で調整しましょう。
こちらで完成です!

影付き

次の「影付き」の完成イメージはこちら!
STEP1.縁取り文字を複製して2つに

文字を複製して2つにします。
まず上の文字を袋文字にしましょう。
縁の太さを「細め」にしておくのが綺麗に影をつけるコツです。
設定は以下の通りです。
| フォント | 文字のカラー | エフェクト | 縁の太さ | 縁のカラー |
|---|---|---|---|---|
| 源泉丸ゴシックの「Bold」 | ピンク(#F17A82) | 袋文字 | 75 | 白 |
STEP2.下の文字を「影付き」に変更

下の文字を「エフェクト>影付き」にします。
設定は以下の通りです。
| オフセット | 向き | ぼかし | 透明度 | カラー |
|---|---|---|---|---|
| 80 | -45 | 0 | 70 | 黒 |
STEP3.2つの文字を重ねる

2つの文字を重ねます。
重ね順が違う場合は「配置ボタン>レイヤー」で調整しましょう。
こちらで完成です!

エコー

「エコー」をつかった縁取り文字の完成イメージはこちら!
こちらも上に配置した文字の縁を「細め」にするのが綺麗に影をつけるコツです。
 こもりん
こもりん濃い影と薄い影がつき、簡単に立体感が出せます。
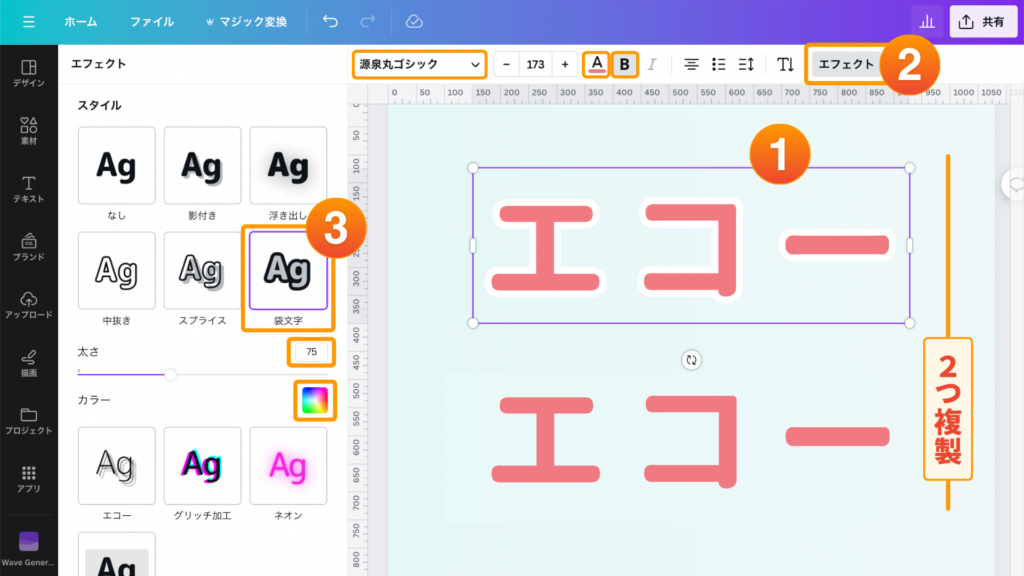
STEP1.縁取り文字を複製して2つに

文字を複製して2つにします。
こちらも上の文字を袋文字で「細め」にしておくのが綺麗に影をつけるコツです。
設定は以下の通りです。
| フォント | 文字のカラー | エフェクト | 縁の太さ | 縁のカラー |
|---|---|---|---|---|
| 源泉丸ゴシックの「Bold」 | ピンク(#F17A82) | 袋文字 | 75 | 白 |
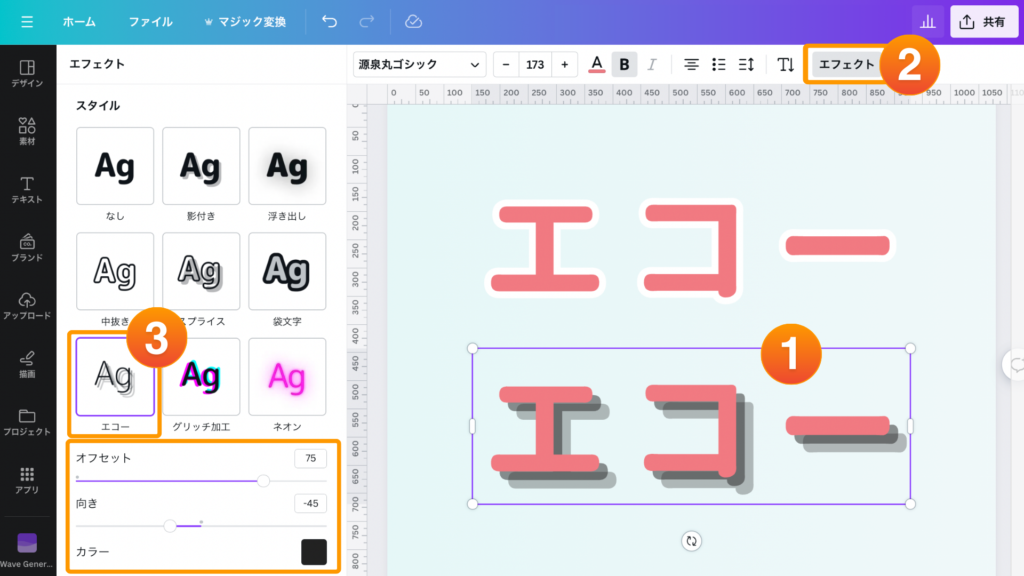
STEP2.下の文字を「エコー」に変更

下の文字を「エフェクト>エコー」にします。
設定は以下の通りです。
| オフセット | 向き | カラー |
|---|---|---|
| 75 | -45 | 黒 |
STEP3.2つの文字を重ねる

2つの文字を重ねます。
重ね順が違う場合は「配置ボタン>レイヤー」で調整しましょう。
こちらで完成です!

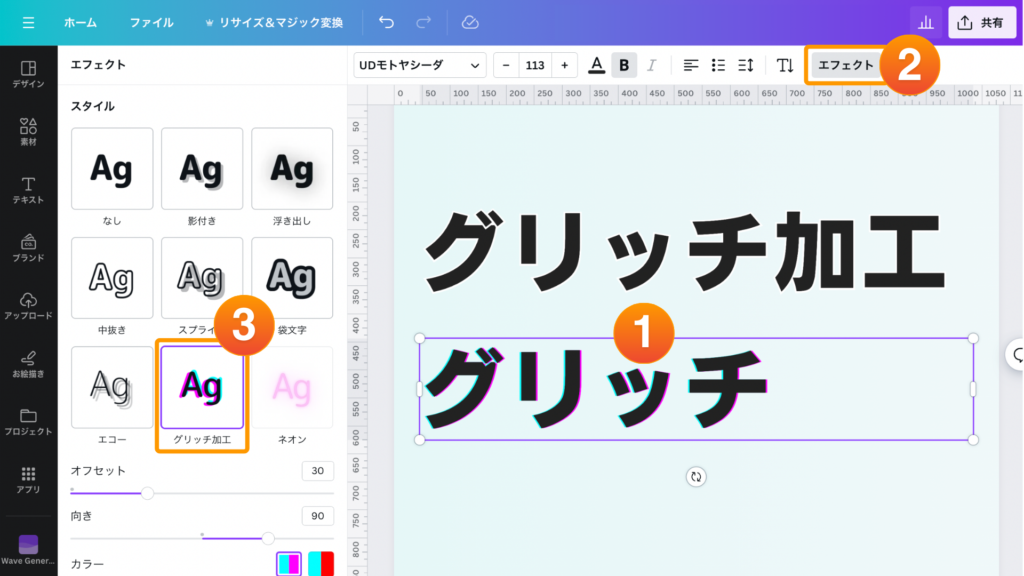
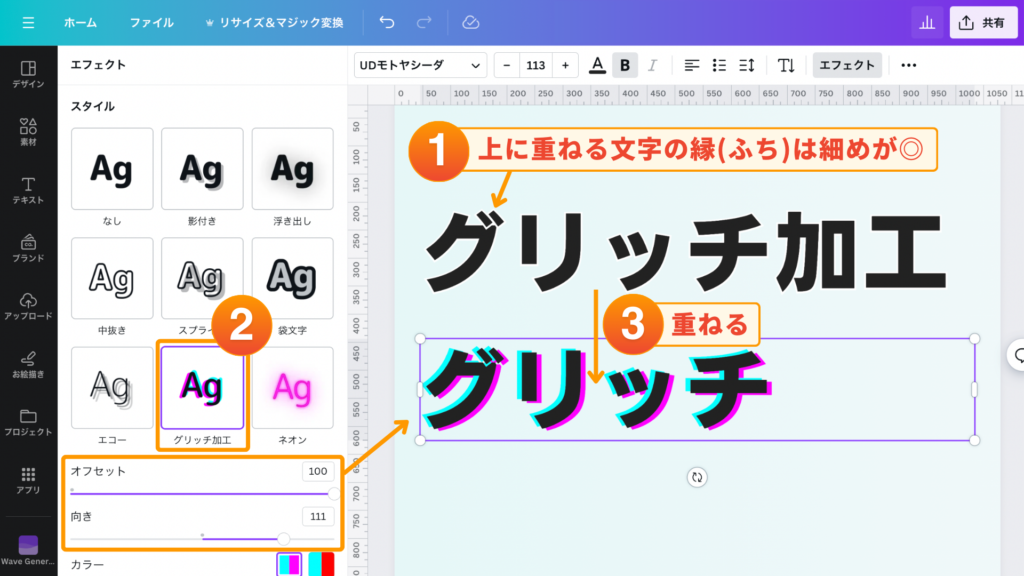
グリッチ加工

「グリッチ加工」をつかった縁取り文字の完成イメージはこちら!
グリッチとは、元々コンピューターのバグから発生した障害や異常のこと。
グリッチ加工をすることでデジタル感や、近未来感を演出できる手法です。
グリッチ加工も手順は「影付き」や「エコー」と同様です。

文字を複製して2つにしたら、下の文字を「エフェクト>グリッチ加工」をクリックします。
(今回は「グリッチ」だけに加工をします)

こちらも上に重ねる文字の縁(ふち)は「細め」にしましょう。
「オフセット」や「向き」の数値をお好みの加工になるよう変更してみてくださいね。
グリッチ加工した文字が下に配置されるように重ねたら完成です!

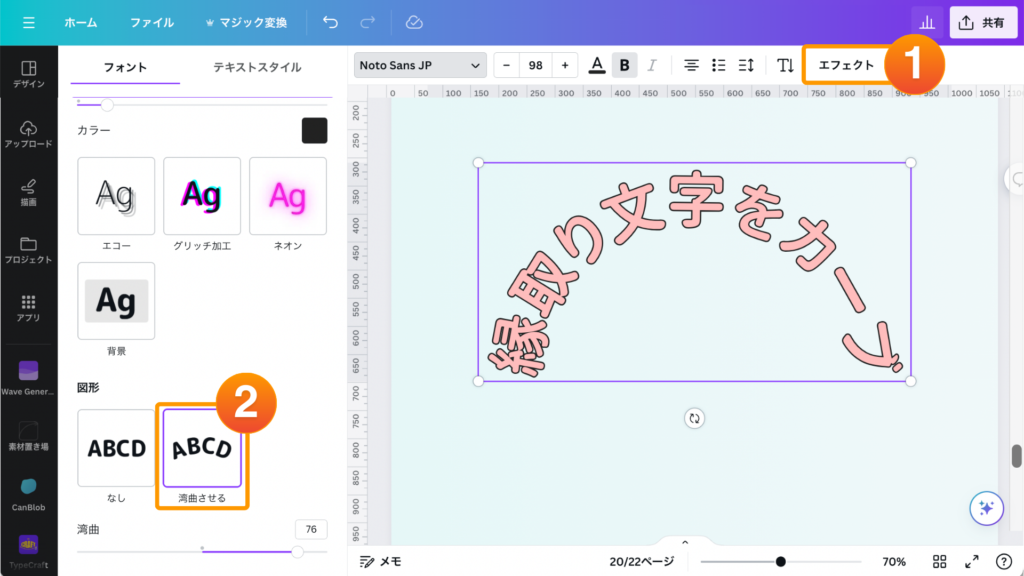
カーブさせる

カーブした縁取り文字の完成イメージはこちら!
エフェクト機能との併用が可能で、縁取りした文字を簡単にカーブさせることができます。
詳しく解説します。
STEP1.エフェクト>湾曲させる をクリック

作成した縁取り文字を選択し、左下の方にある「エフェクト>湾曲させる」をクリックします。
STEP2.カーブの角度を変更する

湾曲の角度は、調整バーで変更できます。
デザインに動きを出したり柔らかい雰囲気を演出したいときにおすすめです。
これでカーブした縁取り文字の完成です。

縁取り文字の加工の種類は、たくさんあります。
ぜひ今回ご紹介した方法にチャレンジしてみてくださいね!
【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
Canvaで最初から縁取りされている文字

実はCanvaには、最初から縁取りされている文字があります。
こちらでは縁取り文字の探し方や、縁取り文字のフォントをご紹介します。
時間がない方や作成するのが難しい方はぜひこちらをお選びくださいね。
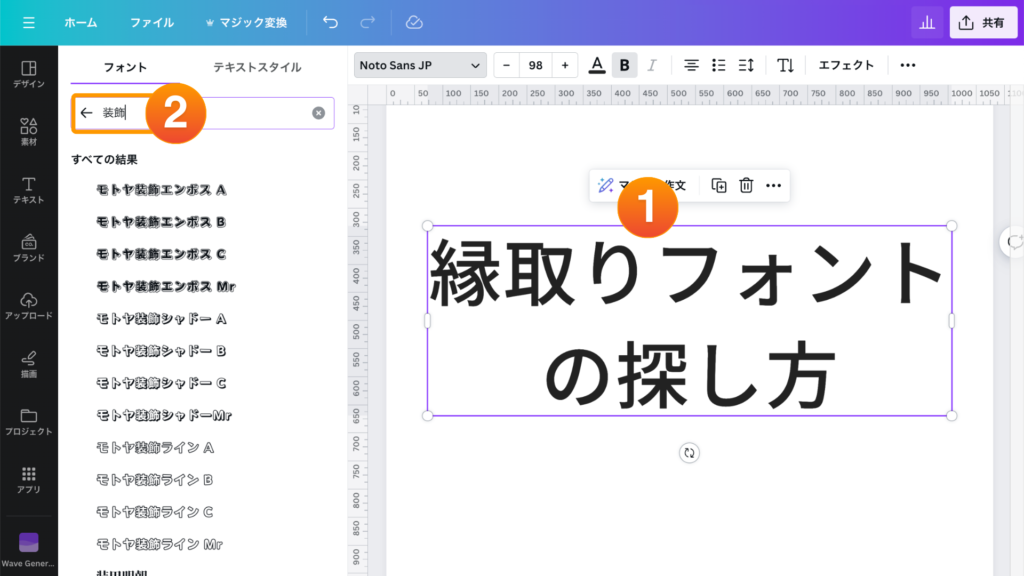
縁取り文字の探し方

縁取りしたい文字を選択し、フォントを選びます。
フォントを探す時に「装飾」と検索するだけで、最初から縁取りされたフォントが現れます。
この中からお好みのフォントをお選びください。
縁取り文字のフォント

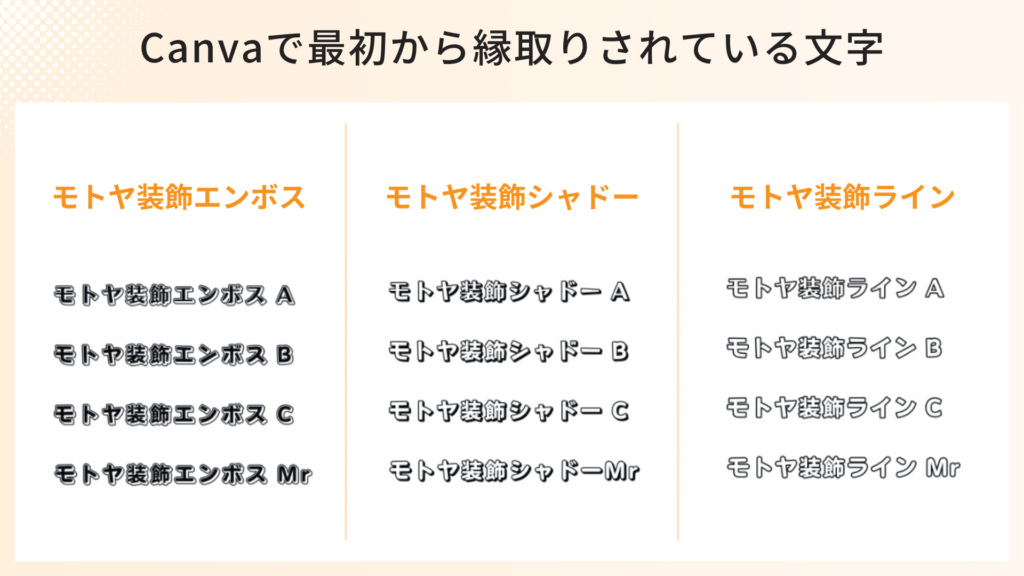
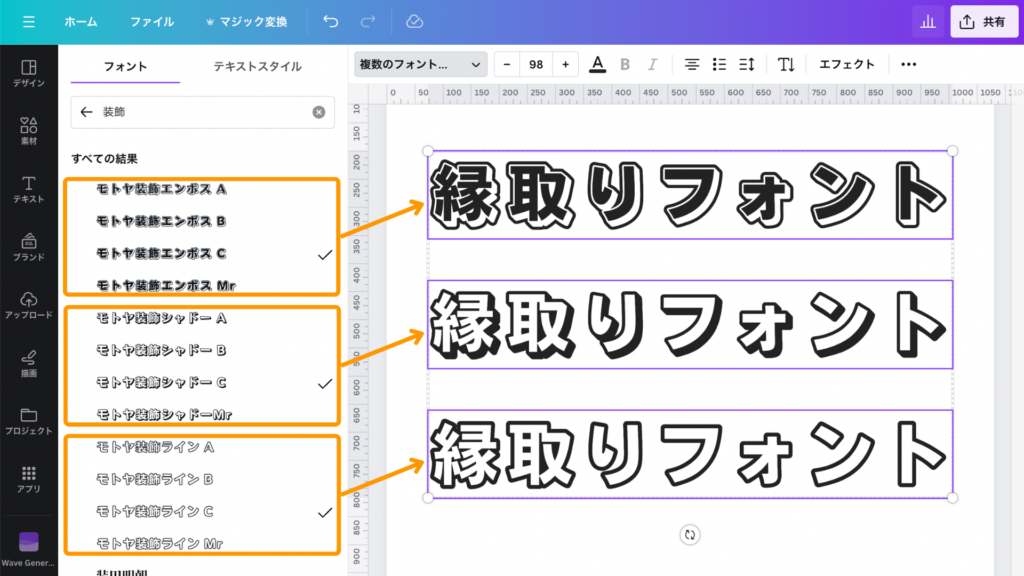
「装飾」と検索すると、12種類のフォントが出てきました。
大きくわけると以下の3種類になります。
- モトヤ装飾エンボス(立体的にしたいとき)
- モトヤ装飾シャドー(影をつけたいとき)
- モトヤ装飾ライン(シンプルな縁取り文字にしたいとき)
それぞれ作りたい世界観にあわせて選んでみてはいかがでしょうか。
【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
ダサくない縁取り文字をデザインするコツ
縁取り文字の作成方法が理解できたら、次はダサくならない縁取り文字をデザインしてみましょう。
ダサくならないためのコツを3つご紹介します。

 こもりん
こもりんそれぞれ詳しく解説します!
コツ1.文字と縁(ふち)のカラーの明度差をつける

文字の色は、集客するうえで重要な役割を担っています。
たとえばのぼりは大きく目立つものであり、宣伝が目的とされるため見やすいことが必須条件です。
視認性を良くするために必要なのは、配色を工夫すること。
文字の縁(ふち)と中の色に明度差をつけることで、見やすくて読みやすいデザインが完成します。
明度差が高い文字色として、「青×白」「黄×黒」「赤×黄」などがあげられます。
さらに読みやすくなるだけでなく、デザインのイメージに配色をあわせることが大切です。
コツ2.見出し以外で縁取り文字をたくさん使わない

縁取り文字が見出し以外にあると、くどい印象になります。
せっかくの情報が読まれないといったことにもつながりますので、
縁取り文字を使用するのは、大きな見出しのみに絞りましょう。
コツ3.小さい文字に縁取りを使わない

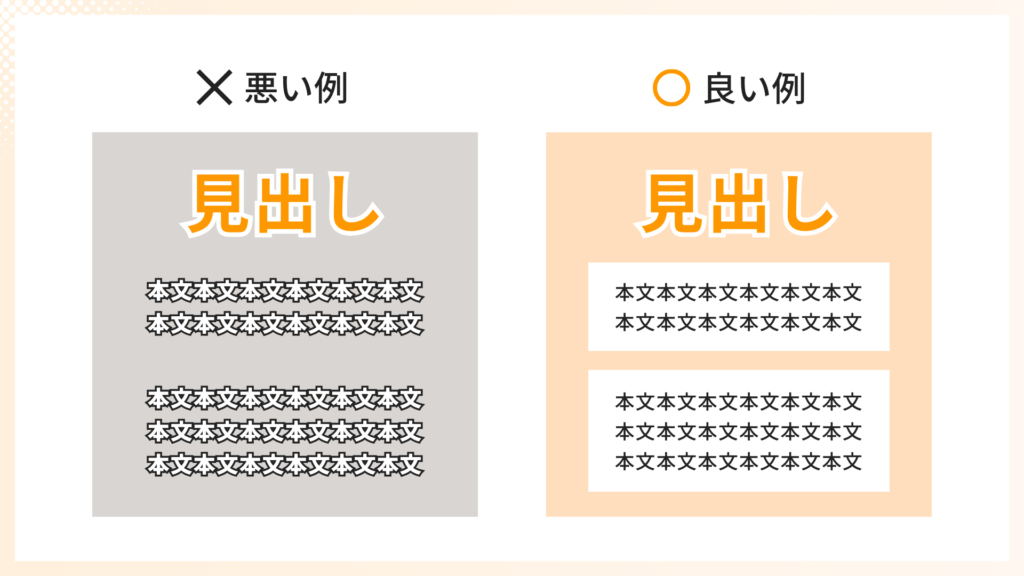
小さい文字に縁(ふち)文字を使用すると、読みづらくなります。
大きな見出しには縁(ふち)文字を使用して、小さい文字は枠で囲む工夫をすると読みやすくなります。
【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
プロっぽく見える縁取り文字のテクニック

ここまでお読みいただいた方は、縁取り文字をCanvaで簡単に作れるようになっているのではないでしょうか。
さらにプロっぽく見えるテクニックをご紹介します。
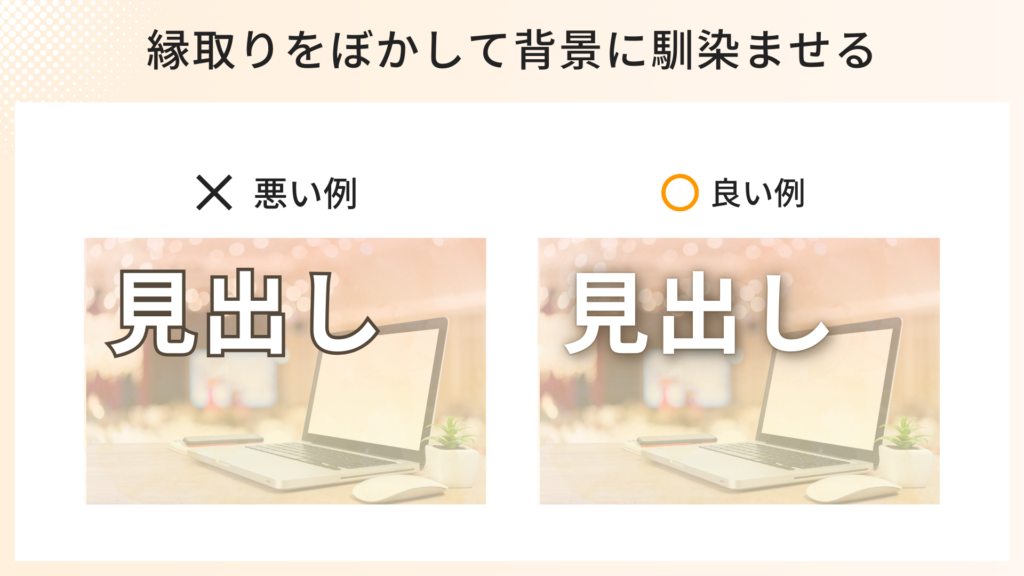
縁取りをぼかして背景に馴染ませる

縁取り文字のメリットは、背景との差が出て見やすくなること。
ただしチープに見えることもあります。
高級感を出したいときは、文字の視認性を失わない程度に背景に馴染ませてみましょう。
縁取りをぼかし、背景に馴染ませることで世界観に溶け込ませることができます。
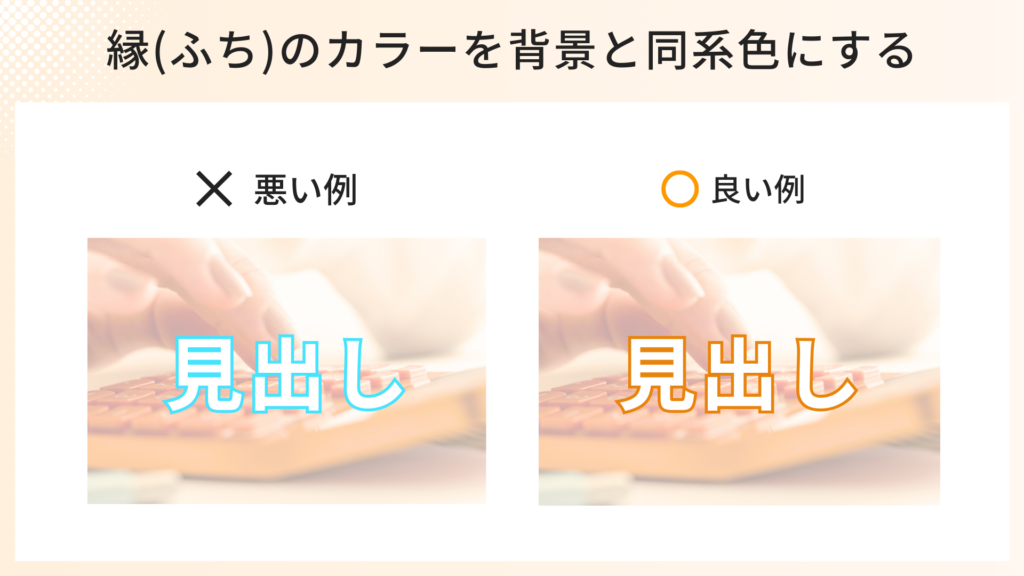
縁(ふち)のカラーを背景と同系色にする

縁取り文字を目立たせたいからと、文字・縁取り・背景の色みがバラバラだと、品のない印象になってしまいます。
プロっぽく見せるには、縁取りと背景の色みを同系色にしてみましょう。
目立たせたいけれど、文字の視認性は保ちたい場合にもぴったりな方法です。
【Canva使った在宅ワークをしてみたい方へ】
『全くの素人だったのに、5時間後にはCanva×SNSで在宅ワークができてしまった秘密』を惜しみなく記事に書いてます。
まとめ
今回はCanva初心者でもできる、縁取り文字の作成方法をご紹介しました。
この記事を見ながら実践すると、迷うことなく縁取り文字が作成できるようになります。
無料でできる縁取り文字の作成方法や、プロっぽく見せる技まで、
今すぐ実践できる方法をお伝えしていますので、さっそく取り入れてみてくださいね。



